


 |
 |
 |
Вставка
специальных символов
Чего
нам еще не хватает для полного счастья?
Давайте
отделим первый и второй абзацы от остального текста. Конечно, можно вставить
пустую строку, но мы поступим лучше. И HTML (вкупе с Dreamweaver) нам в этом
поможет.
Поставим
текстовый курсор в начало третьего абзаца и нажмем кнопку Horizontal Rule
(рис. 3.23), расположенную на вкладке Common панели объектов. Как
показано на рис. 3.24, между вторым и третьим абзацами появится разделяющая
их горизонтальная линия.
Вы
также можете использовать пункт Horizontal Rule меню Insert.

Рис.
3.23. Кнопка Horizontal Rule панели объектов

Рис.
3.24. Горизонтальная линия
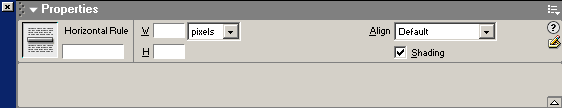
Щелкните
мышью по горизонтальной линии — она будет выделена целиком. После этого обратите
внимание на редактор свойств. Вместо свойств текста и шрифта там будут отображены
свойства горизонтальной линии, которые вы, конечно же, можете изменить (рис.
3.25).

Рис.
3.25. Вид редактора свойств при выделенной горизонтальной линии
Давайте
подробно опишем все элементы управления редактора свойств, доступные в этом
случае:
Давайте
зададим ширину линии, равную 50%. Для этого выберите в раскрывающемся списке
единиц измерения проценты (пункт %), введите в поле ввода W число 50 и нажмите
клавишу <Enter>. Результат показан на рис. 3.26.

Рис.
3.26. Новый вид горизонтальной линии
Примечание
Горизонтальная линия вставляется в текст с помощью одинарного тега <нк>. Этот тег может содержать атрибуты ALIGN, COLOR, NOSHADE, SIZE и WIDTH, задающие, соответственно, выравнивание, цвет, "трехмерность", толщину и ширину. Заметьте, что, хотя тег <HR> и поддерживает атрибут COLOR, Dreamweaver не позволит вам задать цвет горизонтальной линии в редакторе свойств или как-либо еще. Хотя вы всегда можете отредактировать HTML-код вручную.
Внимание!
Среди атрибутов тега <HR> особняком стоит NOSHADE. Этот атрибут не имеет значения (так называемый атрибут без значения), а просто либо присутствует, либо не присутствует в теге. В первом случае он отменяет "трехмерность" линии, а во втором — разрешает.
Теперь
посмотрим на последнюю строку нашего текста, содержащую сведения об авторских
правах. Общепринятым стандартом стало использование значка "©"
для обозначения авторских прав. У нас же — длинный невразумительный текст. Давайте
заменим его коротким и приметным значком.
Сначала
выделим слова "Авторские права принадлежат мне," (не забыв и запятую),
которые мы заменим значком "©", и удалим. После этого переключимся
на страницу Characters панели объектов. Нас интересует кнопка Copyright
(рис. 3.27).

Рис.
3.27. Кнопка Copyright панели объектов
Поставьте
на нужное место текстовый курсор и щелкните эту кнопку. Dreamweaver выведет
небольшое предупреждение (рис. 3.28), говорящее о том, что данный символ может
не отобразиться корректно в случае использования некоторых кодировок. Закройте
его, нажав кнопку ОК. Если вы больше не хотите, чтобы оно выводилось
на экран в дальнейшем, перед закрытием включите флажок Don't show me again.

