


 |
 |
 |
Таблицы
и ячейки разметки
Ну,
вот и все! Все подготовительные действия закончились. Можно приступать к собственно
разметке.
Как
уже говорилось, в режиме разметки вы можете просто мышью на странице рисовать
"рамки", в которых будут размещаться фрагменты содержимого вашей страницы.
Dreamweaver превратит эти "рамки" в ячейки таблиц, которые сам же
сформирует. Вы можете размещать такие "рамки" где угодно на странице;
единственное условие — они не должны перекрывать друг друга. Ячейки, где размещаются
фрагменты содержимого страницы, называются ячейками разметки по аналогии с таблицами
разметки.
Dreamweaver
предоставляет вам возможность также размещать на странице сами таблицы разметки.
Вы просто рисуете прямоугольник, который становится таблицей и помещается на
странице или внутри другой таблицы разметки. Это может понадобиться, например,
если вы создаете разметку, состоящую из нескольких таблиц.
Сейчас
мы узнаем, как ячейки и таблицы разметки размещаются на странице. Рассмотрим
это на примере новой начальной страницы нашего сайта. В общем ее схема не будет
отличаться от схемы предыдущей страницы. Но, чтобы усложнить работу Dreamweaver,
давайте добавим колонку новостей. Она будет располагаться справа от основного
содержимого (см. рис. 8.5). В верхней части колонки новостей мы поместим ее
заголовок, а в нижней — ссылку на страницу архива новостей.
Но
с чего начать? С создания самой таблицы разметки? Или сразу же начинать делать
ячейки разметки? В принципе, вы можете сразу же начинать с ячеек — Dreamweaver
сам создаст необходимую таблицу разметки. А вы уже потом зададите ее параметры.
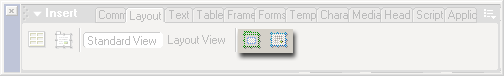
Посмотрите
на вкладку Layout панели объектов. Там расположены две кнопки: кнопка
Draw Layout Cell позволит вам поместить на страницу ячейку разметки,
а кнопка Draw Layout Table — таблицу разметки. Эти кнопки показаны на
рис. 8.14.

Рис.
8.14. Кнопки Draw Layout Table (слева) и Draw Layout Cell (справа) панели
объектов
Нажмите
кнопку Draw Layout Cell и переместите курсор мыши в окно документа. Он
примет форму крестика. Это значит, что теперь вы можете нарисовать на странице
новую ячейку разметки. Поставьте курсор мыши в то место, где будет угол вашей
ячейки, нажмите левую кнопку и, не отпуская ее, протащите мышь в точку, где
будет другой, противоположный угол ячейки, после чего отпустите кнопку. Dreamweaver
сформирует таблицу разметки и находящуюся в ней ячейку.
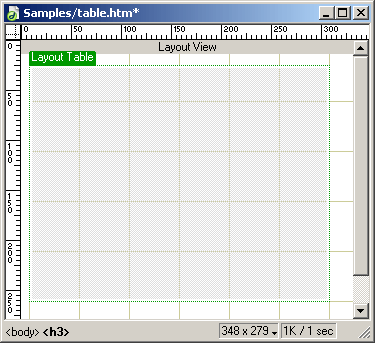
Создайте
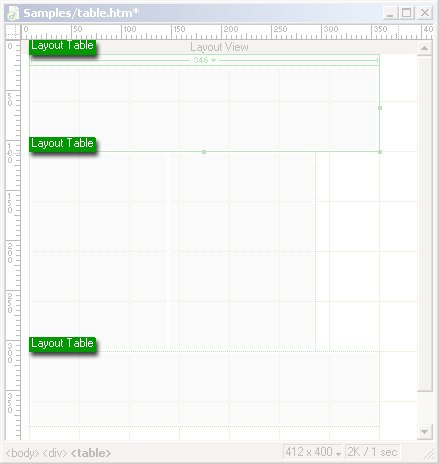
ячейку разметки. Она должна выглядеть так, как изображено на рис. 8.15. Это
будет ячейка основного содержания.

