


 |
 |
 |
Заполнение
фреймов
Сначала
займемся верхним фреймом, содержащим заголовок сайта. Мы поместим в него имя
нашего героя, выровненное по центру фрейма. Для этого используем таблицу из
одной ячейки, занимающую все свободное пространство фрейма. Но сначала уберем
промежутки между границей фрейма и его содержимым, устанавливаемые по умолчанию.
Для чего выделите верхний фрейм в панели Frames и установите параметры
Margin Width и Margin Height равными нулю. Это позволит нам отвести нашей
таблице действительно все свободное пространство.
Теперь
задайте цвета текста и фона страницы (гиперссылок здесь не будет). Поместите
во фрейм текстовый курсор и вызовите диалоговое окно Page Properties (выберите
пункт Page Properties в меню Modify или контекстном меню или нажмите
комбинацию клавиш <Ctrl>+<J>). Задайте черный цвет фона (селектор
цвета Background) и желтый цвет текста (селектор цвета Text). Также
задайте нулевое значение для параметров Left Margin, Top Margin, Margin Width
и Margin Height (расстояния от границы окна до границы содержимого страницы)
и нажмите кнопку ОК. Название страницы можно не задавать — все равно
в любом случае Web-обозреватель выведет в заголовке своего окна название страницы
набора фреймов.
Поместите
во фрейм таблицу из одной-единственной ячейки, занимающей всю его ширину и высоту.
Задайте для содержимого ее ячейки выравнивание по центру, по горизонтали и вертикали.
Установите флажок No Wrap -это запретит Web-обозревателю перенос текста
в ячейке таблицы по строкам.
Введите
в ячейку текст "Иван Иванович Иванов". Установите подходящий размер
шрифта. Поэкспериментируйте с разными шрифтами. У вас получилось следующее (рис.
7.18).

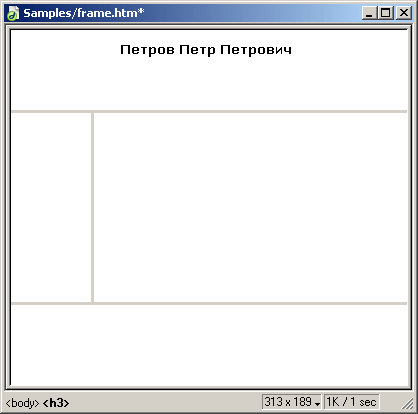
Рис.
7.18, Готовый заголовок сайта
Теперь
приступим к сведениям об авторских правах. Поставьте в нижний фрейм текстовый
курсор и вызовите диалоговое окно Page Properties. Задайте опять черный
цвет фона, желтый цвет текста, ярко-синий цвет гиперссылок (селектор цветов
Links; цвет #00FFFF), тускло-синий цвет посещенных гиперссылок (селектор
цветов Visited Links; #00CCFF) и светло-зеленый цвет активной гиперссылки
(селектор цветов Active Links; #99FF00). Опять задайте нулевое значение
для параметров Left Margin, Top Margin, Margin Width и Margin Height. После
этого нажмите кнопку ОК.
И
наберите соответствующий текст. Но лучше сделайте так. Найдите страницу default.htm
старого сайта и откройте ее в Web-обозревателе. Выделите текст сведений об авторских
правах, расположенный внизу этой страницы, скопируйте его в буфер обмена Windows
и вставьте в нижний фрейм.
Значения
по умолчанию параметров Margin Width и Margin Height фрейма слишком велики
(14 пикселов). Выберите нижний фрейм в панели Frames и установите значения
равными 2 пикселам. Так будет лучше.
После
этого вам останется только выделить его курсивом или отформатировать как-то
особо, чтобы отделить от обычного текста. (Впрочем, он и так у нас отделен от
всего остального.) И, возможно, изменить размер фрейма, чтобы содержащийся в
нем текст отобразился полностью. У вас получится нечто, похожее на рис. 7.19.

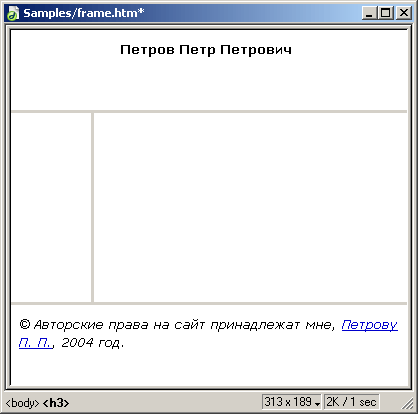
Рис.
7.19. Готовые сведения об авторских правах
Сохраните
набор фреймов и все содержимое фреймов, выбрав пункт Save All Frames меню
File. Вообще-то "сохраняться" нужно как можно чаще — запомните
это.
И
напоследок займемся основным содержимым. По умолчанию в этом фрейме будет отображаться
страничка с приветствием и текстом, описывающим сайт. Мы возьмем этот текст
опять же со страницы default.htm

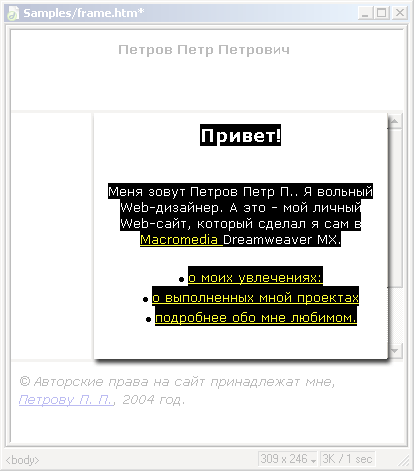
Рис.
7.20. Готовое основное содержимое сайта, отображаемое по умолчанию
старого
сайта. Откройте ее в Web-обозревателе, если еще не открыли или уже закрыли.
В
свойствах страницы основного содержимого укажите те же параметры, что и для
страницы со сведениями об авторских правах. Значения параметров Margin Width
и Margin Height для фрейма не меняйте. Далее переключитесь в окно Web-обозревателя,
где открыта страница default.htm старого сайта, выделите весь текст вплоть до
сведений об авторских правах, скопируйте его в буфер обмена Windows и вставьте
во фрейм основного содержимого сайта. Немного подредактируйте текст, в частности
уберите цветовое выделение слов "Macromedia Dreamweaver MX", преобразуйте
библиотечный элемент в обычный текст и удалите наконец давно не нужный комментарий.
В
результате у вас должно получиться то, что показано на рис. 7.20.
А
как же набор гиперссылок? Потерпите, мы создадим и его. И для этого используем
замечательные способности Dreamweaver по созданию полосы навигации.
Но сначала создадим остальные страницы нашего сайта.
 |
 |
 |