


 |
 |
 |
Раскрывающийся
список гиперссылок
Теперь
поговорим еще об одном элементе управления, напрямую не относящемся к формам.
Это так называемый раскрывающийся список гиперссылок — обычный раскрывающийся
список, содержащий список гиперссылок, ведущих на разные страницы текущего или
других сайтов. При выборе любой страницы Web-обозреватель сразу же ее загружает
и отображает. Фактически это обычный набор гиперссылок, только "свернутый"
для достижения компактности.
Раскрывающийся
список гиперссылок внешне ничем не отличается от обычного раскрывающегося списка.
Вся его функциональность реализуется с помощью набора особых поведений (фактически
— сценариев, написанных на языке JavaScript и помещенных в коде страницы). Эти
поведения автоматически формируются самим Dreamweaver.
Вряд
ли можно заменить раскрывающимся списком гиперссылок обычную полосу навигации
на главной странице сайта. Одна из основных задач полосы навигации: представить
посетителю список всех разделов сайта, чтобы он сразу выбрал то, что ему нужно.
Раскрывающийся список, к сожалению, показывает одновременно только один пункт;
чтобы увидеть все пункты списка, его придется развернуть. Поэтому он не может
заменить старой доброй полосы навигации.
Однако
в качестве дополнительного инструмента навигации по сайту раскрывающийся список
может очень даже пригодиться, особенно если полоса навигации находится только
на главной странице вашего сайта. В этом случае вы можете поместить такой список
в углу каждой страницы вашего сайта — он не будет занимать слишком много места
и излишне привлекать внимание. А посетитель вашего сайта сможет быстро перейти
на любую его страницу, не возвращаясь на главную страницу, а просто воспользовавшись
этим списком.
Как
создается раскрывающийся список гиперссылок? Очень просто, как все в Dreamweaver.
Создайте
новую Web-страницу. Переключитесь на вкладку Forms панели объектов и
щелкните кнопку Jump Menu (рис. 16.29). Вы также можете выбрать пункт
Jump Menu подменю Form Objects меню Insert. После этого
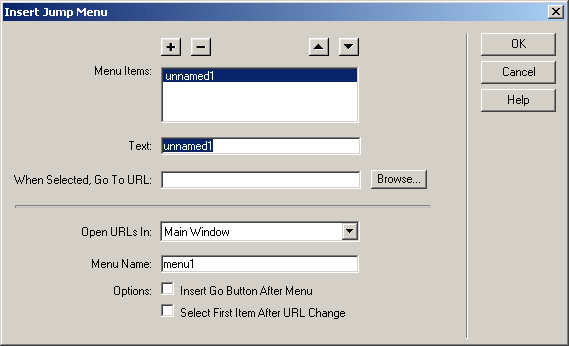
на экране появится диалоговое окно Insert Jump Menu, показанное на рис.
16.30.

Рис.
16.29. Кнопка Jump Menu панели объектов

Рис.
16.30. Диалоговое окно Insert Jump Menu
В
списке Menu Items перечислены все пункты раскрывающегося списка, созданные
вами. Вы можете добавлять в этот список новые строки, щелкнув кнопку со знаком
"плюс", и удалять ненужные, выбрав их и нажав кнопку со знаком "минус".
Кнопки t и I позволят переместить выбранную строку вверх или вниз
на одну позицию.
В
поле ввода Text задается название пункта списка, иначе говоря, текст
гиперссылки. К несчастью, и в этом случае Dreamweaver демонстрирует свою русофобию,
искажая русские, имена. Адрес же гиперссылки вводится в поле ввода When Selected,
Go To URL. Вы также можете щелкнуть кнопку Browse, расположенную
правее этого поля ввода, и выбрать нужный файл в появившемся на экране диалоговом
окне Select File.
С
помощью раскрывающегося списка Open URLs In вы можете задать, где будут
отображаться страницы, вызванные с помощью списка гиперссылок, т. е. цель гиперссылки.
Пункт Main Window заставит список гиперссылок выводить их в основном
окне Web-обозревателя. Если ваш сайт построен с использованием фреймов, в меню
Open URLs In будут перечислены также названия всех созданных вами фреймов.
В
поле ввода Menu Name вводится уникальное имя списка гиперссылок. Автор
вам советует сразу же ввести в него какое-нибудь "вразумительное"
имя, наподобие JumpMenu.
Обычно
переход по соответствующей гипёрссылке будет осуществлен сразу же после того,
как посетитель сайта выберет соответствующий пункт списка гиперссылок. Однако
вы можете добавить справа от списка кнопку Go (Перейти), и для перехода
по гиперссылке посетитель после выбора нужной гиперссылки должен будет нажать
на эту кнопку. Для этого включите флажок Insert Go Button After Menu, расположенный
в группе Options. Правда, после этого вам придется вручную изменить надпись
на этой кнопке на "Перейти".
Зачем
это может понадобиться? Представьте себе такую ситуацию. Посетитель сайта выбрал
какую-либо гиперссылку и перешел на соответствующую страницу. После этого он
нажимает кнопку Назад (Back) на панели инструментов Web-обозревателя
и возвращается обратно, на страницу со списком гиперссылок. Если теперь он снова
захочет попасть на ту же самую страницу, у него ничего не получится: в списке
гиперссылок будет выбрана та же гиперссылка. Если выбрать ее снова, список гиперссылок
не сработает. Вот именно для этого и может пригодиться кнопка Перейти. Посетителю
достаточно будет щелкнуть по ней еще раз, чтобы попасть на ту же страницу.
Есть
еще один способ решения этой проблемы: заставить каждый раз при попадании на
страницу со списком гиперссылок делать первую его строку выбранной автоматически.
(Часто в этой первой строке помещают небольшую подсказку вида "Выберите
гиперссылку...".) Для этого создайте первую строку соответствующего вида
и включите флажок Select First Item After URL Change, расположенный все
в той же группе Options.
Закончив,
нажмите кнопку ОК. Раскрывающийся список гиперссылок, созданный нами,
будет помещен на страницу.
Уже
было сказано, что список гиперссылок не относится к формам и совсем не обязательно
должен находиться в форме. Однако, если вы поместите его не в форме, Dreamweaver
все равно создаст форму специально для него. Это служит для того, чтобы список
работал в Navigator, нормально воспринимающем элементы управления только в составе
форм.
Чтобы изменить пункты раскрывающегося списка гиперссылок, можно воспользоваться уже знакомым вам диалоговым окном List Values, показанном на рис. 16.18. (Кстати, если вы хотите задать для пунктов списка русские имена, вы можете сделать это в этом же окне.) Чтобы его вызвать, выделите список и нажмите кнопку List Items редактора свойств (см. рис. 16.17). Также вы можете выбрать в контекстном меню списка пункт List Items.
 |
 |
 |