Рис.
8.15. Готовая ячейка основного содержания и таблица разметки
Получившаяся
таблица будет отображена в виде большого серого прямоугольника с зеленой рамкой,
а ячейка — в виде меньшего белого прямоугольника с синей рамкой, расположенного
внутри серого. Кроме того, Dreamweaver ненавязчиво покажет нам структуру результирующей
таблицы HTML — если вы присмотритесь, то заметите тонкие белые линии — ячейки
результирующей таблицы. Но ярко изображены будут только созданная вами ячейка
разметки и таблица, в которой она находится.
Поместите
курсор мыши где-либо внутри этой ячейки и щелкните. Граница этой ячейки будет
подсвечена, а внутри ее появится текстовый курсор; это значит, что ячейка теперь
выделена, и вы можете набирать в ней текст, размещать графические изображения,
таблицы и все остальное, чем богат HTML.
Теперь
поместите курсор мыши на границе этой ячейки так, чтобы она (граница) стала
красной, и опять щелкните. Ячейка будет выделена, и на ее границе появятся девять
маркеров изменения размера (рис. 8.16). Пользуясь этими маркерами, вы можете
изменять размеры ячейки, как вам захочется. Чтобы переместить ячейку в другое
место, просто "захватите" ее мышью за границу и перетащите, куда нужно.
Если же ячейку по каким-либо причинам нельзя перенести на это место или изменить
ее размеры, Dreamweaver очень красиво вернет все на свои места. А если вы будете
перетаскивать ячейку разметки, удерживая нажатой клавишу <Alt>, ячейка
будет скопирована на новое место.

Рис.
8.16. Выделенная ячейка разметки
Если
ячейка, размеры которой вы изменяете, содержит в себе что-то, и это "что-то"
занимает ее целиком, вы не сможете уменьшить ее размеры. Либо уменьшите размеры
содержимого ячейки (подредактируйте текст или уменьшите размеры изображений),
либо "перетасуйте" другие ячейки. Также можете попробовать увеличить
саму таблицу и раздвинуть ячейки, чтобы освободить пространство. (О том, как
работать с таблицами разметки, см. ниже.)
Заметьте,
что при перетаскивании или изменении размеров ячейки ее граница будет "прилипать"
к линиям сетки, если, конечно, вы включили режим "прилипания". Если
вы хотите временно отключить этот режим, не забираясь в меню, просто во время
перетаскивания или изменения размеров ячейки нажмите и удерживайте клавишу <Alt>.
Чтобы
удалить ненужную ячейку, выделите ее и нажмите клавишу <Del>.

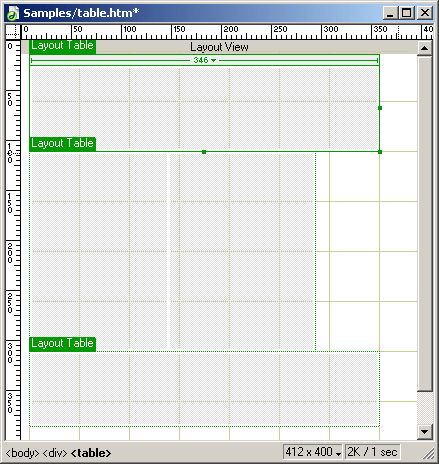
Рис.
8.17. Четыре ячейки разметки (сетка временно отключена)
Нарисуйте
теперь еще три ячейки: заголовка, полосы навигации и сведений об авторских правах.
Измените размеры уже созданной ячейки, если вам не будет хватать места внутри
таблицы разметки. У вас должно получиться что-то, похожее на рис. 8.17.
У
нас осталось свободное пространство в правой части получившейся таблицы. Давайте
поместим туда новую таблицу разметки. Внутри этой таблицы мы поместим колонку
новостей с заголовком и ссылкой на архив.
Создание
таблицы разметки почти ничем не отличается от создания ячейки разметки за тем
исключением, что щелкать нужно кнопку Draw Layout Table. Рисуется таблица
так же, как ячейка. Существуют, правда, несколько правил, которым нужно следовать
при размещении на странице новой таблицы разметки. Ниже они все перечислены.
Примечание
Вообще, сам Dreamweaver подскажет вам, можно ли на данном месте поместить ячейку или таблицу разметки. Если курсор мыши имеет вид крестика, то поместить на этом месте элемент разметки можно, если же он примет вид перечеркнутого круга — нельзя.
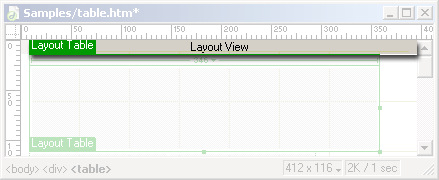
В
левом верхнем углу таблицы разметки находится ее заголовок, имеющий вид небольшого
ярлычка (рис. 8.18). Чтобы выделить таблицу, щелкните по нему. Вы можете также
щелкнуть по границе таблицы, но этот способ срабатывает только тогда, когда
граница таблицы не совпадает с границей ячейки или другой таблицы. Так что щелчок
по заголовку — лучший способ выделить таблицу.

