


 |
 |
 |
Вставка
графического изображения
Ну
вот, теория закончена. Пора переходить к практике.
Прежде
всего, запасемся портретом, который впоследствии поместим на нашу страницу.
Только вот откуда его взять? Ведь нашего Ивана Ивановича Иванова не существует
в природе. Автор нашел выход... хоть художник из него не бог весть какой. Готовый
"портрет", если можно так выразиться, сохранен в файле Ivanov.gif.
Посмотрим
на страницу сведений об авторе. Портрет мы вставим сразу же после слова "Фотография".
Поместим текстовый курсор в конце этого слова и посмотрим на вкладку Common
панели объектов — там находится кнопка Image (рис. 4.2). Вы также
можете воспользоваться пунктом Image меню Insert или нажать комбинацию
клавиш <Ctrl>+<Shift>+<!>.

Рис.
4.2. Кнопка Image панели объектов
Нажмем
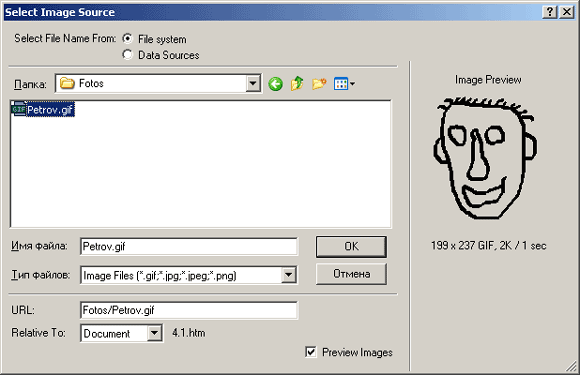
эту кнопку. На экране появится диалоговое окно Select Image Source, показанное
на рис. 4.3.

Рис.
4.3. Диалоговое окно Select Image Source
Да-а-а...
Взглянуть страшно. Но вас предупреждали, что автор не дружит с живописью!
В
общем, здесь описывать особо нечего. Раскрывающийся список папок и список файлов
позволят вам выбрать нужную папку и файл. В поле ввода Имя файла появится
имя выбранного файла (или вы можете вручную ввести его туда). А раскрывающийся
список Тип файлов позволит вам выбрать, какой тип файлов вы хотите найти.
Все это знакомо вам по стандартным диалоговым окнам открытия и сохранения файлов
Windows. Единственное отличие — справа находится панель предварительного просмотра,
где вы в данный момент видите физиономию Ивана Ивановича. А если она вам настолько
противна, что вы хотите убрать ее с глаз долой, просто отключите флажок Preview
Images.
Итак,
вы выбрали файл, где находится портрет нашего героя. Осталось нажать кнопку
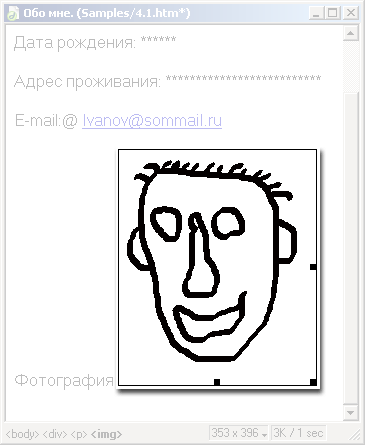
ОК. После этого наша страница примет такой вид, как на рис. 4.4.
Ну
вот! Мало того, что этот портрет страшен, как семь смертных грехов, так он еще
и занял почти все окно! Давайте его уменьшим, а то пользователь испугается.

Рис.
4.4. Страница сведений об авторе с его портретом
Обратите
внимание, что на правой и нижней границе портрета имеются небольшие черные квадратики.
Это так называемые маркеры изменения размера. Вы можете "захватить"
мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный
или вертикальный размер изображения. А если вы хотите, чтобы оба размера изменялись
пропорционально, перетащите мышью маркер, находящийся в правом нижнем углу изображения
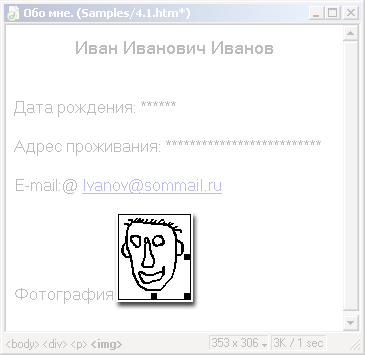
при нажатой клавише <Shift>. Вот так стало лучше (рис. 4.5).
Теперь
сохраним получившуюся страницу и посмотрим на редактор свойств. Проверьте, выделен
ли портрет: признаком этого служат маркеры изменения размеров. Если их не видно,
щелкните мышью по портрету — и они появятся. То, что вы увидите после этого,
показано на рис. 4.6.
Поля
ввода W и Н позволяют вам ввести вручную соответственно ширину и высоту изображения.
Это может быть полезно, если выделенное изображение — часть оформления сайта
и должно плотно "прилегать" к другим таким же элементам оформления.
В остальных случаях удобнее задавать размеры изображения, перетаскивая мышью
маркеры размера.
При
вставке графического изображения Dreamweaver сам заполняет эти поля. Мы рекомендуем
вам не удалять эти значения. Дело в том, что Web-обозреватель после загрузки
страницы отобразит еще не загруженные изображения в виде пустых рамок. Если
размеры изображений были явно заданы, они будут сразу же применены к рамкам,
и оформление страницы не нарушится. В противном случае Web-обозреватель отобразит
рамки некоего размера по умолчанию, и при последующей загрузке изображений их
размеры будут меняться, что вызовет изменение самой страницы. А это очень неприятно.
Поля
ввода V Space и Н Space задают соответственно вертикальное и горизонтальное
расстояние от края изображения до обтекающего его текста. По умолчанию оба они
равны нулю.
Поле
ввода Src задает имя файла, где хранится графическое изображение. Справа
от него вы видите уже знакомые вам две кнопки. Нажав на правую из них (с изображением
папки), вы откроете диалоговое окно Select Image Source, показанное на
рис. 4.3.

