|
Редактор тегов Tag Editor
Редактор тегов фактически представляет собой своеобразную форму реализации
мастера (или конструктора), который на основе полученной от пользователя
информации генерирует различные элементы страницы. Соответственно, работа
с редактором тегов заключается в установке различных параметров в отображаемых
на экране диалоговых окнах.
Состав конкретных элементов управления, имеющихся в окне, зависит от
создаваемого элемента страницы. Тем не менее, формат диалогового окна
редактора тегов можно считать достаточно стандартным. Основные его элементы
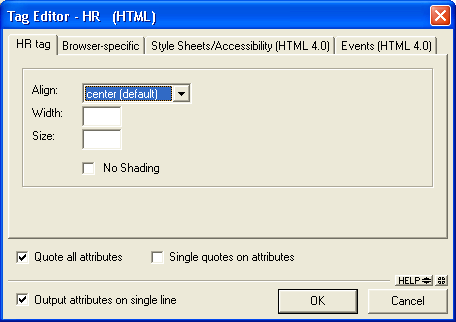
приведены на рис. 3.32.

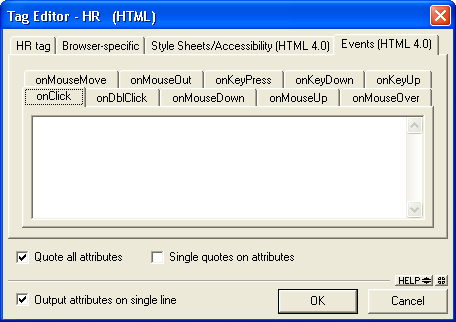
Рис. 3.32. Пример диалогового окна редактора тегов
Как правило, окно редактора тегов содержит следующие вкладки:
- вкладку стандартизованных атрибутов тега; наименование
этой вкладки включает название соответствующего тега (в приведенном
на рис. 3.32 примере -- это вкладка HR Tag);
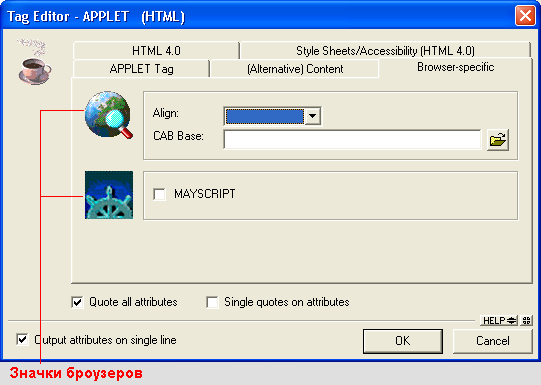
- вкладку Browser-specific
(Специфические для броузера), на которой могут быть установлены атрибуты,
введенные разработчиками конкретных броузеров; на этой вкладке возле
поля каждого атрибута присутствует значок соответствующего броузера
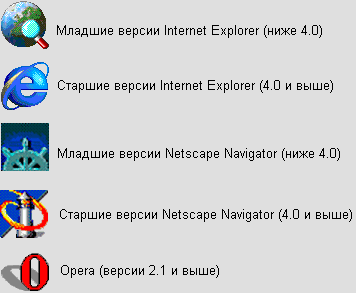
(рис. 3.33); все возможные значки броузеров и пояснения к ним приведены
на рис. 3.34.
Замечание
В некоторых диалоговых окнах вкладка Browser-specific может отсутствовать;
при наличии специфических атрибутов они просто помечаются соответствующим
значком.

