


 |
 |
 |
Простейшая
Web-форма
Для
примера давайте создадим небольшую форму для опроса посетителей нашего сайта.
В нее будут вводиться следующие данные о посетителе:
Для
пробной формы этого больше чем достаточно. Формы, имеющиеся в настоящее время
в Сети, собирают значительно больше информации (в частности, адрес электронной
почты, дату и месяц рождения, иногда — домашний адрес и т. п.), но нам в данном
случае важнее научиться работать с формами в Dreamweaver.
Конечно,
наша форма будет содержать обязательную кнопку Отправить и кнопку Сброс.
В последней, правда, особой нужды нет, но все же давайте ее сделаем.
В
качестве серверной программы зададим program.exe. Отправлять данные будем с
использованием метода GET. Думается, 245 символов (256 минус длина слова "program.exe")
для этого хватит. Конечно, если вы сомневаетесь в этом, можете воспользоваться
методом POST.
Какие
же элементы управления мы используем в нашей форме? Внимательно посмотрим на
список данных, которые мы намереваемся собрать, и хорошенько подумаем. Имя,
фамилия и год рождения представляют собой текст, различных вариантов ввода может
быть бесконечно много, значит, для них используем поля ввода. Различных полов
на этой планете существует всего два, поэтому используем набор из двух переключателей.
Что касается стажа работы в Интернете, то здесь также имеет место ограниченный
набор вариантов выбора, поэтому можно, в принципе, использовать группу переключателей.
Однако, чтобы не "раздувать" размеры нашей формы, применим раскрывающийся
список, который значительно компактнее.
Решив,
что мы хотим получить в результате, приступим к работе.
Создайте
новую страницу. Если хотите, задайте ее параметры (название, цвета текста и
фона). Можете добавить заголовок и какой-нибудь поясняющий текст. И сохраните
под именем, например I6.2.htm.
Теперь
поместим на свежесозданную страницу форму. Для этого воспользуемся кнопкой Form
(см. рис. 16.1) вкладки Forms панели объектов или пунктом Form
меню Insert. Пустая форма выглядит точно так, как показано на рис.
16.2. Не очень вдохновляет, правда?
Теперь
зададим параметры нашей формы. В поле ввода Form Name редактора свойств
введите имя формы visitorData. В поле ввода Action задайте имя серверной
программы program.exe. В раскрывающемся списке Method выберите пункт
GET, а в раскрывающемся списке Enctype — пункт application/x-www-form-urlencoded.
Все, наша форма готова. Можно приступать к наполнению ее содержимым.
Поставьте
текстовый курсор внутрь формы. Наберите строку "Имя" и поставьте после
него пробел. После этого текста поместите поле ввода. (Для этого либо нажмите
кнопку Text Field панели объектов, либо выберите пункт Text Field
подменю Form Objects меню Insert.) У вас должно получиться
то же самое, что показано на рис. 16.31.

Рис.
16.31. Надпись и поле ввода имени, расположенные в одну строку
Не
очень красиво... Но мы сейчас это исправим. Поместите текстовый курсор между
надписью и полем ввода, уберите пробел и вставьте разрыв строки, нажав клавиши
<Shift>+<Enter>. Посмотрите на то, что у нас получилось (рис. 16.32).
Задайте
имя поля ввода Namel, максимальное количество символов 40. Длину поля ввода
можете задать любой, следите только, чтобы она не превысила заданного нами максимального
количества символов (40).
Теперь
поставьте текстовый курсор после поля ввода имени и поставьте два разрыва строки,
нажав комбинацию клавиш <Shift>+<Enter> дважды. Наберите слово "Фамилия",
поставьте разрыв строки и поместите еще одно поле ввода, в которое будет вводиться
фамилия. Задайте для него имя Name2 и максимальное количество символов также
40. И поставьте еще два разрыва строки. Результат показан на рис. 16.33.

Рис.
16.32. Надпись и поле ввода имени, расположенные в две строки

Рис.
16.33. Поля ввода имени и фамилии
Настала
пора группы переключателей. Поставьте текстовый курсор после поля ввода фамилии.
Наберите слово "Пол", поставьте разрыв строки и поместите на страницу
первый переключатель набора. Сразу же после него наберите слово "Муж."
(подпись переключателя) и поставьте два или три пробела, чтобы отделить его
от другого переключателя. После этого поставьте второй переключатель, наберите
слово "Жен." и поставьте два разрыва строки. Вот и все.
Выделите
первый переключатель и задайте его параметры: имя набора -Gender, значение —
м, включен изначально. У второго переключателя будут такие параметры: имя набора
то же, что у первого, значение — F. (Вы можете сделать изначально выделенным
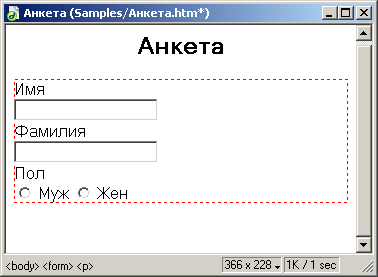
второй переключатель — это не принципиально.) Результат показан на рис. 16.34.
Далее
поместите в форму поле ввода года рождения. Вы уже знаете, как это делается.
Задайте имя этого поля YOB (Year of Birth — год рождения), длина поля и максимальное
количество символов 4. Можете также задать значение по умолчанию, например 1970.
Настал
черед раскрывающегося списка стажа работы в Интернете. Нет смысла подробно рассказывать,
как это сделать, — действуйте по аналогии. Задаете имя раскрывающегося списка
work, в диалоговое окно List Values введите пункты "новичок",
"опытный пользователь" и "гуру" и присвойте им в качестве
значений номера от 1 до 3. Изначально выбранным сделайте первый пункт ("Новичок").

Рис.
16.34. Группа переключателей задания пола
Осталось
поместить в форму кнопки Отправить (Submit) и Сброс (Reset). Сделайте
это. Задайте для них имена submit и Reset и надписи "Отправить" и
"Сброс", соответственно.
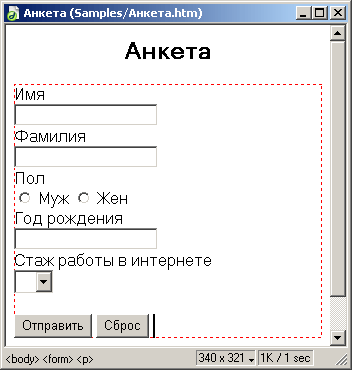
Готовая
форма изображена на рис. 16.35. Сохраните ее, откройте в Web-обозревателе и
попробуйте ввести в нее какие-нибудь данные. Как видите, она работает.

Рис.
16.35. Готовая форма в окне Web-обозревателя
Единственная проблема — некому обрабатывать введенные нами данные. Ну нет у нас программы program.exe, нет!
 |
 |
 |