Рис.
8.18. Заголовок таблицы
Вы
можете отключить показ заголовков таблиц, если они вам мешают. Для этого достаточно
отключить пункт-выключатель Show Layout Table Tabs подменю Table View
меню View.
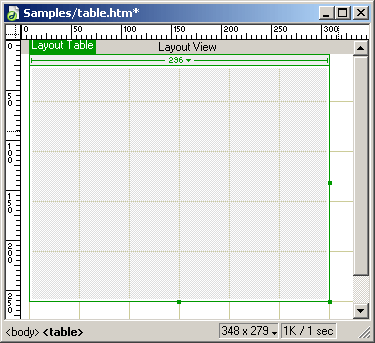
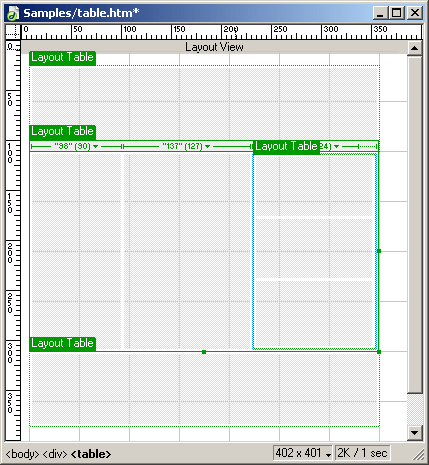
Вдоль
верхнего края таблицы располагается строка ширин (рис. 8.19). В ней обозначена
ширина соответствующих столбцов таблицы. При разработке разметки страницы часто
нужно знать ширину того или иного столбца.

Рис.
8.19. Строка ширин
Может
получиться так, что в строке ширин для какой-то ячейки будут отображаться два
значения ширины: одно в кавычках и другое в скобках. Обычно это случается, когда
в слишком узкую ячейку помещают слишком широкое содержимое, и Dreamweaver бывает
вынужден расширить эту ячейку. Первое значение обозначает реальную ширину ячейки,
а второе — ширину, заданную для ячейки в HTML-коде. В этом случае лучше всего
будет изменить ширину ячейки так, чтобы оба эти значения совпали. Как это проще
всего сделать, мы рассмотрим ниже.
Вы
можете делать с таблицами разметки все то же, что и с ячейками: изменять размеры,
переносить на другое место, удалять. Но имейте в виду, что переносить таблицу
можно только "удерживая" ее за "тело", окрашенное серым,
а не за границу. А изменять размеры можно только у той таблицы, внутри и вне
которой с нужной стороны есть свободное пространство, не занятое ячейками.
Нарисуйте
на свободном месте таблицу разметки. Внутри нее создайте три ячейки:
Результат,
который должен получиться у вас, изображен па рис. 8.20.

Рис.
8.20. Готовая разметка страницы (сетка временно отключена)
Примечание
Dreamweaver добавляет к тегам <TABLE>, определяющим таблицы разметки, специальные атрибуты, в частности атрибут MM:LAYOUTGROUP. Как видите, эти атрибуты можно опознать по приставке "мм:" (MacroMedia). Web-обозреватель обрабатывать их не будет — они нужны только самому Dreamweaver.
 |
 |
 |