


 |
 |
 |
Текст
фиксированного формата
Как Web-обозреватель
выводит на Web-страницу текст? На самом деле, здесь нет ничего сложного. Он
придерживается нескольких простых правил, которые вам стоит узнать:
Эти
правила, которым следует каждый Web-обозреватель и которые закреплены в стандартах
HTML, помогают устранить последствия некоторых ошибок Web-дизайнера. Например,
следуя им, Web-обозреватель игнорирует дублирующиеся пробелы — настоящий бич
современной полиграфии. Однако, если вам нужно поместить на странице текст фигурной
формы, отформатированный с помощью пробелов и возвратов каретки, лучше сразу
откажитесь от этой идеи.
Или
прибегните к тексту фиксированного формата. Рассмотрим такой HTML-код:
<HTML>
<HEAD>
<ТITLE>Фигурный
текст</ТITLЕ>
</HEAD>
<BODY>
<Р>
\хххххх\
\хххххх\ \хххххх\ \хххххх\ \хххххх\ \xxxxxx\
</BODY>
</HTML>
Наберите
этот текст в любом текстовом редакторе (можно и в Dreamweaver в режиме отображения
кода), сохраните его в файле под именем 5.1.htm и откройте в Web-обозревателе.
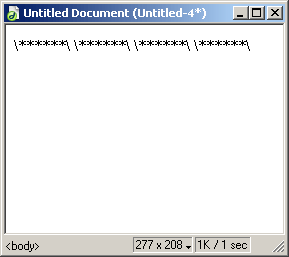
То, что вы увидите, показано на рис. 5.1.

Рис.
5.1. Фигурный текст неправильно отображается Web-обозревателем
Да
уж, мягко говоря, не то... Но не надо ругать Web-обозреватель: он всего лишь
программа, следующая заложенному в ней алгоритму. Давайте сделаем лучше. Заменим
теги <р> и </р> на <PRE> и </PRE>, соответственно. Полученный
файл сохраним под именем 5.2.htm и откроем в Web-обозревателе. Посмотрите на
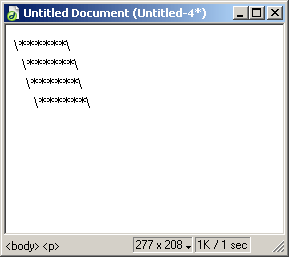
рис. 5.2 — совсем другое дело!

Рис.
5.2. Текст фиксированного формата отображается правильно
Web-обозреватель
прекрасно знает свое дело. Ему нужно только правильно поставить задачу — и он
ее решит.
Так
вы поняли, что такое текст фиксированного формата? Все, что находится внутри
парного тега <PRE>, Web-обозревателем переносится на страницу
без
всяких изменений. Кроме того, такой текст выводится моноширинным шрифтом (шрифтом,
символы которого имеют одинаковую ширину), а не пропорциональным, как обычно
(символы пропорционального шрифта имеют разную ширину). Поэтому он выглядит,
как в старые добрые времена MS-DOS. (Если вы, конечно, помните эти времена...)
А
можно ли сделать такое в Dreamweaver? Конечно! Для этого просто наберите первую
строку текста, который вы хотите превратить в текст фиксированного формата,
и:
Вот
и все.
В
тексте с фиксированным форматированием действуют все теги HTML. Например, вы
можете раскрасить такой текст в разные цвета, поместить в нем изображение или
гиперссылку, как и в обычном тексте.
Выше
мы говорили о таблицах. С помощью текста фиксированного формата они создаются
очень просто, хотя и трудоемко. Взгляните, например, на такой код:
<PRE>
+----+---------------------------------!------!------+
!
№№ ! Проект ! Закончен? ! +
+----+--------------------------------+------------+
!
1 ! Свой домашний сайт ! Да !
+----+-------------------------------+-----------+
! 2 ! Сайт своей любимой кошки !
Нет,
кошка ! ! ! ! убежала !
+----+-------------------------------+---
--------+
</PRE>
Вы
можете сохранить его в HTML-файле и загрузить в Web-обозревателе. Даже несмотря
на отсутствие тегов <HTML>, <HEAD> и <BODY>, он будет нормально
отображаться. Да, это таблица, хотя и корявая. Именно такие таблицы были в ходу,
когда HTML еще не имел инструментов для построения настоящих таблиц, и Web-дизайнерам
приходилось ломать голову, как сделать "таблицу без таблицы".
Зачем мы все это рассматриваем? Ведь это, фактически, устаревший подход. Может быть и устаревший, но в некоторых случаях весьма актуальный. В частности, если вы имеете много текстовых файлов и хотите опубликовать их в Интернете, но не желаете заниматься трудоемким HTML-форматированием, то самый лучший вариант — заключить их содержимое в теги <PRE>. Так поступает Максим Мошков, когда выкладывает в свою интернет-библиотеку новые книги.
 |
 |
 |