


 |
 |
 |
Полоса
навигации
Полоса
навигации — это обычный набор гиперссылок, организованный в виде вертикальной
или горизонтальной полосы и расположенной вдоль края окна Web-обозревателя.
Как правило, полоса навигации располагается в специально выделенном фрейме.
И очень часто формируется с использованием таблицы: либо в виде набора текстовых
ссылок, либо в виде составного изображения. Во втором случае очень часто гиперссылки
полосы навигации делаются "живыми", т. е. реагирующими на наведение
курсора мыши и щелчок по ним. Это делается, как вы уже поняли, с помощью активных
изображений.
Сделать
полосу навигации с текстовыми гиперссылками проще простого. Достаточно вставить
в левый фрейм таблицу из пяти строк и одного столбца, занимающую всю его ширину
и высоту, вписать в ячейки нужные слова и превратить их в гиперссылки. Конечно,
вы можете помудрить над таблицей: "приделать" ей границу, как было
описано в главе 5, сделать графический фон и т. п. Но, согласитесь, это делается
намного проще, чем графическая полоса навигации. По крайней мере не нужно заготавливать
уйму графических изображений для каждой гиперссылки.
Вы,
наверное, уже задали себе вопрос: зачем нужна пятая ссылка? Для страницы Main.htm.
В старом сайте мы ни на одной странице не предусмотрели ссылки для возврата
на первую страницу. И зря.
А
что же графическая полоса навигации? Она делается с помощью той же таблицы.
В ячейках таблицы размещаются графические изображения, выполняющие роль гиперссылок
(просматривается аналогия с составным изображением). Вы можете использовать
различные визуальные эффекты, например установить большие промежутки между изображениями,
манипулируя параметрами Cell Padding и Cell Spacing каждой ячейки таблицы,
или разместить их вплотную друг к другу. Опять же, вы можете задать для таблицы
отдельный цвет фона или графический фон. В общем, все в ваших руках.
Вы
можете использовать набор обычных статичных изображений для гиперссылок. Но
такие статичные ссылки давно вышли из моды; вспомните, что важнейшим признаком
современной Всемирной паутины являются динамичность и интерактивность. Чтобы
"оживить" ваши гиперссылки, вы можете использовать надписи или кнопки
Flash (прекрасная идея!) или активные изображения. Второй подход более популярен,
вероятно, потому, что не требует модуля проигрывателя Flash. Так или иначе Dreamweaver
позволит вам сделать и то, и другое исключительно просто.
Более
того, Dreamweaver HMeet встроенные средства создания полосы навигации из набора
активных изображений. Вам нужно будет только заготовить соответствующее количество
графических изображений, представляющих каждую гиперссылку. Это самая трудоемкая
часть работы — все остальное возьмет на себя Dreamweaver.
Давайте
же сделаем для нашего сайта такую полосу навигации.
Сначала
заготовим набор графических изображений. На каждую гиперссылку нам понадобятся
четыре изображения:
Создадим
набор небольших графических изображений в любом графическом редакторе, поддерживающем
формат GIF. Он будет включать:
Создадим
в папке Pics подпапку Navbar. Сохраним все полученные файлы в ней, дав им имена
в соответствии со следующим соглашением:
Всего
у вас должно получиться 20 файлов изображений. Что ж, вам придется здорово потрудиться...
(Вообще-то для таких дел лучше использовать специализированные пакеты Web-графики,
например Macromedia Fireworks. Они автоматически формируют все необходимые изображения
для полос навигации и создают соответствующий HTML-код и JavaScript-код, "оживляющий"
их. Но описание этих пакетов выходит за рамки данной книги.)
Подготовив
изображения, задайте параметры Web-страницы. Как и в других страницах, отображаемых
в остальных фреймах, цвет фона будет черным, цвет текста — белым... Короче говоря,
подставьте те же значения, что и у страницы основного содержимого. Помните:
все страницы сайта должны выглядеть идентично.
Чтобы
создать полосу навигации, поставьте текстовый курсор в левый фрейм и нажмите
кнопку Navigation Bar (рис. 7.22) страницы Common панели объектов.
Вы также можете выбрать пункт Navigation Bar подменю Interactive Images
меню Insert. На экране появится диалоговое окно Insert Navigation
Ваг, показанное на рис. 7.23.

Рис.
