


 |
 |
 |
Параметры
свободно позиционируемых элементов
Набор
параметров свободных элементов, которые мы можем задать в Dreamweaver, весьма
обширен. Все они будут представлены в редакторе свойств, когда вы выделите границу
свободного элемента (рис. 11.9).

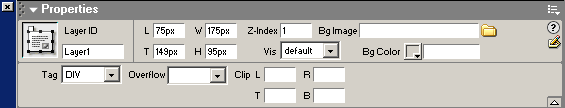
Рис.
11.9. Вид панели редактора свойств при выделенном свободном элементе (тег
<DIV> или <SPAN>)
В
поле ввода Layer ID вводится уникальное имя свободного элемента. Dreamweaver
по умолчанию подставляет туда автоматически сгенерированное имя вида Layer<парядковый
номер>. Если хотите, можете ввести более вразумительное имя. Вы можете также
выбрать пункт ID контекстного меню свободного элемента и ввести новое
имя в диалоговом окне Change Attribute.
В
полях ввода L и Т вводятся, соответственно, горизонтальная и вертикальная координаты
верхнего левого угла свободно позиционируемого элемента. Заметьте, что эти величины
могут быть заданы в любой из единиц измерений, поддерживаемых CSS.
В
полях ввода W и Н вводятся, соответственно, ширина и высота свободно позиционируемого
элемента. Эти величины также могут быть заданы в любой из единиц измерений,
поддерживаемых CSS.
В
поле ввода Z-Index задаётся уже известный вам z-индекс, иначе говоря,
порядковый номер данного свободного элемента в "стопке" других. Эта
величина может быть как положительной, так и отрицательной. Свободный элемент
перекрывает все элементы с меньшим значением z-индекса и перекрывается элементами
с большим его значением. Кроме того, свободный элемент перекрывает обычное содержимое
страницы, лежащее в "потоке" текста.
С помощью раскрывающегося
списка Vis вы можете задать, будет ли свободный элемент видим на странице.
Здесь доступны четыре пункта:
Похожую
функцию выполняет подменю Visibility контекстного меню свободного элемента.
Оно содержит те же четыре пункта, что и раскрывающийся список Vis.
В
поле ввода Bg Image вводится имя файла графического изображения, которое будет
использовано в качестве фона. Вы также можете щелкнуть значок папки, расположенный
справа от поля ввода, и выбрать нужный файл в появившемся на экране диалоговом
окне Select File.
С
помощью селектора цветов Bg Color задается цвет фона свободного элемента.
В
раскрывающемся списке Tag выбирается тег, с помощью которого создается
свободно позиционируемый элемент. Этот список содержит только два пункта: SPAN
и DIV. Их назначение должно быть вам понятно. По умолчанию свободный элемент
создается с использованием тега <DIV>.
Аналогичную
функцию выполняет подменю Tag контекстного меню свободного элемента.
Оно содержит те же четыре пункта, что и раскрывающийся список Tag.
С
помощью раскрывающегося списка Overflow задается поведение свободного
элемента в случае, если его содержимое в нем не помещается. Здесь доступны четыре
пункта:
Пункт
scroll предусмотрен для таких случаев, когда содержимое свободно позиционируемого
элемента точно выверено, и появление и исчезновение полос прокрутки может его
изменить. В других случаях используйте пункт auto или другие пункты.
Группа
полей ввода Clip позволяет задать координаты видимой области свободного
элемента. Каждый свободный элемент может иметь такую видимую область, иначе
говоря, фрагмент содержимого, который виден в окне Web-обозревателя. Содержимое,
не входящее в эту область, скрывается. Задание видимой области может понадобиться
для создания каких-либо спецэффектов на Web-странице.
В группу полей ввода Clip входят четыре поля:
 |
 |
 |