


 |
 |
 |
Графика
Macromedia Flash
Выше
мы уже упоминали мощнейший пакет векторной Web-графики и анимации Macromedia
Flash, "родного брата" Dreamweaver. "Братство" это проявляется
не только в общем "родителе" — фирме Macromedia, но и в тесной интеграции
двух пакетов. В частности, если у вас на компьютере установлены и Dreamweaver,
и Flash, вы можете запустить Flash из Dreamweaver, нарисовать изображение и
тут же вставить его в Web-страницу, открытую в окне Dreamweaver. Также Dreamweaver
предлагает пользователю несколько "заготовок" различных надписей и
кнопок, выполненных в формате Flash, которые вы также можете поместить на страницу.
Но
даже если вы не имеете установленного на компьютере пакета Flash, вы все равно
сможете размещать на своих страницах надписи и кнопки в формате Flash. Надписи
Flash — это уже знакомые вам изображения-гиперссылки, но выполненные в формате
Flash. Что касается кнопок Flash, то это просто активные изображения, имеющие
вид кнопок и "нажимающиеся" при щелчке на них.
Если
у вас установлена достаточно новая программа Web-обозревателя, то необходимый
модуль расширения уже находится в ее составе. В противном случае вам придется
посетить Web-сайт Macromedia, чтобы найти соответствующую версию проигрывателя.
Так или иначе, вам время от времени все равно придется туда заходить, чтобы
найти "свежий" проигрыватель, т. к. Flash постоянно обновляется, "обрастает"
новыми возможностями, которые не поддерживаются старыми версиями проигрывателя.
Сейчас
мы рассмотрим, какие возможности работы с Flash-изображениями предлагает нам
Dreamweaver.
Для
такого случая мы снова создадим небольшую учебную страничку. Страница со сведениями
об авторе уже готова (или почти готова), так что не стоит пока над ней издеваться.
Для наших экспериментов будет достаточно обычной пустой странички. Но, прежде
чем помещать на нее Flash-изображения, сохраните ее в файле 4.3.htm, в противном
случае Dreamweaver сам напомнит вам об этом. И закройте эту страницу.
Увы,
увы, опять приходится говорить об ошибках, как бы нам этого не хотелось... Конечно,
иногда ошибки бывают маленькими и незаметными, но Dreamweaver MX — не тот случай.
Из-за досаднейшей промашки разработчиков он не всегда корректно воспринимает
имена файлов и папок, набранные русскими буквами. Поэтому проверьте имя папки,
в которой вы сохранили Web-страницу 4.3.htm, и если ее имя или имя одной из
папок верхнего уровня имеет русские имена, перенесите файл страницы в другую
папку, имеющую в имени только английские имена и цифры. Теперь можете открывать
вашу страницу 4.3.htm.
Сначала
рассмотрим вставку надписи Flash — изображения в формате Flash, содержащего
строку текста и работающего как изображение-гиперссылка.
Надпись
Flash создается с помощью кнопки Flash Text (рис. 4.16) страницы Media
панели объектов. Вы также можете воспользоваться пунктом Flash Text подменю
Interactive Images меню Insert. Параметры создаваемой надписи
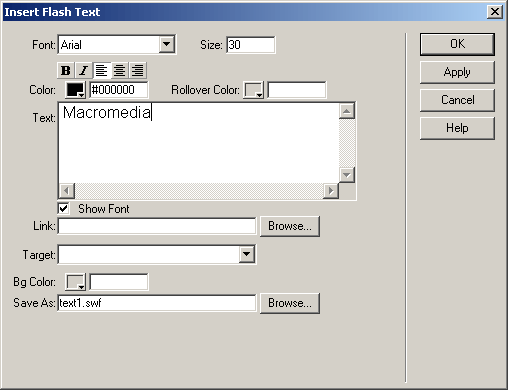
Flash задаются в диалоговом окне Insert Flash Text, показанном на рис.
4.17.

