


 |
 |
 |
Применение
шаблонов к уже созданным Web-страницам
Хорошо!
Создавать страницы на основе шаблонов "с нуля" мы научились. Но в
Web-дизайне, как и во многих других областях человеческой жизни, далеко не всегда
приходится создавать что-то с чистого листа. Возникает необходимость использовать
чьи-то наработки, часто дорогостоящие, а иной раз и уникальные, неповторимые
и невосстановимые. Например, очень часто приходится переделывать дизайн целых
сайтов, а это как раз такой случай.
В
частности, у нас уже есть набор страниц нашего второго сайта Sample site 2,
сделанного на основе фреймов. Нам нужно быстро преобразовать их в новый вид
для третьего сайта, который мы создаем сейчас. Как это сделать?
Очень
просто!
Давайте
преобразуем в новый вид страницу Projects.htm сайта Sample site 2. (Остальные
страницы данного сайта преобразуются аналогично.) Для этого найдите соответствующий
файл во вложенной папке HTMLs корневой папки второго сайта и скопируйте его
во вложенную папку HTMLs нового сайта.
Далее
в панели Site откройте папку HTMLs сайта Sample site 3 и найдите страницу
Projects.htm. Откройте ее в окне документа.
Последующие
наши действия будут зависеть от того, активизирована ли у вас панель Assets
со списком шаблонов. Если она активизирована, применение шаблона к странице
выполняется очень просто. Для этого выберите в списке шаблонов нужный и нажмите
кнопку Apply в левом нижнем углу панели, либо вызовите контекстное или
дополнительное меню и выберите пункт Apply, либо просто перетащите нужный
шаблон из списка в окно документа. После этого на экране появится диалоговое
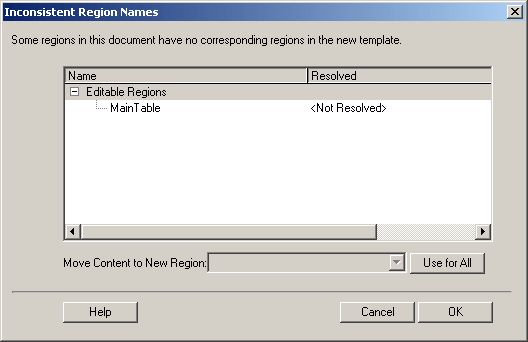
окно Inconsistent Region Names, показанное на рис. 9.14.
Большую
часть этого диалогового окна занимает список, состоящий из двух колонок: в левой
отображаются имена изменяемых областей, имеющихся в открытой странице, а в правой
— имена изменяемых областей шаблона, куда будет перемещено их содержимое. В
нашем случае страница Projects.htm старого сайта не имеет изменяемых областей,
поэтому в списке будет присутствовать только один значимый пункт — Document
body (тело страницы). В правой колонке списка против этого пункта будет
стоять надпись <Not Resolved>, обозначающая, что Dreamweaver не
знает, куда поместить содержимое страницы.

Рис.
9.14. Диалоговое окно Inconsistent Region Names
Под
списком находится раскрывающийся список Move Content to New Region, в
котором задается изменяемая область шаблона, куда будет перемещено содержимое
страницы. Среди пунктов этого списка будут перечислены все изменяемые области
шаблона. Если же вы выберете пункт Nowhere, содержимое страницы будет
потеряно. Чтобы переместить содержимое всех изменяемых областей открытой страницы
в какую-то одну, чье имя выбрано в списке Move Content to New Region, нажмите
кнопку Use for All.
Выделите
единственный пункт списка и выберите в раскрывающемся списке Move Content
to New Region нужную изменяемую область шаблона, в нашем случае Main. После
чего нажмите кнопку ОК для перемещения в нее содержимого страницы или
Cancel — для отказа от этого.
Полученный
после нажатия кнопки ОК результат показан на рис. 9.15. Как видите, Dreamweaver
прекрасно справился со своей задачей. Теперь вы можете, если хотите, подредактировать
содержимое страницы и сохранить ее.
Теперь
преобразуем в новый вид страницу Links.htm сайта Sample site 2. Найдите ее в
папке HTMLs корневой папки второго сайта, скопируйте его в папку HTMLs нового
сайта и откройте в окне документа. Предположим теперь, что панель Assets у вас
закрыта.

Рис.
9.15. Готовая страница списка проектов Projects.htm
Выберите
пункт Apply Template to Page подменю Templates меню Modify.
На экране появится диалоговое окно Select Template, похожее на окно
Save as Template (см. рис. 9.4). Выберите нужный шаблон в списке Templates
и нажмите кнопку ОК. После этого опять появится диалоговое окно Inconsistent
Region
Names (см. рис. 9.14), где вы будете должны выбрать изменяемую область,
куда будет помещено содержимое страницы, и еще раз нажать кнопку ОК.
Заметьте,
что все параметры страниц Projects.htm и Links.htm (цвет фона, текста и гиперссылок)
пропадут после применения к странице шаблона. Точнее, они не пропадут, а станут
такими же, как у шаблона, поскольку параметры страниц задаются шаблоном и в
отдельных страницах не могут быть изменены.
Как
видите, можно очень просто подогнать под один шаблон все существующие у вас
Web-страницы. Скопируйте остальные страницы предыдущего (второго) сайта в третий
(напомним, что все они содержатся во вложенной папке HTMLs корневой папки сайта)
и переделайте их так же, как и страницы Projects.htm и Links.htm. После этого
можно считать, что наш новый сайт почти готов.
Но
что, если страница, которую вы хотите "подогнать" под шаблон, уже
основана на каком-то шаблоне? Да ничего сложного! Dreamweaver выполнит за вас
львиную часть работы — вам же останется только указать ему, что куда распихивать.
Когда
вы применяете шаблон к странице, которая базируется на другом шаблоне, Dreamweaver
сравнивает имена изменяемых областей этих двух шаблонов. Если у каких-то изменяемых
областей, находящихся в разных шаблонах, эти имена равны, то содержимое одной
области переносится в другую. Это может вам сильно помочь в том случае, если
вы не слишком радикально меняете дизайн своего сайта. Для этого просто создайте
в новом шаблоне изменяемые области с теми же именами, что и в старом, а остальное
— как говорится, дело техники.
Если
же в старом шаблоне встретится изменяемая область, для которой Dreamweaver не
найдет "достойной" пары в новом шаблоне, понадобится ваша помощь.
В этом случае Dreamweaver выведет на экран диалоговое окно Inconsistent Region
Names (см. рис. 9.14). Здесь вы должны будете выбрать изменяемую область
нового шаблона, куда будет перемещено содержимое изменяемой области старого
шаблона, не имеющей пары. После нажатия кнопки ОК все будет сделано в
лучшем виде.
Если
вы случайно применили к странице не тот шаблон или что-то напутали с изменяемыми
областями и их содержимым, Dreamweaver предоставляет вам возможность "отката".
Для этого воспользуйтесь "волшебной палочкой" всех изучающих новые
программы методом "научного тыка" - - комбинацией клавиш <Ctrl>+<Z>
или пунктом Undo меню Edit.
А теперь рассмотрим еще один очень важный вопрос. Он касается гиперссылок, используемых в шаблонах, и поддержания их корректности.
 |
 |
 |