


 |
 |
 |
"Чистка"
HTML-кода
В
процессе работы над Web-страницей Dreamweaver вставляет в текст и убирает из
него множество различных HTML-тегов. Хоть он и очень "интеллектуален"
и никогда не вставит и не удалит лишнего, все-таки стоит время от времени "чистить"
получившийся код, чтобы сделать его яснее и компактнее. Эта "чистка"
включает в себя:
За
"чистку" HTML-кода "отвечает" пункт Clean Up HTML меню
Command, выбрав который, вы откроете диалоговое окно Clean Up HTML
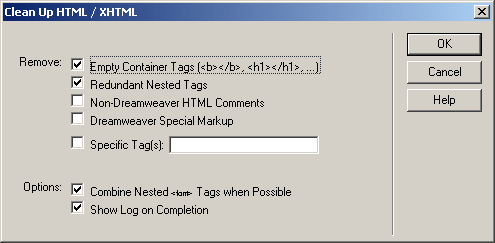
/ XHTML, показанное на рис. 3.58.

Рис.
3.58. Диалоговое окно Clean Up HTML / XHTML
Группа
флажков Remove поможет вам задать, что именно следует удалять при "чистке":
Группа
флажков Options поможет вам задать дополнительные параметры "чистки":
Задав
нужные параметры (в подавляющем большинстве случаев можно оставить заданные
по умолчанию), нажмите кнопку ОК для запуска процесса "чистки"
или Cancel — для отказа от нее. "Чистка" может занять довольно
много времени, особенно если Web-страница сложна, а компьютер, на котором установлен
Dreamweaver, маломощен. По окончании, если был включен флажок Show Log on
Completion, на экране появится окно статистики, где будет описано, что сделал
Dreamweaver в процессе "чистки". В нашем случае (рис. 3.59) ничего
сделано не было — HTML-код нашей страницы и так был "чист". Закройте
это окно нажатием кнопки ОК.

Рис. 3.59. Окно статистики "чистки" HTML-кода
 |
 |
 |