Рис.
4.5. Страница сведений об авторе после изменения размера портрета

Рис.
4.6. Вид редактора свойств при выделенном изображении
Вы
также можете изменить имя файла изображения, выбрав пункт Source File в
контекстном меню или просто дважды щелкнув по изображению мышью. После этого
на экране появится диалоговое окно Select Image Source.
Поле
ввода Low Src аналогично полю Src, за тем исключением, что задает
имя файла, где сохранено так называемое "черновое" изображение.
"Черновое" изображение имеет меньший размер, как правило, за счет
большего сжатия и низкого качества. Когда пользователь соединяется с Интернетом
по низкоскоростному каналу, Web-обозреватель первым делом загружает "черновик",
т. к. он имеет значительно меньший размер, и выводит его на странице. А уже
потом, пока пользователь просматривает готовую страницу, постепенно загружается
полноценное изображение и подменяет собой "черновик".
Рекомендуется
изготавливать "черновик" только тогда, когда оригинальное изображение
с'лишком велико, чтобы быстро загрузиться. В частности, это подойдет, если вы
делаете сайт с художественной графикой.
Dreamweaver
предоставляет вам другую возможность задать имя файла "черновика".
Для этого выберите пункт Low Source в контекстном меню и укажите нужный
файл в появившемся на экране диалоговом окне Select Image Source.
Поле
ввода Border позволяет задать толщину рамки, отображаемой вокруг изображения.
По умолчанию она равна нулю, т. е. рамки нет.
Поле
ввода Alt задает так называемый "альтернативный текст".
Это придумано опять же для пользователей медленных каналов связи. После
того как Web-обозреватель загрузит HTML-файл с Web-страницей, он вместо изображений,
помещенных на ней, отобразит пустые рамки соответствующих размеров. Когда пользователь
поместит курсор мыши над пустой рамкой рисунка, Web-обозреватель отобразит небольшую
подсказку, содержащую этот самый "альтернативный текст". Поэтому мы
рекомендуем вам всегда заполнять это поле ввода.
А
теперь обратимся к раскрывающемуся списку Align. Оно позволяет вам задать
выравнивание, а фактически — относительное местоположение изображения и обтекающего
его текста. Но сначала поговорим о том, как графические изображения размещаются
на Web-странице.
Дело
в том, что изображение, вставленное в текст Web-страницы, ведет себя как обычный
символ. Он находится в так называемом "потоке" текста, "льющемся"
от начала до конца страницы и заполняющем ее целиком, и всецело подчиняется
ему. В этом случае Web-дизайнер жестко ограничен "потоком" текста
и не сможет переместить графический элемент туда, куда он хочет. И специально
для такого случая был предусмотрен параметр относительного расположения графического
изображения и обтекающего его текста.
Раскрывающийся
список Align предоставляет Web-дизайнеру следующие пункты:
В
последних двух случаях изображение становится "плавающим", т.
е. не привязанным жестко к "потоку" текста. "Плавающее"
изображение может быть смещено Web-обозревателем влево или вправо, при этом
текст, в который оно было вставлено, может быть раздвинут. А в точке, где оно
было вставлено, Dreamweaver отображает специальный маркер "плавающего"
изображения, показанный на рис. 4.7. Этот маркер выводится только для удобства
Web-дизайнера; в окне Web-обозревателя он виден не будет.
![]()
Рис.
4.7. Маркер "плавающего" изображения
Задать
выравнивание изображения вы также можете в подменю Align контекстного
меню.
Итак,
с редактором свойств мы разобрались. Теперь давайте зададим свойства портрета
нашего героя. Таким образом, расстояния от текста — 5 пикселов с обеих сторон,
выравнивание — по левому краю, альтернативный текст — "Это я, Иван Иванович
Иванов". Сохраним страницу.
Примечание
Изображение вставляется в текст с помощью одинарного тега <IMG>. Имя файла задается посредством атрибута SRC. Кроме него, этот тег имеет множество других атрибутов, соответствующих описанным нами параметрам. Получить подробное описание каждого из них вы можете, воспользовавшись поставляемым с Dreamweaver руководством по HTML.
Теперь
опишем еще несколько возможностей, предлагаемых Dreamweaver для работы с изображениями.
Сразу оговорюсь, что они весьма невелики — если вы хотите что-то подправить,
лучше воспользуйтесь специализированным графическим редактором.
Кнопка
Reset Size редактора свойств и одноименный пункт контекстного меню позволят
вам сбросить размеры изображения в их значения по умолчанию. Это полезно, если
вы сильно исказили размеры изображения и хотите начать все сначала.
Кнопка Edit редактора свойств и пункт Edit With <имя программы> контекстного меню позволят вам открыть выделенное изображение в программе, установленной в системе как программа для открытия этих файлов по умолчанию. Это та программа, в которой графические файлы будут открыты при двойном щелчке на них в окне Проводника. Вполне возможно, вам от этой функции не будет особой пользы (у автора, например, некоторые изображения открываются в Internet Explorer, в котором много не наредактиру-ешь). В этом случае воспользуйтесь подменю Edit With контекстного меню; выберите в нем пункт Browse, затем выберите в появившемся на экране диалоговом окне открытия файла Windows исполняемый файл нужной программы и нажмите кнопку открытия. Изображение откроется в этой программе, и вы сможете сделать с ним все, что хотите.
 |
 |
 |