


 |
 |
 |
Как
создаются Web-страницы
А
теперь поговорим о том, как создаются Web-страницы.
Для
этого используется особый язык HTML (HyperText Markup Language -язык
гипертекстовой разметки). Этот язык определяет набор специальных команд, называемых
тегами и используемых для задания форматирования или назначения тех или
иных элементов Web-страницы. Особые теги используются для размещения
на Web-страницах графических изображений, аудио- и видеоклипов и прочих так
называемых внедренных объектов.
Кажется,
я вас напугал. Но, несмотря на кажущуюся сложность, Web-страницы не представляют
собой ничего сложного. Это обычные текстовые файлы, созданные в стандартном
Блокноте или аналогичном простейшем текстовом редакторе. И содержат они текст,
тот самый текст, который вы хотите поместить на страницы, только размеченный
особым образом...
Да
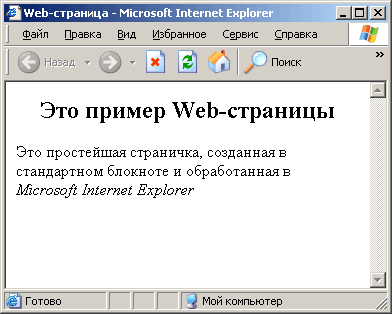
что тут говорить! Лучше все показать на примере. Взгляните на рис. 1.1. Это
простейшая Web-страничка, сделанная для примера в Блокноте.
Чтобы
увидеть эту страничку воочию, откройте Блокнот, наберите приведенный ниже код,
проверьте его на ошибки и сохраните в файле с именем 1.1.htm. Только когда будете
вводить имя файла в стандартном окне сохранения, заключите его в кавычки, иначе
Блокнот добавит расширение txt, и ваш файл получит имя 1.1.htm.txt. После этого
откройте полученный файл в Web-обозревателе, для чего достаточно дважды щелкнуть
по нему мышью.
Теперь
давайте рассмотрим сам HTML-код нашей первой странички.
<HTML>
<HEAD>
<ТIТLЕ>WEB-страница</ТITLЕ>
</HEAD> <BODY>
<Н1>Пример
WEB-страницы</Н1>
<Р>Это
простейшая Web-страничка, созданная в стандартном
Блокноте
и
отображенная в Microsoft Internet Explorer.</P> </BODY>
</HTML>
Выглядит
устрашающе... Однако хорошо заметен текст, который виден в окне Web-обозревателя
на рис. 1.1. Давайте рассмотрим его подробнее.
<Н1>Пример
WEB-страницы</Н1>
<Р>Это
простейшая Web-страничка, созданная в стандартном Блокноте
и отображенная в
Microsoft
Internet Explorer.</P>
Вы
видите какие-то слова, заключенные в угловые скобки < и >. Это и есть
теги HTML. Они задают форматирование текста. Скажем, строка Блокноте
будет выведена курсивом, т. к. теги и задают курсивное
начертание текста. Причем, тег помечает начало курсивного фрагмента
(открывающий тег), а тег — конец (закрывающий тег).
А собственно фрагмент, заключенный между открывающим и закрывающим тегами, называется
содержимым тега.

