Космический бой
Исходный файл: Spacecombat.fla
Аркады иногда называют играми на реакцию, так как единственные необходимые здесь навыки - умение быстро реагировать. Это особенно верно для первой игры, "Космический бой".
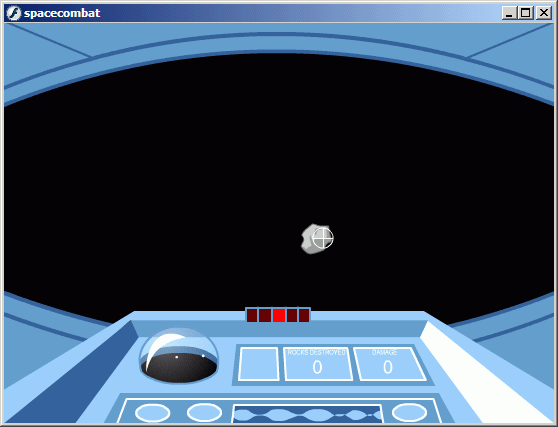
На рис. 16.1 показан фрагмент ролика Spacecombat.fla: игрок как бы находится внутри космического корабля, навстречу которому летят астероиды.

Рисунок 16.1
В игре
"Космический бой" вы - пилот космического корабля, который пытается пролететь сквозь поле астероидов
Задача проекта
В этой игре можно стрелять по летящим астероидам небольшими пулями, Если пули попадают по объекту, он взрывается, не причиняя вреда кораблю. Однако если астероид не будет сбит, он может столкнуться с кораблем игрока и повредить его.
В игре подсчитывается число разрушенных астероидов и число астероидов, ударившихся о корабль. Некоторые астероиды могут пролететь сверху, снизу, справа или слева от корабля, не причиняя никакого вреда. Игра заканчивается тогда, когда произойдет 20 столкновений.
Подход
В игре есть два активных элемента - астероиды и пули. Астероиды появляются около центра экрана и движутся к точке в области, которая по размеру больше экрана. Если астероид вылетает за пределы экрана, считается, что он пролетел мимо корабля. Если конечная точка движения астероида находится в области экрана, то астероид может столкнуться с кораблем и повредить его. При движении астероид увеличивается в размере, создавая иллюзию трехмерного пространства.
Пули вылетают из нижнего правого и нижнего левого углов экрана, они летят к точке, обозначенной положением курсора в момент выстрела. Когда пули достигают своей цели, они разрушают астероид, если он находится в этой точке.
Разрушая астероид, вы не только набираете очки, но и предотвращаете столкновение астероида с кораблем. Поэтому надо концентрировать свое внимание на тех астероидах, которые летят непосредственно на корабль.
Подготовка ролика
В этом ролике не так много библиотечных элементов. На переднем плане сверху и снизу расположены элементы (см. рис. 16.1), представляющие собой интерьер вашего корабля. Все элементы переднего плана, включая текстовые области подсчета очков и повреждений внизу экрана, находятся в клипе "foreground". Благодаря этому можно легко поместить весь клип на передний план относительно пуль и астероидов.
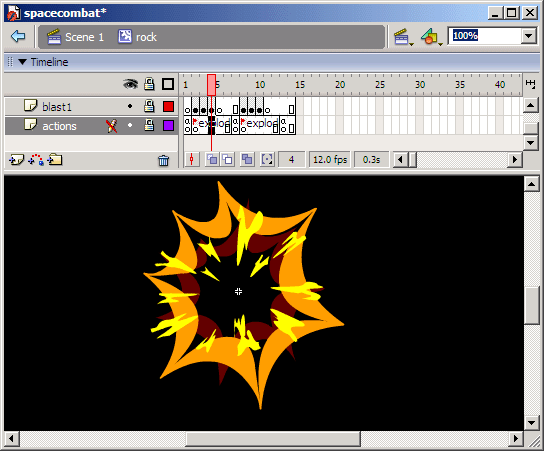
Объекты-астероиды расположены в клипе "rock", который состоит из трех частей. Первая часть - статический кадр с изображением астероида, когда он приближается к кораблю. Вторая часть состоит из нескольких кадров анимации: взрыв астероида при попадании в него пули. Эта последовательность помечена как "explode red". И последняя часть - последовательность "explode blue". Просмотрите исходный ролик на Web-сайте, чтобы понять, как был создан этот клип (рис. 16.2).
В ролике находится также клип "point", в котором генерируются объекты-пули, и клип "cursor", заменяющий обычный вид курсора на перекрестие.
В ролике на главной временной шкале расположены три кадра: "start", "play" и "game over". Все действие происходит в кадре "play".

Рисунок 16.2
Взрыв астероида (клип "rock")
Создание кода
Код инициализируется действием, помешенным в небольшой клип "actions", который расположен за пределами рабочего поля, и кнопкой "button", которая находится точно под клипом. Клип "actions" вызывает одну функцию в начале игры и четыре других при каждом обращении к кадру.
onClipEvent (load) {
// Загружаем игру. _root.initGame();
}
onClipEvent (enterFrame) {
// Перемещаем перекрестие.
