


 |
 |
 |
Текст
в рамке
Пожалуй,
текст в рамке — самое простое, что можно сделать с использованием таблиц. С
помощью таблицы Web-дизайнеры с легкостью обходят ограничения HTML в форматировании
текстовых абзацев. (Во всяком случае, рамку вокруг абзаца штатными средствами
HTML вы не сделаете.)
Итак,
для страницы со списком увлечений мы хотим создать красивый заголовок с рамкой
вокруг него, не используя при этом графику. Прежде всего, создадим новую Web-страницу
— она и станет списком увлечений нашего гипотетического Ивана Ивановича. Сохраним
ее в файле 5.5.htm. И перечислим параметры заголовка:
Итак,
казалось бы, все предельно просто. Ведь что такое, в самом деле, текст, обведенный
рамкой? Фактически это таблица, состоящая из одной ячейки, где и содержится
нужный нам текст. Толщина ее границы равна толщине нашей рамки, то же самое
с цветом. А расстояние между рамкой и содержимым единственной ячейки и даст
нам промежуток между рамкой и текстом.
Просто,
не спорим. Но это как раз та простота, которая хуже воровства. Если бы все Web-обозреватели
обрабатывали атрибуты тегов <TABLE>, <TR> и <TD> одинаково,
мы бы на этом и остановились. Но давайте все-таки доделаем наш текст в рамке
и посмотрим, что получится.
Начнем
с самой рамки, т. е. с таблицы. Поместите в нашу пустую Web-страницу таблицу
шириной 100% и высотой 50 пикселов с темно-синей рамкой толщиной 8 пикселов.
Параметр Cell Padding должен быть равен 8 пикселам, a Cell Spacing
— нулю. Эта таблица должна содержать одну строку и один столбец. То, что
у вас должно получиться, показано на рис. 5.27.

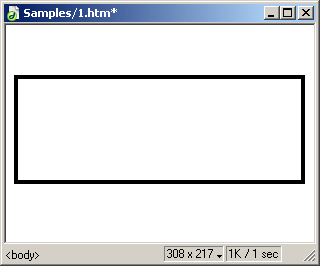
Рис.
5.27. Рамка без текста
Теперь
нам осталось вписать в получившуюся рамку нужный текст. Поставьте текстовый
курсор в единственную ячейку таблицы и наберите требуемый текст. Отформатируйте
его как заголовок первого уровня и выровняйте по центру. Возможно, таблица немного
растянется по вертикали, чтобы вместить весь текст. Можете включить флажок No
Wrap, чтобы запретить перенос текста ячейки на другую строку. Получится
нечто, напоминающее рис. 5.28.

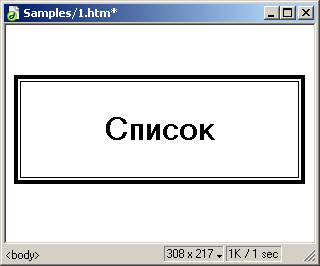
Рис.
5.28. Готовый заголовок — текст в рамке
Вот
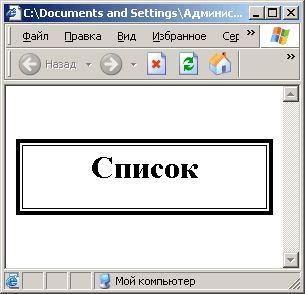
и все, вроде бы. Сохраните получившуюся страницу и откройте ее в Internet Explorer.
Кажется, все нормально: Internet Explorer показывает ее так же, как и Dreamweaver.
Наша работа закончена?
Нет.
Уже говорилось, что разные программы Web-обозревателей обрабатывают один и тот
же код HTML по-разному. И если вы откроете нашу новую страницу в старой версии
Navigator... Да что говорить — смотрите сами (рис. 5.29). Рамка состоит из двух
половин: одна светлая, "освещенная", другая темная, "укрывшаяся
в тени". Разве мы это хотели получить?! Нет, конечно, мы ничего не имеем
против таких рамок — они даже по-своему оригинальны, но мы-то хотели получить
однотонную рамку!

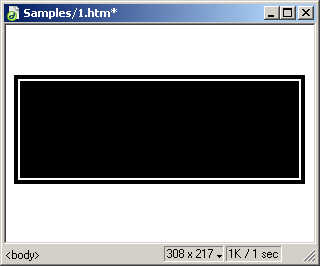
Рис. 5.29. Текст в рамке в окне Navigator 4.74.
Видно,
что рамка разделена на две половины: светлую и темную
Что
делать? Как заставить Navigator 4.74 отображать рамку нормально? Какой параметр
таблицы или ячейки выставить?
К
сожалению, ничто нам не поможет — таков уж этот Web-обозреватель... Нужно искать
другой путь.
Давайте
получше присмотримся к нашей рамке. В самом деле, что это такое? Текст заключен
в белый прямоугольник, который находится внутри другого прямоугольника, но уже
темно-синего цвета. Естественно, темно-синий прямоугольник больше белого...
Так
ведь это две вложенные таблицы!
В
самом деле, это так. Попробуем исправить ситуацию. Внешняя таблица имеет невидимую
границу (ее толщина равна нулю), темно-синий цвет фона и параметр Cell Padding,
равный толщине рамки, которую нам необходимо получить. Внешняя таблица имеет
белый фон (это обязательно, т. к. содержимое вложенной таблицы "унаследует"
фон от внешней), опять же невидимую границу и параметр Cell Padding, равный
нужному нам промежутку между рамкой и текстом. Таким образом, мы обводим проблему
с отображением границ таблицы в некоторых программах Web-обозревателях.
Давайте
выполним вышесказанное. Но прежде сотрем все содержимое страницы 5.5.htm. Для
этого быстрее всего щелкнуть тег <BODY> в секции тегов и нажать клавишу
<Del>.
Создадим
новую таблицу шириной 100% и высотой 50 пикселов, с темно-синим фоном и толщиной
рамки, равной нулю. Параметр Cell Padding должен быть равен 8 пикселам,
a Cell Spacing — нулю. Эта таблица должна содержать одну строку и один
столбец. Результат показан на рис. 5.30.

Рис.
5.30. Внешняя таблица
Теперь
помещаем текстовый курсор в единственную ячейку этой таблицы и вставляем в нее
вторую, внутреннюю, таблицу. Ее ширина и высота должны быть равны 100% (чтобы
заполнить всю ячейку), параметр Cell Padding — 4 пикселам, толщина границы
и Cell Spacing — нулю. Обязательно зададим белый цвет фона. Эта таблица
содержит опять-таки одну ячейку. Готовая комбинация из двух таблиц — внешней
и внутренней — показана на рис. 5.31.

Рис.
5.31. Готовая рамка для заголовка, состоящая из двух вложенных одна в другую
таблиц
Теперь
введем и отформатируем текст заголовка — и опять получим то, что показано на
рис. 5.28. Но на этот раз наше творение будет нормально показываться даже в
самых капризных Web-обозревателях. Можете проверить!
Это лишь один из фокусов, к которым прибегают опытные Web-дизайнеры. К сожалению, Web-дизайн — пока что еще не столько технология и даже не столько искусство, сколько шаманизм. А действия Web-дизайнера иной раз здорово смахивают на шаманские камлания... разве что без бубна.
 |
 |
 |