


 |
 |
 |
Параметры
маркеров списка
Параметры,
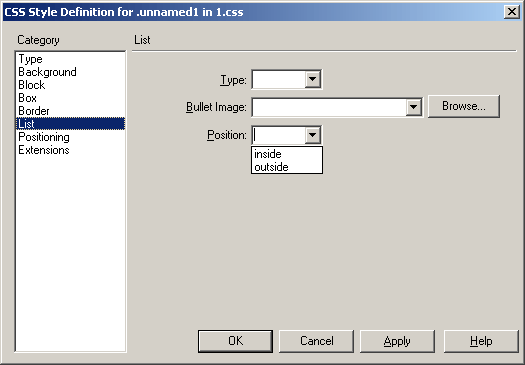
задающие вид маркеров списка, задаются на вкладке List диалогового окна
CSS Style Definition. Эта вкладка показана на рис. 10.22.
Как
вы помните, HTML предоставляет возможность создания списков, состоящих из множества
позиций, помеченных специальными значками — маркерами или цифрами (буквами).
В первом случае список называется маркированным, а во втором — нумерованным.
Пример маркированного списка вы можете увидеть выше, в описании стилей рамки.
Ну а пример нумерованного списка без труда можно найти в этой книге — здесь
они используются довольно часто.
HTML
предоставляет вам некоторые способы изменить маркер или нумерацию позиций списка.
CSS предлагает практически те же возможности.

Рис.
10.22. Вкладка List диалогового окна CSS Style Definition
В
раскрывающемся списке Туре задается вид маркера или нумерации позиций
списка. Здесь доступны девять пунктов:
В
поле ввода Bullet Image вводится имя файла графического изображения,
которое будет использоваться в качестве маркера. Вы можете ввести его вручную
или щелкнуть кнопку Browse и выбрать нужный файл в диалоговом окне Select
File. Заметьте, что если задан графический маркер, установки атрибута Туре
теряют силу.
Раскрывающийся список Position задает местонахождение маркера или нумерации. Здесь доступны два пункта. Если выбран пункт inside, то маркер (нумерация) располагается внутри границ текстового абзаца, т. е. принадлежит ему. Если же выбран пункт outside, то маркер (нумерация) размещается за пределами границ абзаца. Таким образом, если задано значение inside, позиция списка выглядит компактнее, а если outside — текст позиции будет лучше читаться. Значение по умолчанию — outside.
 |
 |
 |