


 |
 |
 |
Параметры
ячейки
Чтобы
добраться до параметров ячейки, совсем не обязательно ее выделять. Просто поставьте
в нее текстовый курсор, и редактор свойств тотчас предложит вам задать ее параметры
(рис. 5.11).

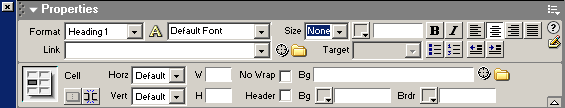
Рис.
5.11. Вид редактора свойств при выделенной ячейке таблицы
Как
видите, уже знакомые нам элементы управления, находящиеся в верхней части редактора
свойств, позволяют задать параметры текста. Обратимся к нижней части редактора
свойств.
Раскрывающийся
список Horz позволяет задать горизонтальное выравнивание содержимого
ячейки. Здесь доступны четыре пункта:
Аналогично
раскрывающийся список Vert задает вертикальное выравнивание содержимого
ячейки. Здесь доступно пять пунктов:
В
полях ввода W и Н вводятся, соответственно, величины ширины ячейки и высоты
строки, в которой она находится. Вы можете задать их в пикселах или процентах
от ширины таблицы. Во втором случае просто добавьте после цифр знак процента.
Если вы ничего не введете в это поле ввода, то ячейка займет все свободное пространство.
Флажок
No Wrap запрещает перенос строк внутри ячейки. В этом случае ячейка
растягивается по ширине, чтобы вместить весь имеющийся в ней текст, который
в этом случае будет "вытянут" в одну строку. Обычно Web-обозреватель
растягивает ячейку по ширине только в самом крайнем случае, если в тексте встретится
очень длинное слово, а вместо этого растягивает ее по вертикали и переносит
текст по строкам. Используйте этот параметр только для декоративных целей и
с большой осторожностью, иначе ваша таблица может оказаться столь широкой, что
пользователю придется прокручивать ее по горизонтали. А слишком широкие таблицы,
не помещающиеся в окне Web-обозревателя, — очень плохой стиль в Web-дизайне
(рис. 5.12).

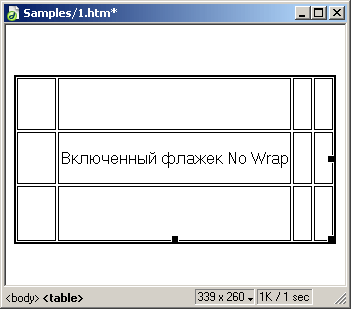
Рис.
5.12. Вид таблицы при включенном флажке No Wrap
Флажок
Header позволит отформатировать ячейку, в которой находится текстовый
курсор, как ячейку заголовка таблицы. Ячейка заголовка отличается от обычной
ячейки тем, что ее содержимое выравнивается по центру и отображается жирным
шрифтом. Используйте этот параметр только для ячеек первой строки таблицы, содержащей
ее "шапку"; в этом случае лучше всего отформатировать таким образом
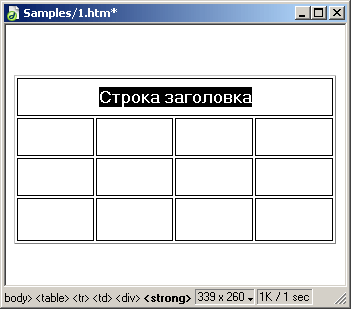
все ячейки строки (например, как показано на рис. 5.13).
Примечание
Ячейка заголовка таблицы создается с помощью тега <th>, аналогичного <td>.
Поле
ввода Bg служит для задания имени файла фонового изображения ячейки. Селектор
цвета Bg (не путать с одноименным полем ввода!) позволяет задать цвет фона ячейки
таблицы. Если ни то, ни другое не заданы, будет использован фон страницы.
Как
видите, ячейка таблицы может иметь свое фоновое изображение и свой цвет фона,
отличные от фонового изображения страницы. Это позволяет Web-дизайнерам создавать
очень красивые графические эффекты: текстовые плашки, линейки и т. п. Однако,
если вы собираетесь задать фоновое изображение и цвет фона для ячейки таблицы,
следуйте рекомендациям, изложенным в главе 3. Селектор цвета Brdr позволяет
задать цвет границы ячейки.

Рис. 5.13. Таблица со строкой заголовка
 |
 |
 |