Рис. 3.33. Графическое обозначение специфических атрибутов

Рис. 3.34. Значки броузеров, используемые в диалоговых
окнах редактора тегов
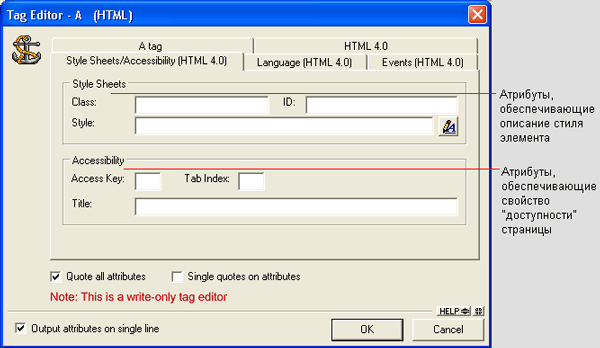
- вкладку Style Sheets/Accessibility
(HTML 4.0) (Таблицы стилей/доступность - - для HTML 4.0), которая
позволяет устанавливать значения дополнительных атрибутов тега, поддерживаемых
только в HTML 4.0; эти атрибуты разделены на вкладке на две группы (рис.
3.35):
- связанные с описанием стиля элемента с помощью CSS;
- атрибуты, обеспечивающие наличие у страниц публикации
свойства доступности (Accessibility);
Замечание
В свое время организация W3C выступила с инициативой, которая получила
название Web Accessibility Initiative (Доступность Web). Ее суть состоит
в том, что Web-публикации должны учитывать в первую очередь интересы и
возможности потенциальных посетителей (например, отсутствие продвинутых
аппаратно-программных средств, проблемы со зрением и т. д.). Компания
Macromedia (как, впрочем, и автор предыдущих версий HomeSite — компания
Allaire) поддержала эту инициативу. Правда, пока весьма простым способом
— введя в диалоговые окна редактора тегов возможность установки атрибутов,
обеспечивающих текстовую замену графических и мультимедийных элементов
страниц.

Рис. 3.35. Формат вкладки Style Sheets/Accessibility (HTML
4.0)
- вкладку Events (HTML 4.0) (События),
которая используется при создании интерактивных страниц на основе Dynamic
HTML; эта вкладка позволяет задавать для элемента список событий и реакцию
на них (рис. 3.36); подробнее о создании интерактивных страниц с помощью
HomeSite рассказано в главе Разработка
навигационной схемы сайта.

Рис. 3.36. Формат вкладки Events (HTML 4.0)
Помимо перечисленных выше вкладок, во всех диалоговых окнах редактора
тегов имеются следующие элементы управления (см. рис. 3.32):
- флажки, управляющие использованием в документе кавычек:
- Quote all attributes (Использовать
кавычки для всех атрибутов) - если флажок установлен, значения всех
атрибутов тега будут заключены в кавычки;
- Single quotes on attributes
(Одиночные кавычки для атрибутов) - флажок позволяет уточнить вид кавычек:
если он установлен, то используются одиночные кавычки (апострофы);
- флажок Output attributes
on single line (Выводить атрибуты в одной строке), который позволяет
указать, следует ли каждый атрибут тега выводить на новой строке: если
он установлен, то значения всех атрибутов выводятся на одной
строке;
Замечание
Состояние указанных флажков, как и других элементов управления диалогового
окна, влияет только на текущий (создаваемый или редактируемый) тег.
- две кнопки, управляющие выводом на экран справочной
информации по тегу данного типа; кнопка Help обеспечивает
вывод справки (точнее, соответствующего фрагмента спецификации) в подокне
того же диалогового окна (рис. 3.37), а расположенная рядом с ней безымянная
кнопочка — в отдельном окне.

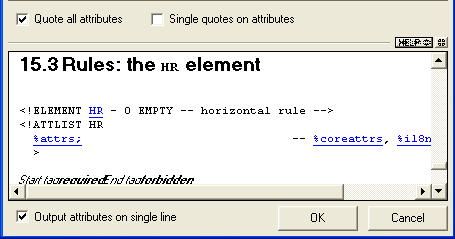
Рис. 3.37. Вывод справки по тегу
Вызов редактора тегов выполняется одним из следующих способов:
- щелкнуть в окне документа правой кнопкой мыши на теге,
атрибуты которого требуется изменить, и в контекстном меню выбрать команду
Edit Current Tag (Редактировать текущий
тег);
- установить курсор в позицию, куда требуется поместить
новый тег, и щелкнуть соответствующую кнопку на панели быстрой вставки.
Второй способ является менее предсказуемым, поскольку при вставке некоторых
тегов для них используются значения атрибутов, заданные по умолчанию.
В этом случае диалоговое окно редактора'тегов на экран не выводится. Подробнее
особенности работы с панелью быстрой вставки описаны в следующем подразделе,
а также в других разделах этой главы (применительно к созданию конкретных
элементов страницы).
|





