| Поддержка Dynamic HTML
Dynamic HTML является, по сути, развитием идеи объединения языков сценариев
и объектной модели HTML-документа. Другими словами, он обеспечивает более
тесную и удобную связь между элементами страницы и описанием их поведения.
При этом перечень возможных событий и вызываемых ими действий совпадает
с используемыми в языках JavaScript и VBScript.
В Dynamic HTML практически все элементы документа рассматриваются как
объекты, для каждого из которых может быть задан перечень событий и соответствующая
реакция на эти события. Например, щелчок мышью на каком-то фрагменте текста
может заставить его изменить цвет или «переехать» на другую позицию; щелчок
на, казалось бы, статичном изображении может привести к тому, что оно
«рассыплется» на мелкие кусочки и т. п.
Наряду с опорой на объектную модель документа, важнейшее значение для
реализации идей Dynamic HTML имеют два понятия: идентификатор (уникальное
имя) элемента страницы и стиль элемента. Имя элемента задастся атрибутом
ID а стиль элемента — либо с помощью атрибута STYLE,
либо на основе таблицы стилей (Style Sheets). Благодаря этому разработчик
имеет возможность обращаться из сценария к любому элементу и изменять
те или иные параметры его стиля (например, в зависимости от действий или
характеристик читателя страницы).
Еще один аспект применения Dynamic HTML связан с использованием слоев.
Слой (Layer) — это своеобразный контейнер,
который может содержать различные элементы страницы. Применение слоев
обеспечивает повышение управляемости и динамичности элементов страницы.
Вы можете размещать слои один поверх другого, изменять их видимость, а
также описывать перемещение слоев. Для создания слоев могут использоваться
четыре тега: <DIV>, <SPAN>, <LAYER> и <ILAYER>.
Проблема в использовании Dynamic HTML состоит в том, что фирмы Microsoft
и Netscape несколько по-разному реализуют его поддержку в своих броузерах.
Microsoft опирается на объектную модель стандартизованного языка каскадных
таблиц стилей (Cascading Style Sheets, CSS), утвержденного консорциумом
W3C, в то время как Netscape использует собственный стандарт -JavaScript
Style Sheets (JASS). Почти такая же ситуация и с применением слоев. Теги
<DIV> и <SPAN> являются наиболее общими (они поддерживаются
как IE 4.0, так и Netscape). Теги <LAYER> и <ILAYER> поддерживает
только Netscape. Вариант Microsoft является более полным, поэтому при
создании публикаций с использованием Dynamic HTML целесообразно ориентироваться
на те возможности, которые доступны обоим типам броузеров.

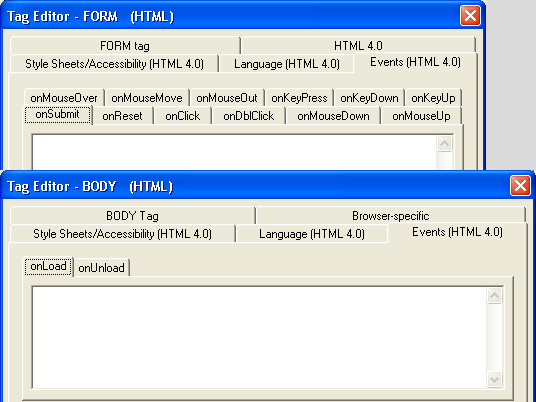
Рис. 6.8. Списки допустимых событий для различных элементов
страницы

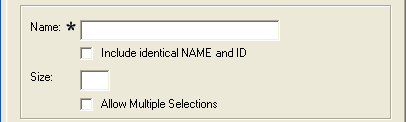
Рис. 6.9. Флажок Include identical NAME and ID позволяет
устанавливать значение атрибута ID
В HomeSite поддержка Dynamic HTML реализована следующими средствами:
- наличием в окнах редактора тегов специальной вкладки
Events, позволяющей быстро сформировать
список событий, на которые должен реагировать соответствующий элемент
страницы, и связать с ними вид реакции; при этом список событий, представленных
на вкладке, зависит от типа элемента; например, на рис. 6.8 приведены
фрагменты вкладок Events для тегов <FORM> (вверху) и <BODY>
(внизу);
- наличием в окнах редактора тегов флажка Include
identical NAME and ID (Вставлять идентичные NAME и ID), рис.
6.9; если он установлен, то для создаваемого элемента в код документа
будут вставлены идентичные значения атрибутов NAME и ID; имеется в виду
следующее: в ранних версиях броузеров поддерживается атрибут NAME, на
смену которому в языке HTML 4.0 (и в новых версиях броузеров) пришел
Tag Editor-BODY (HTML) атрибут ID; при установленном
флажке HomeSite вставит в код документа оба атрибута, что призвано обеспечить
доступность документа всем версиям броузеров;
- возможностью оперативного редактирования атрибута STYLE
и таблиц стилей с помощью утилиты TopStyle Lite
(подробнее о редактировании стилей см. раздел «Работа
с таблицами стилей» четвертой главы);
- возможностью редактировать список событий и связанных
с ними обработчиков с помощью Tag Inspector,
- наличием в составе редактора тегов окон для редактирования
атрибутов тегов, предназначенных для описания параметров слоев: <LAYER>,
<ILAYER>, <DIV> <SPAN>;
- наличием в составе HomeSite мастеров, обеспечивающих
генерацию кода динамических страниц; в частности, на вкладке DHTML диалогового
окна New Document представлены два таких мастера: Outline
Wizard (он предназначен для создания раскрывающихся меню) и
Slide Show Wizard (обеспечивает генерацию страниц презентации).
Наиболее удобным способом описания поведения элементов страницы является
применение вкладки Events окна редактора тегов.
Например, предположим, что требуется заставить изменяться цвет надписи
на кнопке Submit при наведении на нес указателя
мыши.
Чтобы описать поведение такой кнопки, необходимо:
- 1. В окне документа щелкнуть правой кнопкой на соответствующем
теге <INPUT> и в контекстном меню выбрать команду Edit
Current Tag.
- 2. В окне редактора тегов перейти на вкладку Events
и затем щелкнуть на «мини-вкладке», соответствующей событию
onMouseOver.
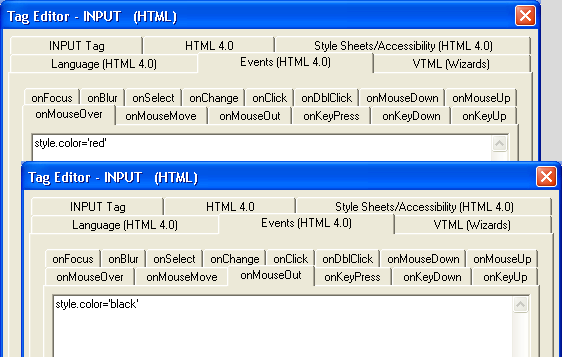
- 3. В текстовом поле ввести описание реакции на данное
событие (то есть на перемещение указателя в позицию кнопки); реакция
состоит в изменении цвета надписи (например, на красный): stylе.color='red'
(рис. 6.10, вверху).
- 4. Щелкнуть на «мини-вкладке», соответствующей событию
onMouseOut (перемещение указателя за пределы кнопки).
- 5. В текстовом поле ввести описание реакции на данное
событие, которая состоит в восстановлении исходного цвета надписи (черного):
style.color='black' (рис. 6.10, внизу).
- 6. Щелкнуть на кнопке ОК.