_root.moveCursor();
// Перемещаем все пули.
_root.moveBullets();
//С вероятностью 10% создаем новый астероид,
if (Math.random() < .1) _root .createRock() ;
// Перемещаем все астероиды.
_root.moveRocks();
}
Кнопка "button" реагирует на нажатие клавиши Пробел и вызывает функцию основной временной шкалы.
on (keypress "") {
// Нажатие клавиши Пробел означает выстрел,
fire () ;
}
Вы обнаружите все функции в основной временной шкале. Функция initGame создает массивы, в которых будет храниться информация об астероидах и пулях. Она помешает клипы "foreground" и "cursor" поверх остальных, таким образом оказывается, что астероиды и пули располагаются под ними. Будет казаться, что они находятся вне космического корабля.
Восстанавливаются значения переменных damage и hits. Переменная level не имеет отношения к уровню игры, а используется для определения вновь создаваемого клипа. Каждый новый клип - пуля или астероид - помешается на новый уровень.
С помощью команды Mouse.hide () с экрана удаляется обычный курсор, вместо этого положение курсора вы будете определять с помощью клипа.
function initGame() {
// Создаем массивы для пуль и астероидов,
bullets = new Array();
rocks = new Array();
// Помещаем перекрестие и кабину корабля поверх остальных
// элементов.
_root["foreground"].swapDepths(9999999);
_root["cursor"].swapDepths(9999999);
// Устанавливаем переменные,
level = 0;
damage = 0;
hits = 0;
// Убираем обычный курсор, вместо него отображаем перекрестие.
Mouse.hide();}
При каждом обращении к клипу "actions" вызывается функция moveCursor, которая помешает клип "cursor" в точку, где находится курсор мыши. Игрок использует такой курсор, чтобы прицеливаться.
function moveCursor() {
// Перемещаем перекрестие в точку,
// где находится курсор мыши.
cursor._x = _xmouse;
cursor._y = _ymouse;
}
Кнопка "button" при нажатии клавиши Пробел вызывает функцию fire, в которой определяется положение курсора и создается пара новых клипов "point" для пуль. Кроме того, в массив bullets добавляются следующие элементы: исходное положение, конечное положение, пройденное расстояние и имя клипа для каждой пули.
function fire() {
// Определяем положение мыши.
х = _xmouse;
y = _ymouse;
// Создаем левую пулю.
level++;
attachMovie("point","bullet"+level,level);
bullets.push({startx:50, starty:350, destx:x, desty:y,dist:1.0, clip: "bullet"+level});
// Создаем правую пулю.
level++;
attachMovie("point","bullet" + level,level) ;
bullets.push({startx:500, starty:350, destx:x, desty:y, dist:1.0, clip: "bullet"+level});
}
После того как пуля выпушена, ее движением во всех кадрах управляет функция moveBullets, которая использует массив bullets, чтобы отслеживать путь каждой пули. В каждом кадре значение свойства dist уменьшается на 40% от своего предыдущего значения. Пуля отображается между своим исходным и конечным положением в зависимости от значения dist. Если это значение равно 1,0, пуля находится в исходном положении, а при 0,0 - в конечном.
Однако когда значение свойства dist становится равным 0,01, считается, что пуля практически закончила свой путь. В этот момент вызывается функция checkForHit, чтобы определить, попадет ли пуля в астероид или нет. Независимо от результата пуля удаляется из массива и ролика.
Эта игра не претендует на трехмерную модель реального пространства. Она, скорее, воссоздает типичную аркадную игру.
function moveBullets() {
// Перемещаем все пули.
for (i=bullets.length-1; i>=0; i--) {
// Увеличиваем пройденное расстояние на 40%.
bullets[i].dist *= .4;
// Если пуля оказалась слишком далеко от астероида,
// удаляем ее.
if (bullets[fi].dist < .01) {
checkForHit(bullets[i].destx, bullets[i].desty);
_root[bullets[i].clip].removeMovieClip();
bullets.splice(i,1);
// Помещаем пулю ближе к цели.
} else {
bullets[i].x = bullets[i].dist*bullets[i].startx + (1.0-bullets[i] .dist)* bullets[i] .destx;
bullets[i].у = bullets[i].dist*bullets[i].starty + (l.0-bulletsfi].dist)* bullets[i].desty;
_root [bullets[i] .clip] ._x = bulletsfi] .x; _root[bullets[i].clip]._y = bullets[i].y;
}}}
Астероид создан так же, как и пуля. Однако координаты появления и исчезновения астероида выбираются случайно. Стартовая точка находится на расстоянии 25 пикселов по горизонтали и вертикали от центра экрана. Конечная точка отстоит от центра на расстоянии 550 пикселов по горизонтали и 400 по вертикали, что ровно в два раза больше размера рабочего поля. Это означает, что астероид появляется всегда в районе центра экрана, но может финишировать в любой точке вне видимой его области.
function createRock() {
// Задаем случайное положение для астероида,
startx = Math.random()*50+250;
starty = Math.random()*50+175;
// Задаем случайное направление движения,
destx = Math.random()*1100-275;
desty = Math.randomO*800-200;
// Добавляем астероид.
level + + ;
attachMovie("rock","rock"+level,level++);
rocks.push({startx: startx, starty: starty, destx: destx,desty: desty, dist: .01, clip: "rock"+level});
}
Подобно функции moveBullets функция moveRocks использует свойство dist каждого астероида, чтобы передвинуть его. Однако со временем он приближается к экрану и его начальное значение 0,01 в каждом кадре увеличивается на 10%. Помимо положения астероида его свойства _xscale и _yscale также зависят от dist, это делает возможным увеличивать астероид и создавать иллюзию его приближения к кораблю.
