


 |
 |
 |
Как
создается свободно позиционируемый элемент
Итак,
мы выяснили, что такое свободно позиционируемый элемент. Осталось разобраться,
как он создается.
Рассмотрим
небольшую Web-страничку, содержащую фрагмент текста. Ее HTML-код приведен ниже.
<HTML>
<HEAD>
<ТITLЕ>Пример WEB-странииы</ТITLЕ>
</HEAD>
<BODY>
<Р>Это
текст, который будет показан в окне Web-обозревателя. Это текст, который будет
показан в окне Web-обозревателя. Это,текст, который будет показан в окне Web-обозревателя.
Это текст, который будет показан в окне Web-обозревателя. Это текст, который
будет показан в окне Web-обозревателя. Это текст, который будет показан в окне
Web-обозревателя.</Р> </BODY> </HTML>
Как
видите, ничего сложного в нем нет. Эта страничка специально была максимально
упрощена, чтобы никакие "навороты" не отвлекали вас от главного.
Что
же мы увидим, если откроем данную страничку в Web-обозревателе0 Ничего
особенного: просто абзац с повторяющимся текстом. Вы можете проверить, если
не верите автору на слово.
Этот
текст — типичный пример фиксированного элемента страницы, находящегося в "потоке"
текста и зависящего от "соседей". В данном случае, правда, никаких
"соседей" нет. Однако Web-обозреватель сам решает, где и как расположить
этот абзац, основываясь на свободном пространстве, которое он может ему отвести.
Мы не можем поместить этот абзац там, где хочется, и дать ему нужные размеры.
Теперь
преобразуем его в свободно позиционируемый элемент. Для этого просто допишем
кое-какой код (в листинге он выделен полужирным шрифтом).
<HTML>
<HEAD>
<ТITLE>Пример WEB-страницы</ТITLE>
<STYLE>
#para
(position: absolute; left: 50; top: 50; width: 200; height: 100;
background-color: #00FF00;}
</STYLE>
</HEAD>
<BODY>
<DIV ID="рага">
Это
текст, который будет показан в окне
Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя.
</DIV>
</BODY>
</HTML>
Сохраните
этот код в файле под именем 11.1.htm и откройте его в Web-обозревателе. Результат
показан на рис. 11.1.
Вот
мы и сделали первый свободно позиционируемый элемент. И для этого нам потребовалось
внести в исходный HTML-код совсем небольшие изменения. Давайте рассмотрим их
подробнее.
Прежде
всего мы для создания абзаца использовали тег <DIV> вместо тега <р>.
Тег <DIV> применяется для создания любого элемента страницы, фиксированного
или свободно позиционируемого, содержащего внутри себя любое, простое или сложное,
содержимое. В частности, его можно использовать для создания обычного текстового
абзаца, что только что и было сделано. А элемент страницы, созданный с помощью
тега <р>, т. е. обычный текстовый абзац, не может быть позиционирован
свободно.
Затем
мы дали нашему элементу уникальное имя. Назвали его para и сделали это с помощью
атрибута ID, поддерживаемого практически всеми "видимыми" тегами.
С помощью данного имени мы в дальнейшем зададим для этого абзаца стиль.
Такой
принцип создания свободно позиционируемых элементов использовался старыми версиями
Dreamweaver. Две последние версии — 4.0 и MX — применяют для этого внутренние
стили, что, на взгляд автора, порождает более компактный HTML-код, но, возможно,
менее наглядно.

