


 |
 |
 |
Вставка
табличных данных
Да,
конечно, создавать "с нуля" таблицы в Dreamweaver проще простого.
Но что делать, если нужно поместить на Web-страницу таблицу, созданную в другой
программе? Как Dreamweaver поможет нам в данном случае?
Поможет,
и еще как! Ведь он содержит довольно мощные средства помещения на страницы табличных
данных, сохраненных в текстовом формате. (Правда, при этом он коверкает русский
текст, преобразуя его в нечитаемую абракадабру. Но все равно, его возможности
помогут вам при помещении на Web-страницу числовых данных.) Сейчас мы их рассмотрим.
Но сначала поговорим о текстовых форматах таблиц.
Текстовые
форматы записи табличных данных — это довольно старая идея. Заключается она
в том, что данные записываются в виде строк, а значения отделяются друг от друга
каким-либо разделителем: запятой, знаком табуляции и т. п. Скажем, если мы переведем
небольшую табличку, приведенную в начале этой главы, в текстовый формат, она
-будет иметь такой вид:
№№,Проект,Закончен?
1,Свой
домашний сайт, Да
2,Сайт
своей любимой кошки,"Нет, кошка убежала"
Здесь
мы выбрали в качестве разделителя запятую. Но т. к. последнее значение в последней
строке имеет внутри себя запятую, нам пришлось взять это значение в кавычки.
Файлы
такого формата используются довольно часто и даже имеют свое название — CSV
(Comma Separated Values — значения, разделенные запятыми). Они сохраняются с
расширением csv и могут порождаться многими программами процессоров электронных
таблиц и СУБД (систем управления базами данных), в частности Microsoft Excel
и Microsoft Access.
Сохраним
и мы нашу маленькую табличку в таком формате. Файл назовем 5.1.csv. Теперь создадим
новую Web-страницу и попытаемся поместить сюда данные, только что сохраненные
в CSV-файле.
Нажмите
кнопку Tabular Data (рис. 5.20), находящуюся на закладке Common панели
объектов. Вы также можете выбрать пункт Import Tabular Data подменю Table
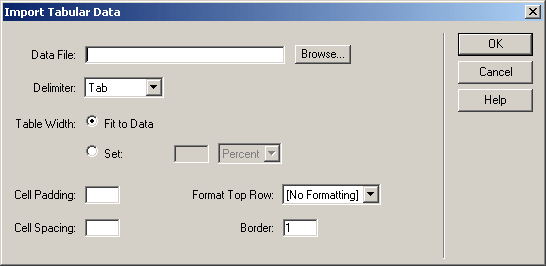
Objects меню Insert. При этом на экране появится диалоговое окно
Import Tabular Data, показанное на рис. 5.21.

Рис.
5.20. Кнопка Tabular Data панели объектов

Рис.
5.21. Диалоговое окно Import Tabular Data
В
поле ввода Data File вводится имя файла данных. Вы также можете нажать
кнопку Browse, расположенную справа от этого поля ввода, и выбрать нужный
файл в стандартном диалоговом окне открытия файла Windows.
Раскрывающийся
список Delimiter позволит вам выбрать разделитель значений. В нем доступны
следующие пункты: Tab — знак табуляции, Comma -запятая, Semicolon
— точка с запятой, Colon — двоеточие и Other — другой знак.
Если вы выберете последний пункт, справа от списка появится небольшое поле ввода,
где вы сможете ввести символ — разделитель значений.
Группа
переключателей Table Width позволит вам задать ширину результирующей
таблицы. Установив переключатель Fit to Data, вы предоставляете Web-обозревателю
право самому задать ширину таблицы. Переключатель Set позволяет вам жестко задать
ширину таблицы. При этом в поле ввода, расположенном справа от этого переключателя,
вы сможете ввести значение ширины. А в раскрывающемся списке, находящемся правее,
задается единица измерения ширины: пикселы (пункт Pixels) или проценты
(Percent).
Назначение
полей ввода Cell Padding, Cell Spacing и Border уже вам известно. Мы
рассматривали их ранее.
Раскрывающийся
список Format Top Row позволяет вам задать, как будет форматироваться
первая строка результирующей таблицы (обычно там находится заголовок таблицы).
Здесь доступны четыре пункта: [No Formatting] — никак не форматируется,
Bold — выводится жирным шрифтом, Italic — курсивом, Bold Italic
— жирным курсивом.
Закончив установку параметров, нажмите кнопку ОК. И посмотрите, что получится. Как видите, Dreamweaver вполне сносно справился со своей задачей. Правда, как говорилось ранее, он изуродовал русский текст и вдобавок некорректно обработал значение в кавычках - воспринял запятую внутри него как разделитель и создал еще один столбец в таблице. Но все-таки, это лучше, чем ничего. И если вам нужно быстренько "перегнать" множество таблиц с числами в формат HTML, воспользуйтесь данной функцией.
 |
 |
 |