7.22. Кнопка Navigation Bar панели объектов

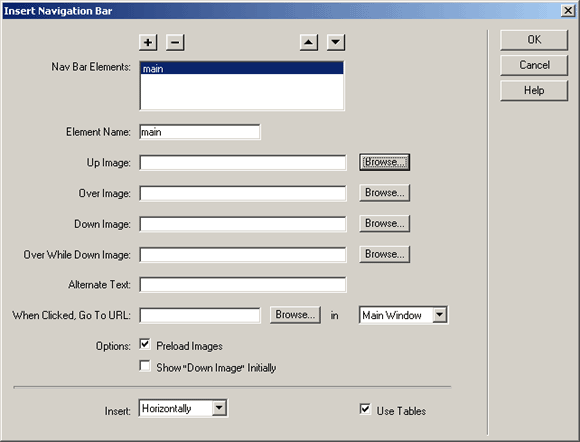
Рис.
7.23. Диалоговое окно Insert Navigation Bar
В
списке Nav Bar Elements перечислены все элементы полосы навигации, которые
уже имеются. (Изначально там находится один элемент, созданный для нас Dreamweaver.)
Вы можете выбрать любой из элементов и посмотреть либо изменить его параметры.
В
поле ввода Element Name вводится имя элемента. Советуем давать элементам
"говорящие" имена, например Projects или Links.
В
поле ввода Up Image вводится имя файла изображения, отображаемого в обычном
случае. Вы также можете щелкнуть кнопку Browse, расположенную справа
от поля ввода, и выбрать нужный файл в диалоговом окне открытая файла Dreamweaver.
Точно так же в поле ввода Over Image вводится имя файла изображения,
отображаемого, когда пользователь помещает над гиперссылкой курсор мыши, в поле
Down Image — имя файла изображения "нажатой" гиперссылки, а
в поле Over While Down Image — имя файла изображения "нажатой"
гиперссылки, над которой пользователь поместил курсор мыши. Справа от каждого
поля ввода находится спасительная кнопка Browse.
В
поле ввода Alternate Text вводится альтернативный текст. К сожалению,
Dreamweaver неправильно обрабатывает русские буквы, поэтому вам или придется
править сам код HTML, или вводить альтернативный текст на английском, как это
сделали мы.
В
поле ввода When Clicked, Go To URL вводится имя файла Web-страницы, на
которую осуществляется переход при щелчке на гиперссылке. В раскрывающемся списке
in, расположенном справа от поля ввода, выбирается фрейм, в котором будет
отображена страница. Пункт Main Window этого списка позволяет открыть
страницу во всем окне.
Если
вы хотите, чтобы данный элемент полосы навигации изначально отображался "нажатым",
включите флажок Show "Down Image" Initially, находящийся в
группе Options. В частности, его нужно включить для элемента, обозначающего
начальную страницу (в нашем случае это страница Main.htm).
А
вот флажок Preload Images, находящийся в этой же группе, лучше всегда
держать включенным. Он указывает Dreamweaver создать код, заставляющий Web-обозреватель
загружать заранее все изображения, задействованные в полосе навигации, и сохранять
их на жестком диске в своем кэше. Благодаря чему подстановка нужных изображений
будет происходить мгновенно, не ожидая, пока они загрузятся с сайта. В противном
случае Web-обозреватель будет вынужден загружать каждое изображение непосредственно
перед его отображением. С одной стороны, это позволит ускорить загрузку страницы
(не нужно будет загружать все изображения полосы навигации), а с другой — замедлит
реакцию полосы навигации на действия пользователя, т. к. Web-обозревателю придется
каждый раз загружать с сайта нужное изображение, а не брать его с кэша.
Раскрывающийся
список Insert позволит задать расположение полосы навигации: горизонтальное
(пункт Horizontally) или вертикальное (пункт Vertically). Флажок
Use Tables заставит Dreamweaver создать полосу навигации на основе таблиц.
Этот флажок по умолчанию включен, и отключать его не стоит.
Осталось
рассказать о кнопках, расположенных над списком Nav Bar Elements. Кнопка
со знаком "плюс" добавляет новый элемент в полосу навигации, а кнопка
со знаком "минус" удаляет выбранный в списке элемент. Кнопка вверх
перемещает выбранный в списке элемент на строку выше, а кнопка вниз— на строку
ниже.
Закончив
формирование полосы навигации, нажмите кнопку ОК. Если вы передумали
вставлять полосу навигации, нажмите кнопку Cancel.
