


 |
 |
 |
Создание страницы динамических данных в Dreamweaver MX |
Итак, вы сформировали базу данных и сконфигурировали программы среднего уровня. Теперь создадим динамические страницы в Dreamweaver MX, которые с помощью ColdFusion будут получать данные из базы данных Access и помещать их в таблицу, готовую для просмотра в броузере.
Dreamweaver MX имеет много инструментов, с помощью которых через ColdFusion можно извлечь из базы данных нужные данные. Так как создаваемый узел будет использовать динамические данные, мы создадим страницу на панели
Application Dreamweaver MX.
1. Откройте Dreamweaver MX и создайте новый узел JCT, выполняя действия, описанные в главе 2.
Замечание Поскольку вы только начинаете работать с приложением Dreamweaver MX, используйте панель Basic Site Configuration диалогового окна Site Definition. Когда вы познакомитесь с Этим приложением ближе, вы сможете при создании узла использовать панель Advanced. Для нашего примера вполне достаточно будет и панели Basic.

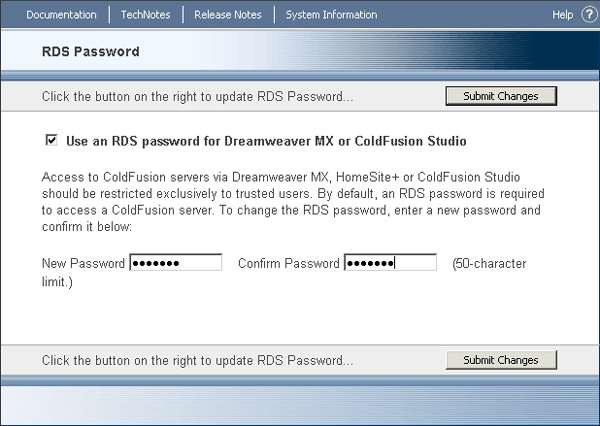
Рис. 6.11. Установка пароля удаленного сервера разработки (RDS) в ColdFusion MX
2. В следующем окне вам будет задан вопрос о том, хотите ли вы использовать серверную технологию. Ответьте на него с помощью кнопки
Yes или No. В нашем примере мы используем ColdFusion, так что на этот вопрос нужно ответить положительно. Откроется окно, в котором можно выбрать серверную технологию. Выберите ColdFusion и щелкните на кнопке
Next.
3. Эта часть диалогового окна Site Definition имеет особое значение, так как на ней задается размещение файлов. Можно создать страницу на локальном компьютере, а в качестве сервера ColdFusion использовать другую машину, которая может быть расположена в вашей локальной сети или на другом континенте. В данном случае мы используем сервер ColdFusion в локальной сети. Это подразумевает то, что файлы будут редактироваться в локальных папках, а затем загружаться в готовом виде на удаленный сервер. Поэтому мы установим флажок
Edit Locally Then Upload to Remote Testing Server.
4. В нижней части экрана можно указать Dreamweaver MX место размещения файлов. Щелкните на кнопке Browse, и откроется диалоговое окно
File Selector. Перейдите к папке размещения файлов на жестком диске, выделите ее и щелкните на кнопке
ОК. Затем щелкните на кнопке Next и перейдите к следующему окну.
5. Следующее окно позволяет определить способ соединения с тестовым сервером. Возможные способы соединения с сервером определены в списке. В данном случае вам нужно выбрать
RDS (так как используется именно эта технология). Рядом с выбранным элементом отобразится кнопка параметров.
6. Щелкните на кнопке параметров и введите в поле Host Name IP-адрес сервера и номер порта (как правило, это — порт 80). Введите путь к корневой папке узла на жестком диске сервера, а также имя пользователя и пароль доступа. Если вы — администратор или единственный пользователь узла, то можете использовать административный пароль. Естественно, это не рекомендуется при работе в условиях сети. Если вы хотите сохранить пароль, установите флажок
Save в нижней части экрана. Щелкните на кнопке Next.
Замечание Если приложение ColdFusion MX используется на компьютере, на котором не установлен какой-либо Web-сервер (например, Microsoft Internet Information Services), можно использовать порт 8500 для непосредственного соединения с ColdFusion. Этот порт используется данным приложением по умолчанию.
7. Следующее окно позволяет задать адрес URL корневой папки узла на сервере. Это очень важно, так как приложение Dreamweaver MX при получении данных обращается к серверу как обычный броузер. Введите URL сервера. В нашем случае — http: //localhost/. Для того чтобы проверить корректность ввода URL, воспользуйтесь кнопкой Test URL. В небольшом всплывающем окне вы будете информированы об успешной проверке. Если же тест прошел неуспешно, откроется другое окно, предлагающее несколько способов решения проблемы. Если тест прошел успешно, щелкните на кнопке
Next.
8. Теперь вас попросят решить, хотите ли вы использовать регистрацию работающих с узлом (check out и check in). Если с узлом работаете только вы один, установите флажок
No, I Do Not Enable Check In and Check Out и щелкните на кнопке Next.
9. Заключительное диалоговое окно выводит на экран все введенные вами данные (и установленные флажки). Если вы уверены, что все данные введены правильно, щелкните на кнопке
Done. Теперь вы готовы к созданию и тестированию динамической страницы.
Создание страницы с динамическим содержанием в Dreamweaver MX
Вы установили ссылки на ColdFusion и теперь можете создать страницу, которая будет отображать данные из базы Access.
1. Создайте на узле новую страницу и присвойте ей расширение .сfm, чтобы ColdFusion мог ее распознать и обработать. После того как страница будет создана,
щелкните на разделе Server Behaviors панели Application. Откроется панель
Server Behaviors.
2. Перед тем как создавать какое-либо динамическое содержание, нужно установить соответствующие флажки, предложенные Dreamweaver MX на панели
Server Behaviors. Щелкните на соответствующих ссылках на панели в предложенной последовательности и выполните перечисленные ниже действия.
3. Из предложенного списка таблиц базы данных выберите Product. Щелкните на переключателе в разделе столбцов. Работая с базой данных, можно отфильтровать ее записи. Существует также и более эффективная функция, позволяющая создавать запросы, однако, пока вы не изучите в достаточной мере язык запросов SQL, лучше ее не использовать.
4. Вставьте на страницу таблицу, состоящую из двух строк и трех столбцов. Для этого выберите в меню пункт
InsertoTable (или щелкните на объекте таблицы на панели Object в разделе
Common) и введите в открывшемся окне количество строк и столбцов. В верхней строке таблицы введите нужные заголовки столбцов:
Product (Товар), Description (Описание) и Price (Цена).
5. Щелкните на вкладке Bindings панели Application, выберите свой набор записей (JTCProductList) и щелкните на знаке "плюс" рядом с ним. Откроется список полей базы данных, созданной ранее.
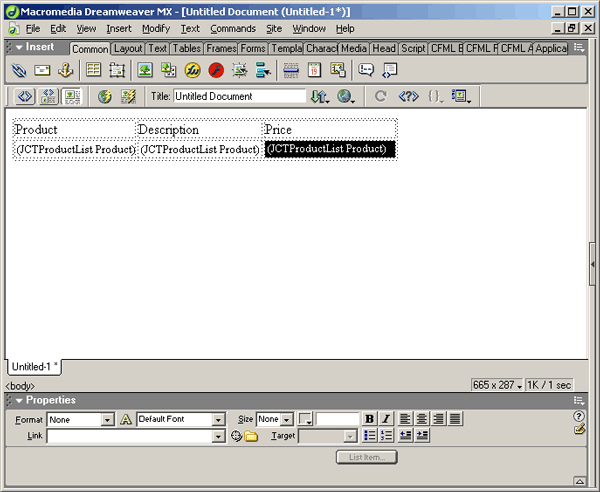
6. Выберите поле товара (Product) и перетащите его в первую ячейку второй строки таблицы. Выберите поле описания (Description) и перетащите его во вторую ячейку. Аналогично, в третью ячейку перетащите поле цены (Price). Ваша страница будет иметь такой же вид, как на рис. 6.12.