Рис. 6.10. Пример описания поведения кнопки
После закрытия окна редактора тегов в код документа будут внесены требуемые
изменения.

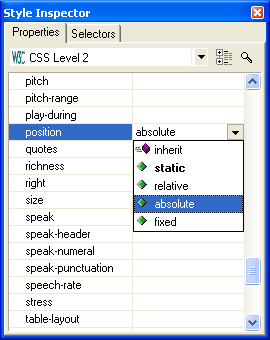
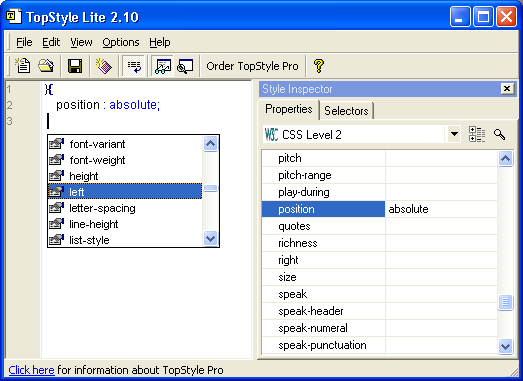
Рис. 6.11. Выбор способа позиционирования слоя

Рис. 6.12. Установка значения параметра position
Теперь в качестве примера рассмотрим процедуру создания «прыгающего»
слоя на основе тега <DIV>. Пусть слой перемещается на новую позицию
при двойном щелчке на нем мышью. Чтобы выполнить поставленную задачу,
необходимо:
- 1. В окне документа щелкнуть правой кнопкой в пустой
позиции и в контекстном меню выбрать команду Insert
Tag.
- 2. В окне утилиты Tag Chooser
щелкнуть на категории Formatting and Layout и в правой панели дважды
щелкнуть на имени тега <DIV>.
- 3. В открывшемся окне редактора тегов описать положение
слоя до и после щелчка мышью; для этого:
- 3.1. Перейти на вкладку StyleSheet/Accessibility
и на ней щелкнуть на кнопке Style Editor.
- 3.2.В окне утилиты TopStyle Lite в списке параметров
стиля (панель Slylе Inspector) щелкнуть в ячейке position и в соседней
ячейке с помощью раскрывающегося списка выбрать значение absolute
(рис. 6.11).
- 3.3. В окне редактирования параметров установить
курсор после вставленного параметра position и нажать клавишу <Spacebar>;
ввести с клавиатуры пару первых символов параметра left
(он задаст позицию слоя относительно левого края окна броузера);
в появившемся списке (рис. 6.12) выбрать пункт
left и нажать клавишу <Entеr>.
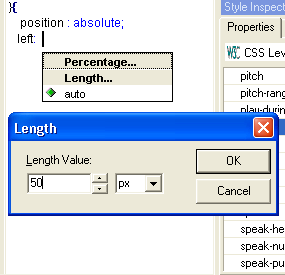
- 3.4. В дополнительном списке (рис. 6.13, вверху)
выбрать пункт length (это значит, что
положение будет задано в пикселах) и еще раз нажать клавишу <Entеr>.
- 3.5. В открывшемся диалоговом окне (рис. 6.13, внизу)
указать величину отступа (например, 80 пикселов) и щелкнуть на кнопке
ОК.
- 3.6. На панели инструментов утилиты TopStylc
Lite щелкнуть на кнопке Done; после того, как окно закроется,
в поле Style окна редактора тегов будут
выведены параметры слоя (его исходное положение).
- 3.7. В окне редактора тегов перейти на вкладку Events,
щелкнуть на ярлычке события onDblClick и
в текстовом поле ввести реакцию на это событие: style.left='280px'
(предполагается, что по двойному щелчку слой должен переместиться
на 200 пикселов вправо).
- 3.8. Щелкнуть на кнопке ОК.

Рис. 6.13. Установка значения параметра left
|