Рис.
3.28. Панель специальных символов
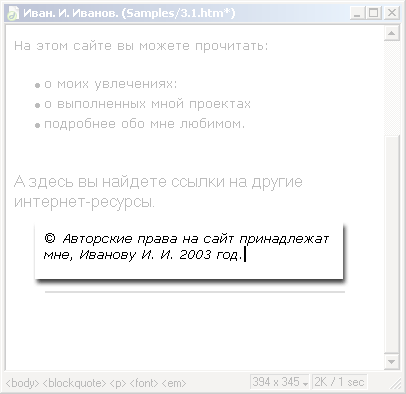
На
рис. 3.29 показан вставленный символ "©". Не забудьте также исправить
фамилию нашего персонажа.
![]()
Рис.
3.29. Символ "©"
Здесь
мы столкнулись с так называемыми специальными символами HTML. Эти символы
из соображений все той же совместимости не могут быть просто так вставлены в
код HTML, а заменяются либо числовыми кодами, либо мнемоническими обозначениями.
В частности, символ "©" обозначается в HTML-коде как &сору;.
Для
вставки знака "©" вы также можете воспользоваться пунктом Copyright
подменю Special Characters меню Insert.
Остается
добавить в текст нашей страницы грозную фразу, предупреждающую всех желающих
процитировать что-либо с настоящего сайта о том, что перед этим нужно справиться
у владельца авторских прав на сайт. Допишем эту фразу в конце последней строки...
Стоп!
Необходимо не просто дописать такую фразу, а как-то отделить ее от собственно
сведений об авторских правах. Но как? Можно вставить горизонтальную линию, но
тогда последняя строка растянется по вертикали, что будет выглядеть громоздко
и некрасиво. Можно нажать клавишу <Enter> и сделать второй абзац, но получается
все равно слишком громоздко (видели расстояние между абзацами?). Хотелось бы
дописать эту фразу второй строкой, но в том же самом абзаце.
И
на этот случай HTML (и Dreamweaver) предлагает решение. Речь идет о так называемом
разрыве строк — особом теге, заставляющем все следующие за ним символы
переноситься на новую строку. При этом он не создает нового абзаца, что нам
и надо.
Поставьте
курсор в конец строки со сведениями об авторском праве. После этого нажмите
кнопку Line Break (рис. 3.30) на вкладке Characters панели объектов.
Курсор тотчас перескочит на новую строку. Допишите нужную фразу. У вас должно
получиться то, что изображено на рис. 3.31.

Рис.
3.31. Использование разрыва строк
Вы
также можете для вставки разрыва строк использовать пункт Line Break подменю
Special Characters меню Insert или — что проще всего — комбинацию
клавиш <Shift>+<Enter>.
И
последний штрих. Во втором абзаце нашего текста есть такая фраза: "А это
— мой личный Web-сайт". Здесь используется тире. А по правилам полиграфии
тире нельзя переносить на другую строку. Web-обозреватель об этом не знает и
при недостатке свободного места все же перенесет тире, в результате чего текст
будет выглядеть очень неаккуратно.
Чтобы
этого не было, между словом "это" и тире нужно вставить неразрывный
пробел. Что бы ни случилось, Web-обозреватель никогда не будет переносить
строку по этому пробелу.
Прежде
всего, уберите пробел между словом "это" и тире и поставьте там текстовый
курсор. После этого нажмите на вкладке Characters панели объектов кнопку
Non-Breaking Space (рис. 3.32). Вот и все.

Рис.
3.32. Кнопка Non-Breaking Space панели объектов
Для
вставки неразрывного пробела вы также можете использовать пункт Non-Breaking
Space подменю Special Characters меню Insert или сочетание
клавиш <Сtrl>+<Shift.>+<Пробел>.
Примечание
Неразрывный пробел — это специальный символ, обозначаемый кодом .
Взгляните
снова на вкладку Characters панели объектов. Мы описали не все специальные
символы, которые можно вставить в документ с ее помощью. В табл. 3.4 описаны
все остальные символы.
Таблица
3.4. Специальные символы, доступные на вкладке Characters панели
объектов
|
Символ |
Описание |
Пункт
подменю Special Characters меню Insert |
||
|
II |
Левая
кавычка |
Left
Quote |
||
|
II |
Правая
кавычка |
Right
Quote |
||
|
— |
Длинное
тире |
Em-Dash |
||
|
£ |
Фунт
стерлингов |
Pound |
||
|
€ |
Евро |
Euro |
||
|
® |
Зарегистрированная
торговая марка |
Registered |
||
|
tm |
Торговая
марка |
Trademark |
||
|
¥ |
Иена |
Yen |
||
С
помощью кнопки Other Characters (рис. 3.33) можно вставить в документ
любой доступный в HTML специальный символ. При нажатии на нее на экране появится
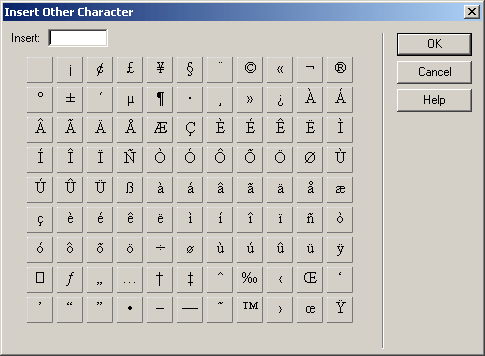
диалоговое окно Insert Other Character, показанное на рис. 3.34. Вам
необходимо будет щелкнуть по кнопке, соответствующей нужному символу, и нажать
кнопку ОК для его вставки или Cancel — для отказа от этого.

Рис.
3.33. Кнопка Other Characters панели объектов

Рис.
3.34. Диалоговое окно Insert Other Character
Для вызова диалогового окна вставки символа вы также можете использовать пункт Other подменю Special Characters меню Insert.
 |
 |
 |