Рис.6.12. Данные, выбранные из базы
данных Ассеss, будут образовывать
информационные столбцы таблицы
7. Выделите строку таблицы с данными, протащив курсор мыши по этой строке или выделив первую ячейку и щелкнув на символах <tr> в нижней части окна. Щелкните на знаке "плюс" в разделе
Server Behaviors панели Application и добавьте повторяющуюся область.
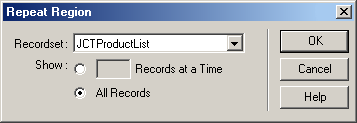
8. Откроется диалоговое окно Repetitive Region, в котором можно задать набор записей и способ отображения данных. Убедитесь, что выбран правильный набор записей —
JTCProductList. Поскольку вам нужно отобразить все записи таблицы, установите переключатель в значение
All Records и щелкните на кнопке ОК (рис. 6.13).

Рис. 6.13. В окне Repeat Region указывается количество одновременно отображаемых на странице записей базы данных
9. Щелкните на своей странице на кнопке Live Data View, и вы увидите, как данные будут отображаться на странице, открытой в окне броузера. Все данные, полученные с сервера, должны отобразиться на странице. Добавив повторяющуюся область в строку таблицы, вы позволили форматированной строке повторять саму себя, отображая данные в удобном представлении.
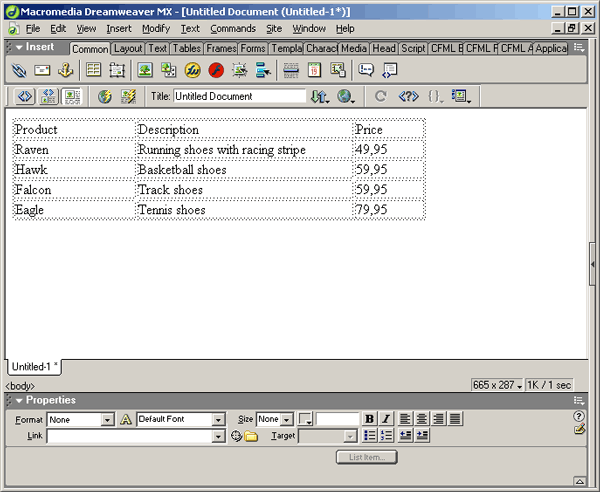
Только что вы создали рабочий шаблон, показанный на рис. 6.14.

Рис. 6.14. Так выглядят данные из таблицы Access в окне предварительного просмотра страницы в Dreamweaver MX. He обращайте внимание на то, что цены имеют только 2 десятичных знака, так как этот пример всего лишь демонстрирует передачу данных из Access в Dreamweaver MX
 |
 |
 |