


 |
 |
 |
Фрейм
и набор фреймов
Откройте
какую-нибудь из наших Web-страниц, созданных в предыдущих главах. Посмотрите
на нее. Что она собой представляет? Правильно, текстовый документ. Обычный текстовый
документ, возможно, "разбавленный" графикой и таблицами. Но, так или
иначе, все это помещается в основном "потоке" текста и лишь изредка
выбивается из него (например, изображения, выровненные влево или вправо; подробнее
см. главу 4). Все, абсолютно все "течет" в этом могучем "потоке":
и основное (полезное) содержимое страницы, и сведения об авторских правах, и
заголовок, и набор гиперссылок.
А
теперь представьте себе, что окно Web-обозревателя разбито на несколько меньших
"форточек" и в каждой "форточке" загружается своя Web-страница.
В одной — набор гиперссылок, в другой — заголовок, в третьей — сведения об авторских
правах, а в самой большой — полезный текст, ради которого и был создан этот
сайт. Причем "форточки" эти ведут себя как независимые окна Web-обозревателя:
у них даже есть свои полосы прокрутки.
Когда
вы щелкаете по гиперссылке, нужная страница сразу загружается в соответствующую
ей "форточку". При этом она содержит только полезный текст — набор
гиперссылок, заголовок сайта и сведения об авторских правах находятся на страницах,
отображаемых в других "форточках".
Схематично
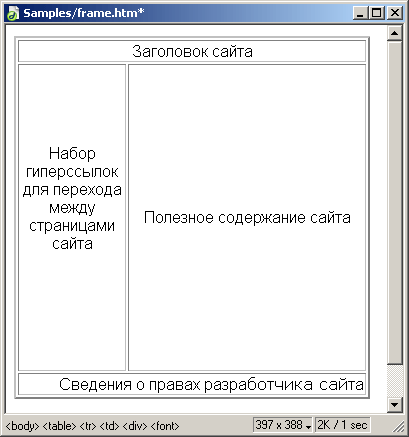
все это можно представить так, как показано на рис. 7.1.

Рис.
7.1. Классический набор из четырех фреймов
Это
очень удобно. Когда посетитель сайта щелкает по гиперссылке, обновляется только
содержимое одной "форточки" (в которой отображается основное содержимое).
Такой подход дает Web-дизайнеру два главных преимущества. Во-первых, страницы
загружаются значительно быстрее, т. к. содержат только полезную информацию,
без набора гиперссылок, заголовка, сведений об авторских правах и прочей вспомогательной
информации. Во-вторых, не нужно всю эту дополнительную информацию дублировать
на каждой странице сайта — достаточно создать специальные странички, содержащие
ее части, а потом загрузить их в соответствующие "форточки". А если
нам нужно изменить, скажем, адрес какой-нибудь гиперссылки, мы просто меняем
его на одной-единственной страничке вместо того, чтобы просматривать все страницы
сайта, на которых мы поместили данную гиперссылку.
Отлично!
Теперь давайте назовем вещи своими именами. "Форточки", иначе говоря,
части, на которые делится окно Web-обозревателя, — это и есть фреймы (от англ,
frame — кадр). А набор таких частей назовем набором фреймов (по-английски —
frameset). Способ же разработки Web-сайтов с использованием фреймов называется
фреймовым дизайном.
Как
же формируется набор фреймов? Что для этого необходимо?
Для
этого нужна специально написанная Web-страница, в которой, собственно, и задаются
параметры набора фреймов и самих фреймов. Там же указываются размеры фреймов
и интернет-адреса страниц, которые будут в них загружены. Эта Web-страница практически
всегда является главной, т. е. загружается при наборе адреса сайта в строке
адреса Web-обозревателя.
Запомните,
что такая страница не должна содержать никаких полезных данных, никакого текста
— только определение набора фреймов. Но даже если бы она и содержала какой-то
текст, Web-обозреватель все равно не отобразил бы его, т. к. он не знает, где
его отобразить — все свободное пространство его окна будет задано набором фреймов.
Фреймы
— достаточно давнее дополнение, введенное в язык HTML. Однако высокоученые головы
из комитета W3C только недавно включили их в HTML-стандарт. В результате такой
политики неприятия весьма полезного нововведения фреймы на сегодняшний день
стали, наверное, самым "нестандартным" из элементов HTML. Старые программы
Web-обозревателей поддерживают их по-разному, хотя более новые их версии и пытаются
соблюдать стандарты.
А Web-дизайнеры используют фреймы уже достаточно давно. И применяют их настолько часто, что среди снобов от Web-дизайна они уже стали считаться банальностью. И зря!
 |
 |
 |