


 |
 |
 |
Использование расширения Wireframing |
Работа с этим расширением довольно проста. Оно добавляет в документ слои, которые функционируют как блоки каркасной модели. Мы создадим каркасную модель домашней страницы JCT
и добавим в нее ссылки на страницы, посвященные отдельным гидам продукции.
Каркасная модель будет создаваться на фоне рисунка модели, созданного ранее в Fireworks. Это даст вам возможность работать с расширением, помечать объекты на страницу и изменять их размеры. Обычно модель создается по эскизу, предварительно созданному на бумаге.
1. Откройте подкаталог DwWireframeEx в папке Chapter 5 Exercise и дважды щелкните на файле Index.htm. Запустится Dreamweaver MX. Когда откроется страница, выберите в меню пункт
Insert=>Wireframing. Откроется вспомогательное меню
Wireframing. Этот пункт добавляется в меню Insert при установке расширения утилитой Extension Manager.
2. Расширение Wireframing устанавливает все элементы, необходимые для создания каркасной модели. Их можно выбрать в меню
Wireframing и вставить в нужное место на странице. Выберите в меню элемент Button-Border=1. На страницу будет вставлен зеленый блок с черной рамкой. Перетащите этот блок на кнопку
Hats и по необходимости измените его размеры.
3. Внутри блока в квадратных скобках вы увидите слова Button Name. Выделите их и введите слово
Hats. He снимая выделение со слова Hats, щелкните на области ссылки в окне
Property, выберите страницу Hats в папке DwNavFrame и щелкните на кнопке
Select.
4. Выберите в меню Insert=>WireframingoGray Box With Label. На странице отобразится серый блок со словами, который мы будем использовать для представления графики. Перетащите этот блок на место логотипа, измените его размеры и замените слова на
Logo.
5. Добавьте кнопки Pants, Shoes, Shirts и Home. Добавьте серый блок на место логотипа и присвойте ему имя Mascot.
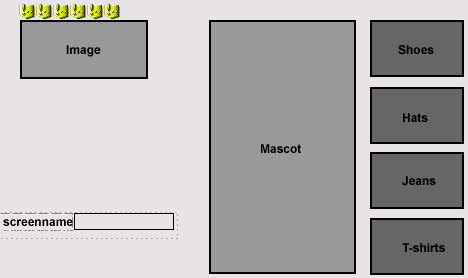
6. Выберите в меню пункт Insert=>Wireframing=>Text Field With Label. На странице отобразится белый блок со словами. Измените размеры блока так, чтобы слева от графики поместился текст. Добавив элементы, выделите рисунок фона и удалите его. Получившаяся страница будет похожа на показанную на рис. 5.10.
Это расширение содержит некоторые важные функции. В нижней части меню Wireframing содержатся два пункта:
Page Title Bar и Wireframing Disclaimer.

Рис. 5.10. На странице создана каркасная модель с активными ссылками
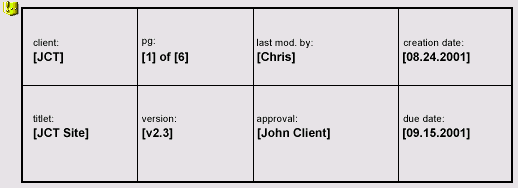
Элемент Page Title Bar представляет собой небольшой блок, который помещается на первую страницу (рис. 5.11). Эта функция имеет неудачное название, из которого следует, что с помощью этой функции можно добавить заголовок страницы. Но это не совсем так.

Рис. 5.11. Неверно названный элемент Page Title Bar
Элемент Page Title Bar имеет несколько важных областей, которые позволяют управлять процессом общения с клиентом и отслеживанием хода выполнения проекта.
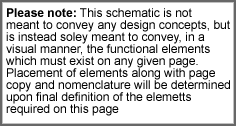
Wireframing Disclaimer — одна из тех маленьких функций, которые позволяют разрешить потенциальные споры с клиентом. Может оказаться, что клиент отнесется к каркасной модели как к набору меток-заполнителей, место которых впоследствии займет содержание. Вместо того чтобы долго ему объяснять реальные цели создания каркасной модели, можно просто добавить на страницу поясняющий текст (рис. 5.12). Он даст клиенту представление о том, как работает каркасная модель, и о целях ее создания.

Рис. 5.12. На первую страницу каркасной модели можно добавить поясняющий текст
 |
 |
 |