


 |
 |
 |
Дополнительные
параметры
Стандарт
CSS предоставляет целый набор дополнительных атрибутов, задающих особые параметры
элементов страницы. Эти параметры задаются на вкладке Extensions диалогового
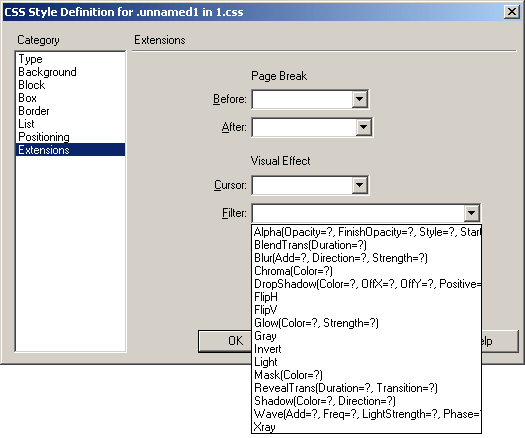
окна CSS Style Definition, которая показана на рис. 10.23.

Рис.
10.23. Вкладка Extensions диалогового окна CSS Style Definition
Группа
раскрывающихся списков Page Break пригодится, если вы планируете дать
возможность пользователю распечатать вашу Web-страницу на принтере. С помощью
списков этой группы вы можете дать команду драйверу принтера выполнить прогон
листа до или после печати какого-либо элемента страницы и продолжить печать
с нового листа. Это может быть полезно, если вы хотите предотвратить появление
"висячих" строк или если вы разработали хитроумный печатный дизайн,
где одни элементы помещаются на левых, а другие — на правых листах (если используется
двусторонняя печать). В этом случае воспользуйтесь раскрывающимися списками
Before и After, задающими прогон листа соответственно перед и после текущего
элемента страницы.
В
обоих этих списках доступно по четыре пункта. Поскольку они абсолютно одинаковы
и вызывают практически идентичные действия, мы рассмотрим их вместе.
Пункт
auto передает управление размещением информации на бумажных листах Web-обозревателю,
т. е. сам Web-обозреватель будет размещать элементы страницы на листах, как
ему заблагорассудится. Это поведение по умолчанию.
Если
вы хотите, чтобы перед текущим элементом страницы или после него принтер начинал
печать с нового листа, выберите в соответствующем раскрывающемся списке пункт
always. В частности, вы можете установить атрибут Before в always
для всех заголовков, т. к. "повисшие" заголовки -грубейшая ошибка
в полиграфии.
Также
вы можете захотеть, чтобы какой-то элемент страницы напечатался только на левой
или правой странице, если пользователь использует двустороннюю печать. В этом
случае вы должны будете выбрать соответственно пункт left или right
раскрывающегося списка. Но учтите при этом, что какая-то страница может
остаться вообще пустой.
И
еще учтите, что атрибуты управления прогоном листа поддерживаются только достаточно
новыми версиями Web-обозревателей.
Группа
раскрывающихся списков Visual Effect управляет визуальным представлением
текущего элемента страницы. В частности, с ее помощью вы можете применить к
элементу такое замечательное нововведение, появившееся в Internet Explorer 4.0,
как фильтры и преобразования.
Но
сначала обратимся к раскрывающемуся списку Cursor. С его помощью вы можете
задать вид курсора мыши, который он примет при наведении на текущий элемент
страницы. Это может быть очень забавно.
Все
доступные формы курсора мыши перечислены в табл. 10.3.
Таблица
10.3. Формы курсора мыши, доступные для задания в раскрывающемся списке
Cursor
|
Пункт
раскрывающегося списка Cursor |
Вид
курсора мыши |
||
|
hand |
"Указующий
перст", появляющийся при наведении курсора мыши на гиперссылки |
||
|
crosshair |
Перекрестье,
"прицел" |
||
|
text |
Текстовый
курсор |
||
|
wait |
Песочные
часы, обозначающие, что Windows "думу думает" |
||
|
default |
Обычная
стрелка |
||
|
help |
Обычная
стрелка с вопросительным знаком справа |
||
|
e-resize |
Стрелка
вправо, "на восток" |
||
|
ne-resize |
Стрелка
вверх и вправо, "на северо-восток" |
||
|
n-resize |
Стрелка
вверх, "на север" |
||
|
nw-resize |
Стрелка
вверх и влево, "на северо-запад" . |
||
|
w-resize |
Стрелка
влево, "на запад" |
||
|
sw-resize |
Стрелка
вниз и влево, "на юго-запад" |
||
|
s-resize |
Стрелка
вниз, "на юг" |
||
|
se-resize |
Стрелка
вниз и вправо, "на юго-восток" |
||
|
auto |
Управление
формой курсора мыши передается Web-обозревателю. Поведение по умолчанию |
||
Имейте,
однако, в виду, что перед тем, как задавать форму курсора мыши для каких-то
элементов вашей страницы, подумайте, нужно ли это. Скажем, если при наведении
курсора мыши на текст он будет принимать форму песочных часов, пользователь
вас, мягко говоря, не поймет. Поэтому сначала уясните, что обозначает та или
иная форма курсора. Не от нечего же делать Windows ее меняет!
А вот раскрывающийся список Filter даст в ваши руки неограниченные возможности по созданию графических спецэффектов. Например, вы можете сделать графическое изображение или текст заголовка размытым или заставить его плавно появляться и так же плавно исчезать. Поверьте — это выглядит потрясающе! И задать эти спецэффекты вы сможете с помощью раскрывающегося списка Filter, но... Описание фильтров может растянуться на целую главу — такой это мощный инструмент, поэтому мы не будем описывать их здесь. Если вы заинтересовались фильтрами или преобразованиями, найдите хорошую книжку по CSS или, что еще лучше, обратитесь на сайт Microsoft за нужной документацией.
 |
 |
 |