


 |
 |
 |
Создание
таблиц
Сначала,
как обычно, создадим новую Web-страницу.
Пустую
таблицу создать проще всего, нажав кнопку Insert Table (рис. 5.3) вкладки
Common панели объектов (см. рис. 4.3). Также вы можете выбрать пункт
Table меню Insert или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>.
В любом случае на экране появится диалоговое окно Insert Table, показанное
на рис. 5.4.

Рис.
5.3. Кнопка Insert Table панели объектов

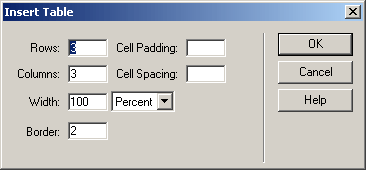
Рис.
5.4. Диалоговое окно Insert Table
В
полях ввода Rows и Columns вводится, соответственно, количество строк
и столбцов создаваемой таблицы. Если вы ошибетесь и введете большее или меньшее
количество строк или столбцов, не беда — вы всегда сможете добавить их или удалить.
В
поле ввода Width задается ширина таблицы. Возможно задание ширины как
в пикселах, так и в процентах от ширины родителя. В раскрывающемся списке, расположенном
справа от этого поля ввода, вы должны будете выбрать пункт Percent (проценты)
или Pixels (пикселы).
В
поле ввода Border задается толщина границ таблицы в пикселах. По умолчанию
она равна 1; вы можете ввести 0, чтобы убрать границы совсем.
В
поле ввода Cell Padding задается расстояние между границей ячейки таблицы
и ее содержимым в пикселах. По умолчанию оно равно 1.
Аналогично,
поле ввода Cell Spacing служит для задания расстояния между границами
отдельных ячеек. По умолчанию оно равно 2.
Изменяя
значения полей ввода Cell Padding и Cell Spacing, можно получить интересные
эффекты, например огромные промежутки между границами ячеек или полупустые ячейки,
в самом центре которых съежился небольшой текст. Обычно такие эффекты используют
в декоративных таблицах.
Задав
значения в полях ввода, нажмите кнопку ОК. Мы не будем говорить, что
именно вам нужно вводить — поэкспериментируйте сами. Так или иначе, наша первая
таблица будет чисто учебной. Во всяком случае, у вас должно получиться что-то
похожее на рис. 5.5. Сохраните эту таблицу в файле 5.3.htm.

Рис.
5.5. Наша первая таблица

Рис.
5.6. Таблица с заполненными ячейками
Теперь
поставьте текстовый курсор в любую ячейку таблицы и наберите какой-нибудь текст.
Повторите то же самое с любыми другими ячейками.
В
одну из ячеек можете вставить графическое изображение из тех, что мы использовали
в предыдущих занятиях. У вас получится нечто, похожее на рис. 5.6.
Вы
даже можете вставить в ячейку таблицы другую таблицу. Попробуйте -и это получится!
Кстати, даже если вы задали толщину границ таблицы равной нулю, Dreamweaver все равно будет отображать тонкую штриховую линию, чтобы помочь вам не потерять таблицу. Если эта граница вам мешает, и вы уверены, что справитесь без нее, отключите пункт-выключатель Table Borders подменю Visual Aids меню Views. Чтобы вернуть границы назад, просто включите этот пункт.
 |
 |
 |