


 |
 |
 |
Создание
простейших серверных страниц
Итак,
мы хотим создать страницу, с помощью которой посетитель сайта может добавить
новую запись в гостевую книгу. Для этого нам понадобится форма, состоящая из
одного поля ввода, и серверный сценарий, точнее, серверное поведение, добавляющее
введенный посетителем текст в поле
content таблицы Guestbook. Максимальная длина этого текста составит 50 символов
(или какую там длину текстового поля content вы задали).
Давайте
создадим форму, содержащую одно поле ввода и одну кнопку отправки данных. Назовем
поле ввода content, а саму форму — AddRecord. Так мы не запутаемся в многочисленных
названиях. Остальные параметры формы мы задавать не будем — это сделает за нас
Dreamweaver.
Следующий
шаг — создание серверного поведения, выполняющего добавление записи в таблицу.
Для
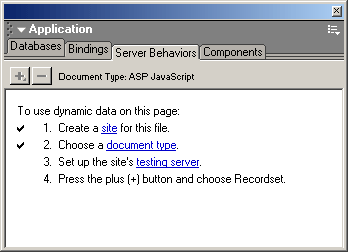
работы с поведениями нам понадобится панель Server Behaviors (рис. 17.7).
Чтобы вызвать ее на экран, включите пункт-выключатель Server Behaviors в
меню Window или нажмите комбинацию клавиш <Ctrl>+<F9>.

Рис.
17.7. Панель Server Behaviors
Как
обычно, большую часть этой панели занимает список уже созданных поведений. Также
эта панель имеет кнопки со знаками "плюс" и "минус", соответственно,
добавляющую и удаляющую поведения.
Чтобы
создать новое серверное поведение, нужно щелкнуть кнопку со знаком "плюс"
и выбрать необходимый пункт в появившемся на экране меню серверных поведений.
Поведение, добавляющее запись в таблицу, создается выбором пункта Insert
Record. После выбора этого пункта на экране появляется диалоговое окно Insert
Record.
В
раскрывающемся списке Connection выбирается нужная база данных, а в раскрывающемся
списке Insert Into Table — таблица, куда будет добавлена запись.
В
поле ввода After Inserting, Go To вводится интернет-адрес Web-страницы,
на которую будет выполнен переход после успешного добавления записи в таблицу.
Вы также можете нажать кнопку Browse и выбрать нужный файл в диалоговом
окне Select File.
В
раскрывающемся списке Get Values From выбирается форма, из которой берутся
значения для новой записи.
В
списке From Elements перечислены все элементы управления, находящиеся
в выбранной форме. Вы можете выбрать любой из них и задать для него поле таблицы,
куда будут помещены содержащиеся в нем данные, и тип отправляемых данных (текст,
число, дата и т. п.).
Поле
таблицы выбирается в раскрывающемся списке Column. Пункт <ignore>
этого списка позволяет проигнорировать значение этого элемента управления
(т. е. оно не будет1 помещено в поле таблицы).
Тип
отправляемых данных указывается в раскрывающемся списке Submit As. В
нем доступны следующие пункты:
Теперь
вы можете проверить созданную Web-страницу в действии. Сохраните ее, запустите
Web-сервер, если он еще не запущен, и откройте страницу в Web-обозревателе.
Попробуйте
ввести в поле ввода какой-нибудь текст и нажать кнопку Добавить. После
этого откройте базу данных Guestbook.mdb в Access и посмотрите, что получилось.
В таблице Guestbook должна появиться новая запись, введенная вами.
Если
хотите, можете просмотреть исходный код созданной нами серверной страницы. Видите,
сколько сценариев JavaScript добавил в нее умница Dreamweaver, чтобы мы смогли
добавить запись в таблицу! Пользуясь им и документацией по языку JavaScript
и технологии ASP, вы сможете изучить принципы написания серверных сценариев
вручную.
Но
все это потом. Теперь нам пора сделать следующий шаг к вершинам серверного программирования.
 |
 |
 |