


 |
 |
 |
Перетаскивание
свободно позиционируемого элемента (Drag Layer)
Мы
уже говорили об анимированных элементах страницы. Однако вы можете предоставить
возможность пользователю самому перетаскивать свободно позиционируемые элементы
по странице. Это может быть полезно, если вы делаете интерактивную игру, наподобие
головоломки, учебное пособие или полноценную программу в виде Web-страницы.
Поведение
Drag Layer, реализующее перетаскивание свободных элементов, привязывается к
событию onLoad тега <BODY>. Выберите одноименный пункт меню поведений;
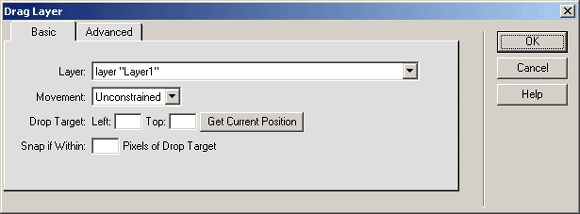
на экране появится диалоговое окно Drag Layer, показанное на рис. 13.12.

Рис.
13.12. Диалоговое окно Drag Layer (вкладка Basic)
В
раскрывающемся списке Layer выбирается свободный элемент, который вы
хотите позволить посетителю перемещать.
Вы
можете выбрать ограниченное или неограниченное движение выбранного свободного
элемента. Это делается с помощью раскрывающегося списка Movement. Пункт
Unconstrained задает неограниченное движение; в этом случае свободный
элемент может перемещаться посетителем куда угодно. Пункт Constrained списка
задает ограниченное движение; в этом случае свободный элемент может двигаться
в пределах прямоугольной области, чьи размеры задаются с помощью набора полей
ввода, которые в этом случае появятся правее списка Movement:
Вы
также можете предусмотреть некую точку на странице, куда будет "стремиться"
перемещаемый свободный элемент. Координаты этой точки задаются в пикселах в
полях ввода группы Drop Target: Left (горизонтальная) и Тор (вертикальная).
Нажатие кнопки Get Current Position позволит вам поместить в эти поля
ввода текущие координаты свободного элемента. В поле ввода Snap if Within
... Pixels of Drop Target задается расстояние в пикселах до вышеуказанной
точки, при достижении которого перемещаемый элемент сам "приклеивается"
к ней.
Выше
мы рассмотрели элементы управления, находящиеся на вкладке Basic диалогового
окна Drag Layer, показанного на рис. 13.12. Если вы делаете простейшую
головоломку, их вам будет достаточно. Если же хотите большего, переключитесь
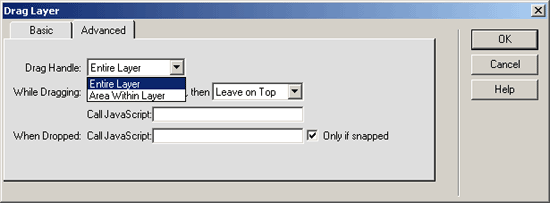
на вкладку Advanced (рис. 13.13).

Рис.
13.13. Диалоговое окно Drag Layer (вкладка Advanced)
По
умолчанию, чтобы перетащить свободный элемент на другое место, посетитель должен
"ухватиться" мышью за любое его место. С помощью раскрывающегося списка
Drag Handle и набора полей ввода правее его вы можете задать ограниченную
прямоугольную область внутри этого элемента, за которую его можно будет таскать.
Для этого выберите в данном списке пункт Area Within Layer и введите
в поля ввода соответствующие координаты:
Чтобы
задать поведение по умолчанию, выберите пункт Entire Layer раскрывающегося
списка Drag Handle.
С
помощью флажка While Dragging и раскрывающегося списка Bring Layer
to Front, then вы можете задать поведение свободного элемента при перетаскивании.
Если включен флажок While Dragging, перетаскиваемый элемент будет находиться
над всеми остальными свободными элементами, имеющимися на странице. При этом
если в раскрывающемся списке Bring Layer to Front, then выбран пункт
Leave on Top, то этот элемент так и останется "наверху" после
отпускания, а если выбран пункт Restore z-index, то он будет помещен
на ту же позицию в порядке перекрытия, на которой находился до начала перетаскивания.
В
поле ввода Call JavaScript вы можете ввести строку JavaScript-кода, например
вызов написанной ранее функции, которая будет вызываться периодически во время
перетаскивания элемента по странице. Этот код может, например, показывать координаты
элемента в строке статуса окна Web-обозревателя.
В
поле ввода When Dropped: Call JavaScript вы можете ввести строку JavaScript-кода,
которая будет вызвана после отпускания элемента. При этом если включен флажок
Only if snapped, этот код будет вызван только тогда, когда перетаскиваемый
элемент "приклеится" к конечной точке, чьи координаты были заданы
на вкладке Basic диалогового окна Drag Layer.
Задав нужные параметры, нажмите кнопку ОК.
 |
 |
 |