


 |
 |
 |
Кнопка
Кнопка
— второй по популярности элемент управления в Web-формах. Для помещения ее в
форму используется кнопка Button (рис. 16.8) панели объектов или пункт
Button подменю Form Objects меню Insert. Доступные параметры
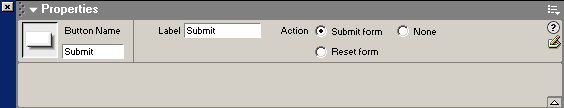
показаны на рис. 16.9.

Рис.
16.8. Кнопка Button панели объектов

Рис.
16.9. Вид редактора свойств при выделенной кнопке
В
поле ввода Button Name вводится уникальное имя элемента управления. Dreamweaver
автоматически подставит туда сгенерированное им самим имя. имеющее вид Submit
(для кнопки отправки данных), Reset (для кнопки сброса) или Button (для обычной
кнопки). Как правило, этого имени вполне достаточно, но вы, если хотите, можете
его изменить. Вы также можете выбрать пункт Name в контекстном меню кнопки
и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
В
поле ввода Label вводится текст, который будет отображаться на кнопке,
иначе говоря, надпись на кнопке. Dreamweaver сам подставит туда текст Submit
(для книпки отправки данных), Reset (для кнопки сброса) или Button (для обычной
кнопки). Естественно, его придется менять на аналогичные русские надписи. Вы
также можете выбрать пункт Label в контекстном меню кнопки и изменить
этот текст в появившемся на экране диалоговом окне Change Attribute.
С
помощью группы переключателей Action задается действие, происходящее
при нажатии этой кнопки. Здесь доступны три переключателя:
С
первыми двумя действиями мы уже знакомы. Это стандартные действия, выполняемые
самим Web-обозревателем. Как мы знаем, каждая форма, отправляющая данные серверной
программе, должна включать в себя кнопку отправки данных. (Кнопка сброса не
является обязательной; ее ввели для удобства посетителя, но реально от нее нет
особой пользы.)
Но
зачем нужны кнопки, при нажатии на которых ничего не происходит? Собственно,
в форме они не нужны. Такие кнопки работают вместе со сценариями; при нажатии
на такую кнопку запускается сценарий, выполняющий какое-либо действие над Web-страницей.
Так что вы можете привязать к такой кнопке какое-либо поведение (о поведениях
см. главу 13).
Примечание
Кнопка отправки данных создается с помощью одинарного тега <INPUT TYPE="submit">, кнопка сброса данных формы — <INPUT TYPE="reset">, "кнопка-бездельник" — <INPUT TYPE="button">. Каждая кнопка формирует данные в виде пары <Имя кнопки>=1 и отсылает их серверной программе, но эти данные практически никогда реально не обрабатываются.
 |
 |
 |