Рис.
4.16. Кнопка Flash Text панели объектов

Рис.
4.17. Диалоговое окно Insert Flash Text
В
раскрывающемся списке Font выбирается шрифт, которым будет написан текст
надписи. В поле ввода Size задается его размер в пунктах. Кнопки-выключатели
В и I позволяют сделать шрифт текста жирным или курсивным. Три кнопки с изображением
выровненных влево, по центру и вправо абзацев задают соответствующее выравнивание
текста. Селектор цвета Color задает цвет текста, a Rollover Color
— цвет, который примет текст, когда пользователь поместит над ним курсор
мыши. В области редактирования Text вводится собственно текст надписи.
Если флажок Show Font включен (а он включен по умолчанию), содержимое
этой области редактирования показывается так, как оно будет выглядеть на Web-странице.
Поле
ввода Link служит для задания интернет-адреса, по которому произойдет
переход, если пользователь щелкнет на надписи. Также предусмотрена кнопка Browse.
Цель гиперссылки задается с помощью раскрывающегося списка Target.
Селектор
цвета Bg Color задает цвет фона надписи.
Последнее
поле ввода Save As позволяет задать имя файла, где будет сохранена созданная
надпись. По умолчанию Dreamweaver подставляет туда автоматически созданное имя
файла, которое вы можете изменить, если хотите. Кнопка Browse вызывает
на экран стандартное диалоговое окно сохранения файла Windows.
Наберите
в области редактирования какой-либо текст, например, "Macromedia".
Введите в поле ввода Link какой-нибудь интернет-адрес, например http://www.macromedia.com.
Выберите шрифт и цвета по вкусу. И нажмите кнопку ОК. То, что у вас получится,
показано на рис. 4.18.

Рис.
4.18. Только что созданная надпись Flash
Редактор
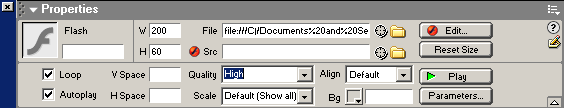
свойств позволяет отредактировать множество параметров надписи Flash (рис. 4.19).
Как и у обычного изображения, доступно изменение геометрических размеров (поля
ввода W и Н), выравнивания (раскрывающийся список Align и одноименное
подменю в контекстном меню), горизонтальное и вертикальное расстояние до текста
(поля ввода Н Space и V Space) и сброс размеров в изначальное
состояние (кнопка Reset Size).

Рис.
4.19. Вид редактора свойств при выбранном изображении Flash
Остальные
элементы управления задают специфичные для изображений Flash параметры. Кнопка
Edit (а также одноименный пункт контекстного меню) выводит на экран диалоговое
окно создания надписи Flash, где вы сможете ее отредактировать. В поле ввода
File задается имя файла, где хранится Flash-изображение; если у вас есть
другие файлы надписей Flash, оно вам может пригодиться. Селектор цвета Bg
позволяет быстро сменить цвет фона надписи Flash.
Теперь
обратим внимание на кнопку Play. Как вы помните, чтобы протестировать
активное изображение, созданное нами выше, мы были вынуждены загрузить страницу
в Web-обозревателе, т. к. Dreamweaver не поддерживает выполнение сценариев.
Изображения формата Flash не используют сценариев и поэтому могут быть просмотрены
в самом Dreamweaver. Для того чтобы запустить просмотр, щелкните на кнопке Play.
После этого рамка выделения с маркерами изменения размеров пропадет и вы,
если поместите курсор мыши над надписью, увидите, что ее цвет изменился. Вот
только на щелчки она не реагирует.
Заметьте,
что при этом кнопка Play изменит название на Stop. Чтобы вернуть
надпись Flash в режим редактирования из режима просмотра, щелкните по ней.
Вместо
нажатия кнопки Play вы можете выбрать пункт Play подменю Plugins
меню View или нажать комбинацию клавиш <Ctrl>+<Alt>+<P>.
Пункт Play All того же подменю (или комбинация клавиш <Ctrl>+<Alt>+
+<Shift>+<P>) запускают просмотр всех изображений Flash, имеющихся
на странице. Соответственно, пункт Stop (или комбинация клавиш <Ctrl>+
+<Alt>+<X>) останавливает просмотр текущего изображения Flash, a
Stop All (или комбинация клавиш <Ctrl>+<Alt>+<Shift>+<X>
- тренируйте свои пальцы) — всех изображений Flash на данной странице.
Раскрывающийся
список Quality позволяет задать качество отображения изображения Flash.
По умолчанию выбран пункт High — высокое качество. Однако в этом случае
модуль просмотра изображений Flash будет требовать слишком много системных ресурсов,
и если вы планируете распространять свои Flash-творения среди владельцев маломощных
компьютеров, то стоит выбрать пункт Low. Еще два пункта позволят достичь компромисса:
Auto High сначала устанавливает высокое качество, а потом при необходимости
понижает, a Auto Low — наоборот.
Раскрывающийся
список Scale задает, как изображение Flash отображается в границах, установленных
параметрами W и Н. Выбранный по умолчанию пункт Default (Show all) заставляют
проигрыватель Flash изменять масштаб изображения, "впихивая" его в
нужные размеры, и предотвращать его искажение, соблюдая пропорции. Пункт No
border выводит изображение в оригинальном масштабе; если при этом размеры
W и Н слишком мачы, часть изображения может не быть видна. И, наконец, пункт
Exact fit подобен Default (Show all), но не предотвращает искажение
масштаба.
Манипулируя
этими параметрами, вы можете получить весьма интересные эффекты. Поэкспериментируйте
с полученным изображением Flash и посмотрите, что выйдет из ваших экспериментов.
Теперь
поговорим о кнопках Flash. Создайте новую Web-страницу и сохраните ее
под именем 4.4.htm. (Впрочем, вы можете стереть надпись Flash, вставленную нами
ранее на страницу 4.3.htm, очистив ее.)
Кнопка
Flash создается с помощью кнопки Flash Button страницы Media панели
объектов (см. рис. 4.20). Вы также можете воспользоваться пунктом Flash Button
подменю Interactive Images меню Insert. Параметры создаваемой
кнопки Flash задаются в диалоговом окне Insert Flash Button, показанном
на рис. 4.21.