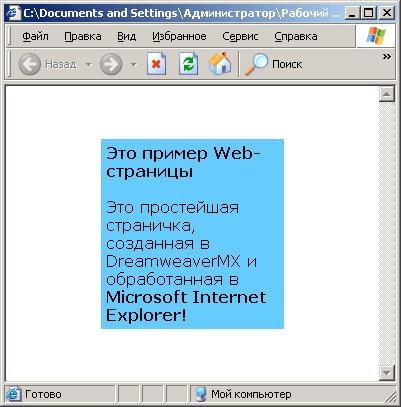
Рис.
11.1. Свободно позиционируемый абзац текста на странице 11.1.htm
Теперь
рассмотрим таблицу стилей. В ней мы использовали множество новых атрибутов,
которые сейчас и рассмотрим.
Этот
атрибут делает элемент страницы свободно позиционируемым:
position:
absolute;
Запомните
его — он обязательно должен присутствовать в определении стиля любого свободного
элемента. Если у вас что-то не работает, прежде всего, проверьте, задали ли
вы для данного атрибута соответствующее значение.
У
обычного фиксированного элемента названный атрибут установлен в значение static.
Это же его значение по умолчанию.
Эти
атрибуты задают, соответственно, горизонтальную и вертикальную координаты левого
верхнего угла свободного элемента:
left:
50; top: 50;
В
данный момент они заданы в пикселах, хотя вы можете использовать любую из поддерживаемых
CSS единиц измерений. Имейте в виду, что данные атрибуты имеют силу только для
свободно позиционируемых элементов, т. е. тех, у которых атрибут position установлен
в значение absolute.
Примечание
Запомните, что координаты свободно позиционируемого элемента отсчитываются относительно родителя, а не относительно окна Web-обозревателя. Поскольку в нашем случае родителем является сама-страница, это несущественно, но вообще об этом забывать не следует.
А
эти атрибуты задают, соответственно, ширину и высоту свободно позиционируемого
элемента:
width:
200; height: 100;
Они
также даны в пикселах, хотя могут быть заданы в любой другой из поддерживаемых
CSS единиц измерения. И также имеют силу только у свободно позиционируемых элементов.
А
теперь взгляните еще раз на рис. 11.1. Вы видите, что высота нашего свободного
элемента заметно больше ста пикселов (сравните ее с шириной). Дело в том, что
по умолчанию свободный элемент растягивается по вертикали, если его содержимое
в нем не помещается. А у нас как раз такой случай. (Как уже говорилось, вы можете
задать другое поведение, но об этом позже.)
background-color:
#00FF00;
Здесь
специально задан зеленый фон для свободно позиционируемого элемента, чтобы он
был заметнее.
А
теперь держитесь крепче! Добавлением всего одной строки в таблицу стилей мы
превратим свободно позиционируемый элемент в небольшую "страничку в странице"
(добавленный текст выделен полужирным шрифтом).
#para
{position: absolute; left: 50; top: 50; width: 200; height: 100;
background-color:
#OOFFOO; overflow : scroll }
Сохраните
новый файл под именем 11.2.htm и откройте его в Web-обозревателе. И как оно
вам (рис. 11.2)?
Давайте
еще раз взглянем на добавленную нами строку:
overflow:
scroll
overflow
— атрибут, как раз и задающий поведение свободно позиционируемого элемента,
когда его содержимое в нем не помещается. Значение по умолчанию — auto — заставляет
элемент растягиваться по вертикали, что мы и наблюдали в предыдущем случае.
А значение scroll заставляет элемент отобразить полосы прокрутки.

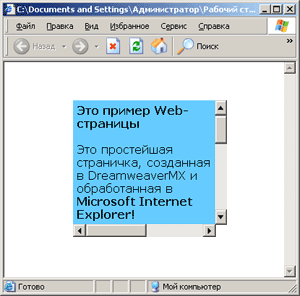
Рис.
11.2. Свободно позиционируемый абзац текста с возможностью прокрутки содержимого
Теперь
посмотрим, как это выглядит в Dreamweaver MX, т. е. самой последней (да и в
предыдущей версии — 4.0 — этот код будет выглядеть так же).
<HTML>
<HEAD>
<ТITLE>Пример WEB-страницы</ТITLE>
<SCRIPT>
<!—
Сценарий, необходимый для нормальной работы этой Web-страницы в старых версиях
Navigator —> </SCRIPT> </HEAD> <BODY>
<DIV ID="para" STYLE="position: absolute; left: 50; top: 50; width: 200; height: 100; background-color: #00FF00; overflow: scroll">
Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя.
</DIV>
</BODY>
</HTML>
Этот
код дает тот же самый результат, что и предыдущий. Просто выглядит более компактным,
особенно если выбросить код сценария, "отвечающего" за совместимость
с Navigator.
Вот
и все. Как видите, превратить фиксированный элемент страницы в свободный не
составляет особого труда. Нужно всего лишь задать соответствующие стили и заменить
теги <р> на <DIV>. А в большинстве случаев вам даже не нужно будет
более-менее серьезно переделывать дизайн ваших страниц, если, конечно, они не
основаны на фреймах или таблицах.
Вопрос в другом. Так ли уж нужны нам эти свободно позиционируемые элементы?
 |
 |
 |