| Включение изображений с помощью панели
быстрой вставки
Чтобы вставить изображение (точнее, тег <IMG>) в код страницы,
достаточно щелкнуть соответствующую кнопку на вкладке Common
панели быстрой вставки. В результате будет открыто окно редактора
тега, которое содержит, как и большинство окон других тегов, несколько
вкладок.
Мы пока рассмотрим только две из них:
- IMG Tag, предназначенную
для установки значений основных атрибутов изображения;
- Browser-specific, с помощью
элементов которой можно установить значения некоторых специфических
атрибутов, поддерживаемых конкретными броузерами.

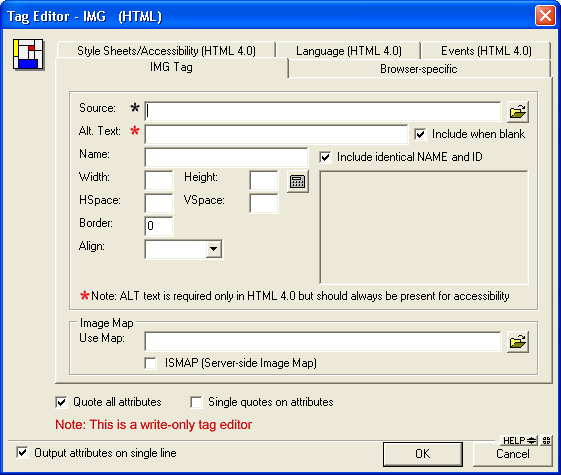
Рис. 4.21. Вкладка IMG Tag окна редактора тегов
На вкладке IMG Tag имеются следующие элементы (рис. 4.21):
- поле Source (Источник),
предназначенное для ввода значения атрибута SRC; значение может быть
введено либо с клавиатуры, либо с помощью расположенной справа кнопки,
открывающей стандартное диалоговое окно Windows; выбранное изображение
отображается в находящемся ниже окне просмотра; звездочка возле имени
атрибута означает, что он является обязательным;
- поле Alt. Text (Альтернативный
текст) для ввода альтернативного текста для данного изображения (атрибут
ALT); флажок Include when blank (Включать,
когда пусто), связанный с этим полем, указывает, будет ли вставляться
в код документа атрибут ALT, когда его значение не задано; если в поле
Alt. Text введен какой-либо текст, то флажок будет установлен автоматически
(независимо от вашего желания);
- поле Name (Имя) предназначено
для ввода значения одноименного атрибута; если установлен флажок Include
identical NAME and ID (Включать идентичные значения NAME и ID),
то в код страницы будет помещен атрибут ID с тем же значением;
- поля Width (Ширина) и Height
(Высота) позволяют указать абсолютные значения (в пикселах) соответствующих
атрибутов тега <IMG>1 при загрузке выбранного изображения в окно
просмотра значения этих атрибутов определяются (и устанавливаются) автоматически;
- кнопка Recalc Image Size
(Пересчитать размер изображения); се целесообразно применять в тех случаях,
когда атрибуты WIDTH и HEIGHT были установлены вручную и отличаются
от действительных размеров изображения; щелчок на кнопке обеспечивает
восстановление истинных размеров изображения;
- поля HSpace и VSpace
предназначены для установки размеров горизонтального и вертикального
полей вокруг изображения;
- поле Border (Рамка) позволяет
указать толщину рамки (в пикселах) вокруг изображения;
- раскрывающийся список Align (Выравнивание)
обеспечивает выбор способа выравнивания плавающего изображения;
- группа Image Map (Сенсорная
карта), в которую входят два элемента, предназначена для установки атрибутов
изображения, используемого в качестве сенсорной карты:
- поле Use Map (Использовать
карту) обеспечивает установку значения атрибута USEMAP; он необходим
в том случае, когда сенсорная карта обрабатывается на стороне клиента;
если описание карты находится в том же документе, то значение атрибута
USEMAP должно начинаться с символа "#";
- флажок ISMAP; его установка
означает включение в код атрибута ISMAP; напомним, что если атрибут
USEMAP используется вместе с атрибутом ISMAP, это говорит о том,
что изображение-карта может быть обработано и на стороне клиента,
и на стороне сервера.