Рис.
4.20. Кнопка Flash Button панели объектов

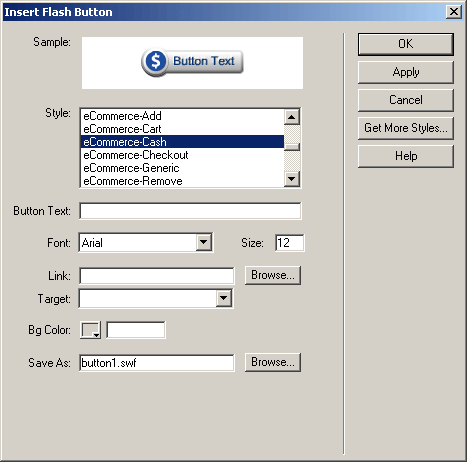
Рис.
4.21. Диалоговое окно Insert Flash Button
Здесь
вы видите, прежде всего, большой список Style, где представлены все доступные
в Dreamweaver стили кнопок Flash. Мы не будем их все рассматривать, т. к. описание
получится большое и маловразумительное. Лучше всего вам будет просто посмотреть
на них воочию, ведь правду говорят, что лучше один раз увидеть, чем сто раз
услышать. Поможет вам в этом панель предварительного просмотра, расположенная
выше этого списка.
Текст
кнопки вводится в поле ввода Button Text. Остальные элементы управления
знакомы вам по диалоговому окну Insert Flash Text (см. рис. 4.17), и
выполняют они те же самые функции.
Давайте
введем в поле ввода Button Text строку Macromedia, в поле ввода Link
— http://www.macromedia.com, выберем
какой-нибудь приглянувшийся стиль кнопки и нажмем кнопку ОК. Получившаяся кнопка
может выглядеть, например, так — см. рис. 4.22.

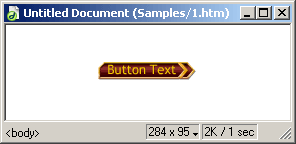
Рис.
4.22. Только что созданная кнопка Flash
Дизайнеры
фирмы Macromedia приготовили для вас прекрасные шаблоны для создания Flash-кнопок.
Не верите? Нажмите кнопку Play на редакторе свойств, поднесите курсор
мыши к кнопке и посмотрите, что получится. К сожалению, печатная иллюстрация
не может передать движение...
Редактор
свойств позволит вам изменить различные параметры кнопки Flash. Все они аналогичны
параметрам надписи Flash, да и всем изображениям Flash.
Примечание
Изображения Flash помещаются на страницу с помощью парного, тега <OBJECT>. Этот тег служит для размещения не только изображений Flash, но и любых внедренных объектов, для которых в системе установлены модули просмотра. Таким образом можно, например, разместить на Web-странице документ MS Word или видеофильм. Тег <OBJECT> имеет множество атрибутов, которые служат для задания типа внедренного объекта, интернет-адреса дистрибутивного файла модуля просмотра, служащего для его обработки, геометрических размеров внедренного объекта и т. п. Мы не будем рассматривать эти атрибуты — вы можете найти их описания в электронном руководстве по HTML, поставляемом в составе Dreamweaver.
Выше говорилось, что тег <OBJECT> парный. Внутри этого тега помещаются описания различных параметров внедренного объекта (не самого тега <OBJECT>). Каждый параметр описывается с помощью одинарного тега <PARAM>, имеющего атрибуты NAME (имя параметра) и VALUE (значение параметра).
В дальнейшем мы вернемся к тегу <OBJECT>, когда будем рассматривать внедренные объекты.

Рис.
4.23. Кнопка Flash панели инструментов
Ну и, разумеется, вы можете поместить на Web-страницу любое изображение Flash, созданное вами или кем-то другим. Это выполняется очень просто. Нажмите кнопку Flash (рис. 4.23) вкладки Common панели объектов (эта же кнопка находится на вкладке Media). Вы также можете выбрать пункт Flash подменю Media меню Insert или нажать комбинацию клавиш <Ctrl>+<Alt>+<F>. На экране появится уже знакомое вам диалоговое окно Select File, где вы сможете выбрать нужный файл SWF.
 |
 |
 |