Введите
в окно вставки полосы навигации данные о пяти элементах полосы навигации согласно
табл. 7.3. В поля ввода Up Image, Over Image, Down Image и Over While Down
Image введите соответствующие имена файлов: если вы дали им такие имена,
какие автор советовал, у вас не будет проблем с поиском необходимого файла.
Проследите при этом, чтобы в раскрывающемся списке Relative To диалогового
окна Select File был выбран пункт Document (отсчет интернет-адресов
относительно текущей страницы) — задание адресов от корневой папки сайта работает
только под программой Web-сервера. Элементы должны быть введены в таком порядке,
в каком они перечислены в таблице. (Это общепринятый порядок перечисления элементов
полосы навигации в подобных сайтах.)
Таблица
7.3. Данные полосы навигации
|
Страница |
Element
Name |
When
Clicked, Go To URL |
||
|
Главная |
Main |
Main
. htm |
||
|
Проекты |
Projects |
Projects.htm |
||
|
Увлечения |
Passions |
Passions.htm |
||
|
Ссылки |
Links |
Links
. htm |
||
|
Об авторе |
About |
About
. htm |
||
В
раскрывающемся списке in должен быть выбран пункт Main (имя фрейма
основного содержимого сайта). Для элемента Main (страница основного содержимого
сайта, отображаемая по умолчанию) включите флажок Show "Down Image"
Initially, т. к. он должен быть по умолчанию "нажатым". В раскрывающемся
списке Insert выберите пункт Vertical, т. к. полоса навигации
в нашем случае должна быть вертикальной. Остальные элементы управления не трогайте.
После этого нажмите кнопку ОК.
Осталось
немного подредактировать фрейм и его содержимое вручную. Установите значения
параметров Margin Width и Margin Height для фрейма в ноль, чтобы не было
этих отвратительных отступов слева и сверху. Потом выделите таблицу и установите
параметр Width в 100%, чтобы она заняла всю ширину фрейма. Осталось выделить
все ячейки таблицы и выставить параметр Horz в Center, a Vert — в Middle.
Вы помните, что обозначают эти параметры?
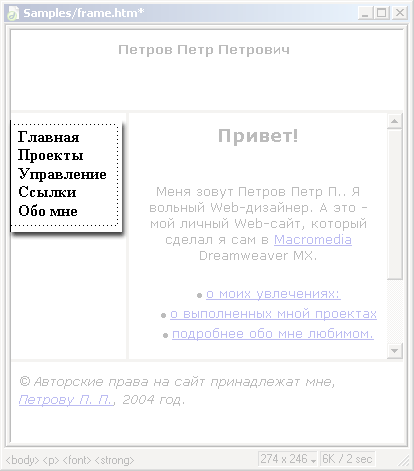
Посмотрите
на рис. 7.24. Как видите, Dreamweaver здорово постарался, сделав за нас всю
сложную работу по созданию "живой" полосы навигации. Если вы просмотрите
сгенерированный им HTML-код, то увидите, как много работы пришлось ему проделать:
сформировать таблицу, разместить в ней все указанные вами графические изображения,
превратить их в гиперссылки и — главное — создать сценарии, которые будут ими
управлять. Согласитесь, вручную такое не сразу сделаешь.

Рис.
7.24. Готовая полоса навигации
Теперь
сохраните все фреймы, выбрав пункт Save All Frames в меню File. И
откройте страницу в окне Web-обозревателя. Попробуйте поместить курсор мыши
над каким-нибудь элементом полосы навигации и посмотрите, что получится. Пощелкайте
по нему.
Как
видите, даже очень сложные вещи делаются в Dreamweaver исключительно просто.
Например, полоса навигации с активными изображениями для начинающего Web-дизайнера
— весьма сложная задача: нужно хорошо знать не только язык описания Web-страниц
HTML, но и язык написания сценариев JavaScript. И если с HTML, как правило,
проблем нет, то с JavaScript — есть...
Хорошо! Мы сделали полосу навигации и поместили ее во фрейме. Но сайт наш, как и все на свете, изменяется. Что если нам вдруг понадобится добавить новый элемент или изменить графические изображения? Для этого просто выделите полосу навигации (любой ее элемент) и выберите в меню Modify пункт Navigation Bar. На экране появится диалоговое окно Modify Navigation Ваг, аналогичное уже знакомому вам окну Insert Navigation Bar (см. рис. 7.23), в котором вы сможете изменить все, что нужно.
 |
 |
 |