


 |
 |
 |
Сложные
наборы фреймов
А
теперь нужно рассказать об одной особенности фреймов, которую вам обязательно
надо знать.
Как
вы уже знаете, фреймы являются составными частями набора фреймов. Тег, задающий
набор фреймов, определяет размеры и форму фреймов (будут ли они располагаться
горизонтально или вертикально), а тег, задающий фрейм, определяет параметры
самого фрейма (в частности, интернет-адрес загружаемой в него Web-страницы).
При этом теги, задающие фреймы, вкладываются в тег, задающий набор фреймов.
Но
проблема в том, что фреймы, входящие в один набор, могут располагаться либо
только по горизонтали, либо только по вертикали. Но, скажете вы, как же сделать
наборы фреймов, приведенные на рис. 7.1—7.7? Ведь их же кто-то делает, а если
не делает, так зачем их было здесь приводить?
Да,
вы правы. Но для этого используется одна особенность наборов фреймов HTML —
они могут вкладываться друг в друга, порождая вложенные наборы фреймов. Такая
совокупность наборов фреймов обычно считается одним целым, одним сложным набором,
состоящим из нескольких простых.
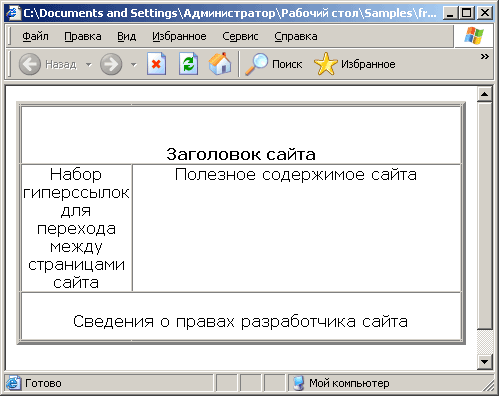
Взгляните на рис. 7.1. Давайте подумаем, как приведенный на нем набор фреймов можно реализовать на практике. Здесь мы имеем три фрейма, расположенных горизонтально и занимающих всю ширину набора, и один фрейм, занимающий часть среднего фрейма. Очевидно, что нам понадобятся два набора фреймов: один, внешний, делящий окно Web-обозревателя на три части по горизонтали, и второй, внутренний, делящий средний фрейм надвое по вертикали. Рис. 7.8 иллюстрирует вышесказанное.

Рис.
7.8. Сложный набор фреймов, состоящий из двух простых. Внешний набор фреймов
обозначен сплошными линиями, внутренний — штриховыми
Пользуясь вложенностью, вы можете создавать сколь угодно сложные наборы фреймов. Это очень просто, если понять принцип. Хотя, чтобы создать совсем уж замысловатый набор фреймов, вам придется поломать голову.
 |
 |
 |