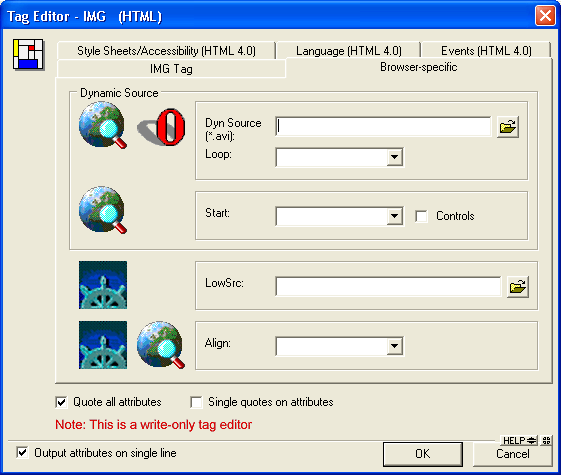
Рис. 4.22. Вкладка Browser-specific
На вкладке Browser-specific могут быть установлены значения следующих
атрибутов (рис. 4.22):
- DYNSCR, который задаст
URL файла видеоклипа; значение атрибута устанавливается в поле Dyn
Source (Динамический источник);
- LOOP, определяющего число
повторов видеоклипа; его значение вводится или выбирается в списке Loop
(Цикл); если значение атрибута не задано, или в списке выбран пункт
Infinity, то цикл считается бесконечным (при кэшировании данных
этот режим может привести к переполнению буфера на жестком диске);
- START, который определяет
условие запуска видеоклипа; значение атрибута выбирается из списка Start
(Пуск):
- fileopen -- воспроизведение
видеоклипа начинается при открытии файла-источника;
- mouseover — воспроизведение
начинается, когда пользователь перемещает указатель мыши на изображение;
- CONTROLS, который обеспечивает
вывод броузером на странице панели управления видеоклипом; атрибут добавляется
в код, если установлен флажок Controls (Элементы
управления);
- LOWSCR, который позволяет
задать адрес альтернативного изображения ухудшенного качества (обычно
такое изображение используется для ускорения загрузки страницы и служит
в качестве ссылки на полноценное изображение); атрибут устанавливается
в поле LowScr;
- ALIGN, который обеспечивает
выбор способа выравнивания «плавающего» изображения; в данном случае
список Align содержит расширенный перечень вариантов, соответствующий
возможностям младших версий броузеров MSIE и
Netscape.
- START, который определяет
условие запуска видеоклипа; значение атрибута выбирается из списка
Start (Пуск):
- fileopen - - воспроизведение
видеоклипа начинается при открытии файла-источника;
- mouseover — воспроизведение
начинается, когда пользователь перемещает указатель мыши на изображение;
- CONTROLS, который обеспечивает
вывод броузером на странице панели управления видеоклипом; атрибут добавляется
в код, если установлен флажок Controls (Элементы
управления);
- LOWSCR, который позволяет
задать адрес альтернативного изображения ухудшенного качества (обычно
такое изображение используется для ускорения загрузки страницы и служит
в качестве ссылки на полноценное изображение); атрибут устанавливается
в поле LowScr; ALIGN, который обеспечивает
выбор способа выравнивания «плавающего» изображения; в данном случае
список Align содержит расширенный перечень вариантов, соответствующий
возможностям младших версий броузеров MSIE и Netscape.
Замечания
1. При вставке видеоклипа следует обязательно предусмотреть использование
альтернативного статического изображения, которое будет отображаться на
странице в том случае, если броузер читателя не обладает средствами воспроизведения
видео. Создание альтернативного изображения выполняется с помощью элементов
вкладки IMG Tag, рассмотренной выше.
2. Напомним, что для тега <IMG> может быть использован альтернативный
(сокращенный) вариант окна редактора тегов. Для работы с ним следует предварительно
установить соответствующий флажок на вкладке HTML/XHTML диалогового окна
Settings.
|