Рис.
1.1. Простейшая Web-страничка
Это
были теги физического форматирования текста, т. е. просто задающие, как
текст должен выглядеть в окне Web-обозревателя. Теперь рассмотрим теги логического
форматирования, которые позволяют разбить текст на отдельные логические
блоки. В нашем небольшом фрагменте это теги <р> и <Н1> (и соответствующие
им закрывающие теги </р> и </HI>). Они задают соответственно обычный
текстовый параграф и заголовок первого уровня;
при
этом Web-обозреватель будет знать, что <H1>пример WEB-страницы</H1>
— это заголовок, и отобразит его соответствующим образом. Как и в предыдущем
случае, открывающий тег помечает начало логического блока текста, а закрывающий
— конец.
Здесь
мы говорили о так называемых парных тегах, когда открывающему тегу соответствует
закрывающий. HTML определяет также набор одинарных тегов. Один из них
— это тег вставки графического изображения <IMG>.
<IMG
SRC="picture.gif">
Здесь
мы видим, что само графическое изображение хранится в отдельном файле picture.gif.
То есть, изображение — это один из внедренных элементов Web-страницы. Тег <IMG>
содержит в себе параметр SRC, задающий имя файла изображения. (Такие параметры
называются атрибутами тега.) Web-обозреватель, встретив в HTML-коде страницы
тег <IMG>, загружает файл, чье имя задано атрибутом SRC, и отображает
его.
Осталось
рассмотреть совсем немного тегов, используемых для служебных целей и не отображаемых
Web-обозревателем. Они так и называются — невидимые теги.
Парный
тег <BODY>. . .</BODY> используется для выделения тела Web-страницы,
т. е. той ее части, которая будет отображаться в окне Web-обозревателя. Кроме
тела, Web-страница также должна содержать задаваемый парным тегом <HEAD>.
. .</HEAD> заголовок, где помещается служебная информация. (Этот
заголовок не выводится Web-обозревателем, а используется для внутренних нужд.
Не путайте заголовок Web-страницы и обычный текстовый заголовок, задаваемый
тегом <H1>!) Среди этой служебной информации может быть название страницы,
показываемое в заголовке окна Web-обозревателя; оно задается парным тегом <TITLE>.
. .</TITLE>.
Давайте
рассмотрим заголовок нашей страницы.
<HEAD>
<TITLE>Web</TITLE>
</HEAD>
Собственно,
заголовок содержит только название нашей страницы, помеченное тегом <TITLE>.
. .</TITLE>. Но в подавляющем большинстве случаев заголовок содержит множество
других данных, необходимых как Web-обозревателю, так и другим программам, обеспечивающим
функционирование Интернета и WWW. Мы пока не будем их рассматривать.
Взгляните
еще раз на HTML-код нашей страницы. Заметьте, что одни теги вложены в другие.
Так, тег вложен в тег <р>, тег <Р> — в тег <BODY>,
а тег <BODY> - в тег <HTML>. Такая вложенность или иерархия
тегов в HTML встречается на каждом шагу. Давайте представим ее в виде схемы.
<HTML>
<HEAD>
<TITLE>
<BODY>
Здесь
мы убрали мешающие нам закрывающие теги и их содержимое. Величина отступа показывает
уровень вложенности того или иного тега. Так, тег <BODY> имеет
первый уровень вложенности, а тег <H1> — второй. Теги предыдущих уровней
вложенности называются родительскими тегами или родителями, а
теги последующих уровней — дочерними тегами или потомками. Например,
для тега <HEAD> родительским тегом будет <HTML>, а дочерним -<TITLE>.
Для тега <BODY> родителем будет тег <HTML>, а потомками — теги
<Н1>,
<Р> и .
Весь
HTML-код Web-страницы вложен внутрь парного тега <HTML>. . .</HTML>.
Этот тег находится на самом высшем, нулевом, уровне вложенности и не имеет родителя.
Я
здорово перегрузил вас информацией, и вам может показаться, что HTML — это что-то
запредельно сложное. На самом деле, все это очень просто, и вы можете легко
создавать простейшие Web-странички вручную. И в подтверждение этого давайте
немного изменим код нашей страницы. Например, выделим название фирмы Microsoft
жирным шрифтом. Тег, задающий "жирность", — <B>. . .</B>.
Далее
приведем измененный фрагмент HTML-кода.
<Р>Это простейшая Web-страничка, созданная в стандартном
Блокноте
и отображенная в
<B>Microsoft</B>
Internet Explorer.</P>
Заметьте,
как мы вложили один тег в другой (эти теги выделены). Теперь слово "Microsoft"
будет набрано и жирным шрифтом, и курсивно. Только обратите внимание на порядок
вложенности тегов и не нарушайте его. Если же вы случайно допустите ошибку
и поместите теги так:
<Р>Это
простейшая Web-страничка, созданная в стандартном Блокноте
и отображенная в <B>Microsoft</B> Internet Explorer.</P>
то
Web-обозреватель может и не отобразить ваше творение (хотя Internet Explorer
славится своим умением исправлять мелкие ошибки Web-дизайнера). Запомните простое
правило: закрывающие теги должны повторяться в порядке, обратном порядку соответствующих
им открывающих тегов.
Сохраните
полученный файл под именем 1. 2.htm и откройте его в Web-обозревателе. То, что
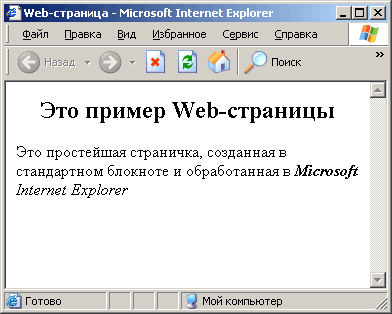
вы увидите, показано на рис. 1.2.

Рис.
1.2. Измененная Web-страничка
Как
видите, ничего особо сложного в языке HTML нет. Единственная сложность — это
запомнить все его теги, но это вопрос времени и опыта.
Для
того чтобы различные программы Web-обозревателей правильно отображали одну и
ту же Web-страницу, язык HTML должен быть стандартизирован. Его стандартизацией
(а также множеством других стандартов Интернета) занимается особая организация,
называемая World Wide Web Consortium или, сокращенно, WWWC. Это название
можно перевести как "Комитет Всемирной паутины"... нет, лучше не переводить!...
ужасное название...
WWWC
издает весьма увесистые труды, описывающие различные версии стандарта HTML.
Последняя версия этого языка — 4.01 — вышла в конце 90-х годов прошлого века.
Все современные версии Web-обозревателей поддерживают эту версию HTML.
Наряду
с тегами HTML, стандартизированными WWWC (стандартные теги), Web-обозреватели
поддерживают множество нестандартных тегов. Эти теги были введены разработчиками
той или иной программы Web-обозревателя, чтобы получить преимущество перед конкурентами.
Они надеялись, что эти фирменные расширения впоследствии войдут в стандарт HTML,
но этим надеждам так и не суждено было сбыться. Однако теги остались, и они
все так же поддерживаются. Мы опишем эти теги наряду со стандартными, но предупреждаем
вас, что они поддерживаются не всеми программами.
Версия
4.01 станет последней версией языка HTML. В дальнейшем он будет постепенно заменен
своим потомком — языком XHTML (extensible Hyper-Text Markup Language
— расширяемый язык гипертекстовой разметки). Этот язык основан на популярном
языке описания данных XML (extensible Markup Language — расширяемый язык
разметки), он позволяет расширять доступный набор тегов и считается более строгим
и более подходящим для машинной обработки. К тому же, из XHTML выброшено множество
устаревших тегов, все еще поддерживаемых HTML в целях совместимости.
Скоро ли наступит эра XHTML? Вряд ли. Старый добрый HTML поцарствует на земле еще не один год. Поэтому не стоит торопиться заучивать новые теги и переписывать уже написанные Web-страницы. Займитесь более полезными делами. Например, наведите порядок в ящиках своего стола или нанесите визиты своим одноклассникам.
 |
 |
 |