


 |
 |
 |
Палитры цветов |
При работе с цветом лучше сразу настроить используемую палитру цветов, которую вы будете постоянно использовать. Эти цвета будут отображаться на экране и добавят большую состоятельность внешнему виду узла. Довольно часто выбор цветов диктуется клиентом с помощью документа Graphic Standards (Стандарты графики) или утвержденного корпоративного логотипа. Будьте очень осторожны с последним. Его цветовая гамма может быть продиктована техническими условиями печати (в частности, используемой на принтере системой цветов, такой как Pantones, или смесью чернил струйного принтера). Вам никогда не удастся точно воспроизвести отпечатанные принтером цвета на цифровом носителе. Самое большее, чего вы можете достичь, — это максимально сблизить эти цвета.
Создание собственной палитры может сильно ограничить творческую фантазию. Казалось бы, это можно сравнить со старым добрым свитером, который всегда придает чувство комфорта и уверенности. На самом же деле вы оказываетесь на жесткой скамейке в парке и смотрите на траву. Вы смотрите, как в гуще травы переливаются все оттенки зеленого, наряду с желтовато-коричневыми цветами скошенной травы. Если вы ограничены во времени, посмотрите на поток машин на улице и на то, как меняются их цвета, придавая этим объектам объемность. Это поможет вам создать реальную палитру, которая будет отражать физические объекты.
Палитры могут быть формальными и неформальными. Формальная палитра имеет примерно такой же вид, как примеры цвета товара в каталоге некоторой компании. В ней представлены цвета и объекты, которым эти цвета могут соответствовать. Пример цветовой схемы для узла JCT в форме документов FreeHand и Fireworks представлен на Web-узле этой книги.
Создание схемы цветов в Fireworks MX
Если вы хотите немного вернуться в детство, именно здесь вам предоставляется такая возможность. Создание цветовой схемы напоминает рисование пальцем.
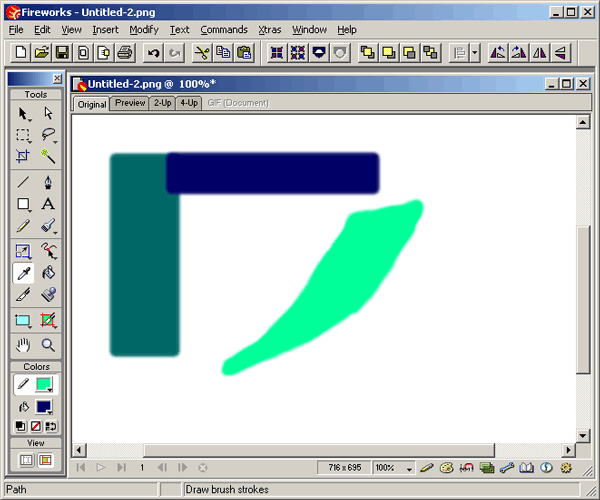
Щелкните на кнопке Paintbrush панели Bitmap. Установите размер кисти, цвет и другие параметры в окне свойств. Когда параметры установлены, проведите кистью линию в пустом документе. Измените цвет и форму кисти (при этом также можно изменить яркость цвета и посмотреть, как меняются значения составляющих его цветов). Снова проведите линию. Более формальным методом является разложение цветов грубой аппроксимации интерфейса, а не рисование на экране. Первый метод показан на рис. 7.18.
Создание схемы цветов во Flash MX
Процесс создания цветовой схемы во Flash немного отличается от вышеприведенного, однако тоже использует "размазывание красок".
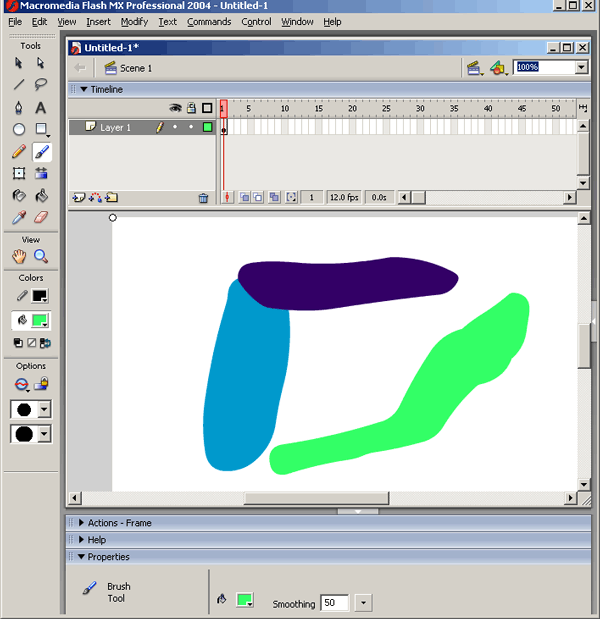
Выберите на панели инструментов PaitnBrush, а затем выберите цвета либо на панели инструментов, либо в окне свойств. Установите параметры кисти на нижней панели и начинайте рисовать.
Интересной характеристикой этой техники является то, что реально используется приложение Flash для наброска идей (рис. 7.19). Не бойтесь заполнять уже созданные формы, так как вы сможете более точно передать свою идею.

Рис. 7.18. Установка гаммы цветов в Fireworks напоминает размазывание красок пальцем. Вы видите, как цвета смотрятся рядом друг с другом

Рис. 7.19. Используйте растровые и векторные инструменты Flash MX для создания схемы цветов
Замечание Цвета на панели образцов (swatch) во FreeHand могут быть экспортированы в другие приложения. Если создана формальная схема цветов, эту панель образцов можно использовать в других документах. Это происходит с помощью создания библиотеки цветов. В меню панели образцов цветов выберите пункт Export и выделите все экспортируемые цвета. Щелкните на кнопке ОК. Теперь нужно задать имя библиотеки в диалоговом окне Create Color Library. В этом окне также введите количество строк и столбцов в создаваемой библиотеке. Щелкните на кнопке Browse и введите путь к папке, в которой будет сохранена создаваемая библиотека. После выбора папки щелкните на кнопке ; Save. Библиотека цветов jCTSwatches.bcf содержится на Web-узле настоящей книги.
 |
 |
 |