


 |
 |
 |
Текст
с отступами
Следующий
интересный прием, помогающий немного оживить Web-страницу, — это размещение
текста с отступами слева и (или) справа. Иногда слева, справа, сверху и (или)
снизу помещают линейки, черные или цветные. Дизайнеры, работающие с пакетами
настольных издательских систем, используют отступы и линейки так часто, что
разработчики таких программ даже включили в них средства быстрого создания подобных
эффектов. Однако HTML такого не поддерживает...
Хотя,
почему не поддерживает? Ведь в главе 3 мы поместили текст с авторскими правами
с отступом слева. И там же мы поместили горизонтальную линию, разбив текст на
логические части. Как вы помните, это достигается, соответственно, помещением
текста внутрь парного тега <BLOCKQUOTE> и вставкой одинарного тега <HR>.
И все это прекрасно работает!
Да,
работает. Но не всегда так, как нам хотелось бы. Например, тегом <HR>
вам никогда не удастся вставить в текст вертикальную линию. А величину отступа,
задаваемого тегом <BLOCKQUOTE>, вы никак не сможете отрегулировать — Web-обозреватель
сам выберет ее как бог на душу положит. И уж никак вы не сможете задать этим
тегом отступ справа, а не слева.
Что
делать? Продолжать завидовать пользователям издательских пакетов?
Нет.
Есть способ лучше. Давайте подумаем, не смогут ли нам и в этом помочь таблицы.
Представим
себе таблицу из одной строки и трех столбцов; таким образом, она содержит три
ячейки. В средней ячейке поместим наш текст. Тогда, варьируя ширину боковых
ячеек, мы сможем управлять величинами отступов слева и справа, т. е. получим
то, что не может нам дать тег
<BLOCKQUOTE>.
Давайте
откроем страницу 5.5.htm и добавим ниже сделанного нами ранее заголовка вступление,
описывающее, что находится на этой странице. Поставьте текстовый курсор правее
заголовка и дважды нажмите клавишу <Enter>. После этого под заголовком
будут созданы два новых абзаца, в нижнем из которых мы и поместим наш текст
с отступом. Два абзаца нужны для того, чтобы между заголовком и текстом вступления
было пустое пространство.
Теперь
поместите на место, где сейчас находится текстовый курсор, таблицу. Параметры
ее будут таковы: ширина — 100%, высота не определена, одна строка и три столбца,
цвет фона не задан (будет использован фон страницы), толщина границы — 0. В
среднюю ячейку впишем нужный текст и отформатируем его. Ширина боковых ячеек-
100 пикселов, а средняя ячейка пусть займет все остальное пространство (в поле
ввода W ничего не вводите). То, что у вас должно получиться, показано на рис.
5.36, Сохраните страницу и выведите ее в окне Web-обозревателя для предварительного
просмотра.

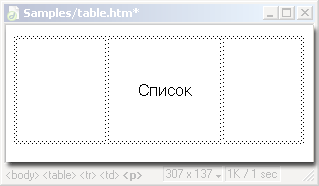
Рис.
5.36. Готовый текст с отступами
Это
простейший случай текста с отступами. Теперь давайте рассмотрим случаи посложнее.
Как
уже говорилось, в типографских документах часто применяются всевозможные линейки
и плашки. Линейки — это черные или цветные линии, ограничивающие блок текста
с одной или нескольких сторон. Если такие линейки ограничивают текст со всех
сторон, они называются рамками. Плашка — это блок текста, чей фон отличается
от белого. Верно располагая текстовые блоки, изображения, линейки и плашки и
манипулируя шрифтами, дизайнер получает правильно сверстанную публикацию, не
важно, типографский это дизайнер или его Web-коллега.
Как
получить рамку или плашку, используя средства HTML, в основном понятно. Для
плашки нужно использовать фон ячейки таблицы, где помещен текст. Чтобы получить
рамку, трудно обойтись без вложенных таблиц; это мы уже рассмотрели, когда создавали
заголовок для страницы со списком увлечений. Но как получить линейки?
Если
вам нужна горизонтальная линейка, вы можете вставить в ячейку таблицы обычную
горизонтальную линию HTML, создаваемую с помощью тега <hr>. Например,
на рис. 5.37 мы поместили две такие линии в ячейку таблицы, где находится вступление.
Мы убрали у них тень, выключив флажок Shading редактора свойств, — так
красивее.

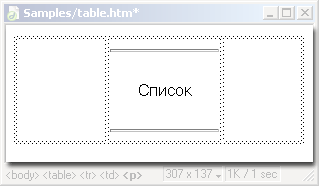
Рис.
5.37. Горизонтальные линейки в ячейке таблицы
Но
что делать, если нужна вертикальная линейка? В этом случае не обойтись без модификации
таблицы.
Давайте
подумаем, что такое линейки. Это тонкие полосы черного (или другого) цвета,
отделенные от текста некоторым пустым пространством.
А
что, если в таблицу слева и справа добавить еще по две ячейки? Они должны быть
достаточно узкими — всего несколько пикселов. Одна из них должна быть закрашена
черным (или тем цветом, каким вы хотите сделать свои линейки), а другая вообще
не должна иметь фона. Первая ячейка будет линейкой, а вторая — пустым пространством
между линейкой и текстом.
Итак,
пусть наши линейки имеют толщину 4 пиксела и закрашены черным. А пространство
между линейкой и текстом пусть будет равно 6 пикселам.
Поместим
текстовый курсор в левую ячейку нашей таблицы и нажмем кнопку разделения ячеек.
В появившемся на экране диалоговом окне разделения ячеек выберем переключатель
Columns и в поле счетчика Number of Columns введем 3 (т. к. хотим
разделить ячейку по вертикали натрое). Поместим текстовый курсор в самую правую
ячейку (она станет пустым пространством) и зададим ее ширину — 6 пикселов. Далее
поместим текстовый курсор в ячейку, что находится левее (она станет линейкой),
зададим ширину — 4 пиксела и черный цвет фона. Остается поставить текстовый
курсор в самую левую ячейку (отступ) и вновь задать ее ширину — 100 пикселов,
т. к. Dreamweaver изменил ее, когда делил одну ячейку на три. Но лучше всего
задать ширину этой ячейки не 100, а 90 пикселов, с учетом толщины линейки и
пространства между ней и текстом. Не стоит ужимать текст за счет декоративных
элементов, пусть даже и очень красивых.
Сделали?
Теперь повторите то же самое справа от текста, после чего сверьтесь с рис. 5.38,
все ли правильно вы сделали.

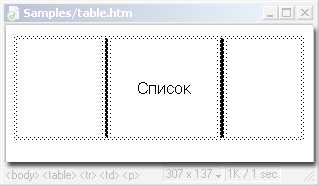
Рис.
5.38. Текстовый абзац с вертикальными линейками
Вы
можете открыть эту страничку в Web-обозревателе и посмотреть, как он ее отобразит.
Измените размеры окна Web-обозревателя и посмотрите, что произойдет.
Если
же вы хотите сделать горизонтальную линейку, то вам придется добавить в таблицу
уже не дополнительные ячейки, а дополнительные строки. И это единственное отличие
— все остальное делается точно так же.
Если хотите, вы можете изменить цвет фона ячейки, в которой содержится текст, создав тем самым плашку. Вы также можете, используя вложенные таблицы, поместить этот текст в рамку. Вы уже знаете, как это делается, так что нет смысла об этом рассказывать.
 |
 |
 |