Если значение dist становится больше 1,0 и астероид все еще находится в видимой области экрана, считается, что астероид попал в корабль. Астероид взрывается, и значение переменной damage увеличивается. Если значение переменной damage больше или равно 20, то игра заканчивается.
function moveRocks() {
// Перемещаем все астероиды,
for(i=rocks.length-1;i>=0;i-) {
// Уменьшаем расстояние до корабля на 10%.
rocks[i].dist *= 1.1;
// Проверяем, может ли астероид задеть корабль.
if (rocks[i].dist > 1.0) {
// Проверяем, ударил ли астероид корабль,
if (rocks[i].destx > 0 and rocks[i].destx < 550 and rocks[i].desty > 0 and rocks[i].desty < 400) {
// Взрываем астероид и увеличиваем количество
// повреждений.
_root[rocks[i].clip].gotoAndPlayf"explode blue");
damage++;
foreground.displayDamage = damage;
// Смотрим, превысило ли количество повреждений
// допустимый уровень.
if (damage >= 20) {
removeAllRocks();
Mouse.show();
gotoAndStop("game over");}
// Если астероид не попал по кораблю, то убираем его.
} else {
_root[rocks[i].clip].removeMovieClip();
}
// Убираем элемент из массива,
rocks.splice(i,1);
// Перемещаем астероид.
} else {
rocks[i].x = (1.0-rocks[i].dist)*rocks[i].startx + rocks [i].dist*rocks[i].destx;
rocks[i].y = (1.0-rocks[i].dist)*rocks[i].starty + rocks[i].dist*rocks[i].desty;
_root[rocks[i].clip]._x = rocks[i].x; _root[rocks[i].clip]._y = rocks[i].y;
// Увеличиваем астероид.
_root[rocks[i].clip]._xscale = 100*rocks[i].dist;
_root[rocks[i].clip]._yscale = 100*rocks[i].dist;
}}}
Когда пуля достигает своей цели, вызывается функция checkForHit. Она проверяет все астероиды: находится ли один из них там же, где и пуля. Если да, астероид взрывается и удаляется из массива, увеличивается значение переменной hits.
function checkForHit(x,у) {
// Просматриваем все объекты-астероиды
//на предмет попадания по ним.
for(j=rocks.length-1; j>=0; j--) {
// Выясняем, попадет ли пуля в этот астероид,
if (_root[rocks[j].clip].hitTest(x,y)) {
// Если да, взрываем астероид
//и удаляем из массива.
hits++;
foreground.displayHits = hits;
_root[rockfj].clip].gotoAndPlay("explode red");
rocks.splice(j,1);
}}}
В конце каждой анимации взрыва (рис. 16.2) небольшой сценарий вызывает функцию killRock, которая удаляет любой вызывающий ее клип. Таким образом, можно удалить астероид сразу же, как только он взорвался.
function killRock(clip) {
вызываем эту функцию,
// Когда астероид взорвался,
// чтобы удалить его.
clip.removeMovieClip();
}
Когда игра заканчивается, вызывается функция removeAllRocks, чтобы в кадре "game over" не отображались оставшиеся пули и астероиды.
function removeAllRocks() {
// Удаляем все астероиды.
for (i=rocks.length-1; i>=0; i--) {
_root[rocks[i].clip.removeMovieClip();
}}
К сведению
В клипе "foreground" находятся текстовые поля, связанные с переменными hits и damage. К сожалению, так как они расположены на первом уровне внутри клипа, они не будут реагировать на изменения значений hits и damage, принадлежащих основной временной шкале. То есть для этих текстовых полей необходимо указать команды типа _root. displayDamage = damage. Для того чтобы избежать недоразумений, эти области были названы displayDamage и displayHits.
Другие возможности
Возможно, вы захотите создать свои собственные вариации этого ролика. Допустим, реализовать такую идею: пули всегда будут попадать в одну точку экрана. Игрок сможет управлять кораблем с помощью клавиш со стрелками. Например, если игрок нажимает клавишу со стрелкой "влево", то чтобы создать иллюзию перемещения, все астероиды двигаются вправо.
Также можно усовершенствовать игру, предусмотрев уровни и изменив отображение числа столкновений с астероидом. Например, у вас есть некий механизм подсчета этого числа: когда его значение приблизится к максимальной отметке, начнет мигать красная лампочка.
|





