|
Практикум
В упражнениях показано, как создать анимацию из последовательности файлов,
содержащих изображения фаз движения объекта, как из двух изображений с
помощью эффектов и переходов рассчитать дополнительные кадры, как создать
анимацию из файла Paint Shop Pro, содержащего несколько слоев, преобразовывая
каждый слой в отдельный кадр.
Упражнение 2.1. Создание анимации
из группы файлов
- 1. Запускаем Animation Shop. По команде
File > New (Файл > Создать) создаем пустую анимацию заданного
размера: ширина (width) 50, высота (height) 50, цвет фона — прозрачный
(transparent).
- 2. Из заранее созданных файлов с изображением бабочки
bfly1. gif - bfIy8. gif по команде Animation >
Insert Frames > From File (Анимация > Вставка кадров >
Из файла) вставим восемь кадров, выделяя их группой и расставляя в нужном
порядке с помощью кнопок Move Up (Переместить
вверх), Move Down (Переместить вниз). Следует
учесть, что файлы для кадров в окне Insert Frames
From Files (Вставка кадров из файлов) не могут повторяться.
- 3. По команде View > Animation
(Вид > Анимация) выполняем предварительный просмотр анимации
и убеждаемся, что девятый пустой кадр нарушает плавную последовательность
кадров, поэтому его удаляем.
- 4. Чтобы сохранить все кадры в одном файле, выполняем
команду File > Save (Файл > Сохранить)
и задаем имя файла (например, butterfly) и тип CompuServe Graphics Interchange.
С помощью Optimization Wizard (Мастер оптимизации)
выбираем стандартные параметры сохранения либо, щелкнув на кнопке Customize
(Пользовательский), указываем свой набор параметров. В заключение
Optimization Wizard (Мастер оптимизации)
информирует о размере файла и времени его загрузки при различной скорости
обмена (в нашем случае при скорости 28,8 бод время не более 2 с).

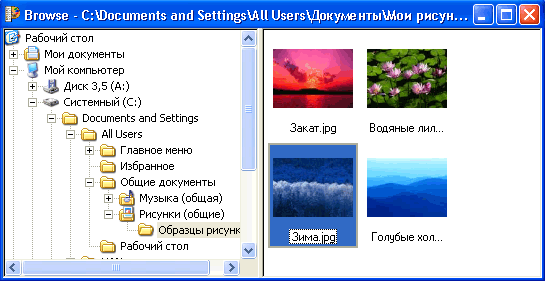
Рис. 2.29. Окно выбора файлов рисунков

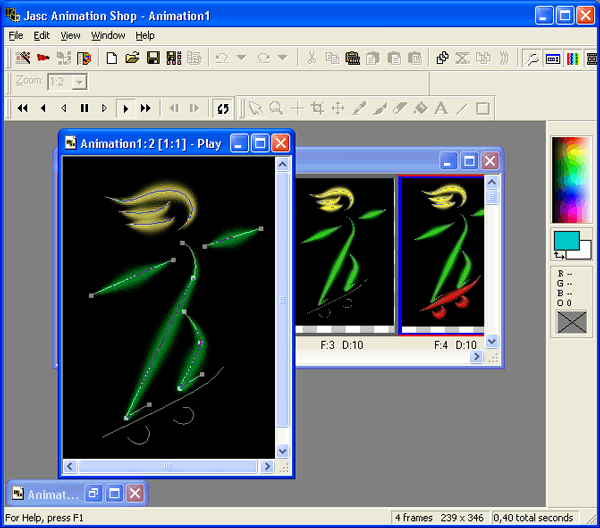
Рис. 2.30. Просмотр анимации в Animation Shop
Упражнение 2.2. Применение
эффектов к анимации
- 1. Запускаем Animation Shop. По команде File
> Browse (Файл > Обзор) или используя клавиатурную комбинацию
Ctrl+B открываем окно обзора папок с рисунками и выбираем два рисунка
одинакового размера (рис. 2.29). Выполнив команду Image
File > Open (Файл изображения > Открыть), открываем два
окна Frames (Кадры), содержащих каждое по
одному кадру.
- 2. С помощью инструмента Arrow
(Стрелка) переместим один из кадров в окно другой анимации и закроем
окно, оставшееся пустым.
- 3. Чтобы изменить время демонстрации кадра, выполним
команду Animation > Frame Properties
(Анимация > Свойства кадра) и зададим значение 20, то есть 0,2 секунды.
Если выполнить просмотр анимации по команде View
> Animation (Вид > Анимация), то рисунки будут меняться
в заданном темпе (рис. 2.30).
- 4. Для плавной смены изображений применим к ним переход.
По команде Effects > Insert Image Transition
(Эффекты > Вставка перехода) открываем одноименное окно, в котором
в раскрывающемся списке Effect (Эффект)
выбираем значение Page Turn (Перелистывание).
Чтобы число новых кадров было невелико, устанавливаем движок Transition
length (Длина перехода) в положение 1 секунда, а
Frame per seconds (Кадров в секунду) — в положение 5 fps. Если
установлен флажок Show Preview (Предварительный
просмотр), то в области Transition (Переход)
будет демонстрироваться результат выбранного перехода. Щелчок на кнопке
О К вставляет пять новых кадров в анимацию.
- 5. Чтобы при циклической демонстрации анимации не было
резкого перехода между последним и первым кадрами, используем эффекты.
Выделим первый кадр анимации и выполним команду Effects
> Insert Image Effect (Эффекты > Вставка эффекта). В одноименном
открывшемся окне задаем тип эффекта, например Gaussian
Blur (Размытие по Гауссу), Effect length
(Время эффекта) — 1 секунда и число кадров в секунду — 5 fps. Устанавливаем
флажок Run Effect in diverse direction (Показать
в обратном порядке), чтобы эффект от размытого изображения переходил
к четкому. При установленном флажке Show Preview
(Предварительный просмотр) в области Effect (Эффект)
будет демонстрироваться результат выбранного эффекта. Щелчок на кнопке
ОК вставит пять новых кадров в анимацию.
- 6. Аналогичным образом поступим с последним кадром, только
в этом случае флажок Run Effect in diverse direction
(Показать в обратном порядке) устанавливать не будем, чтобы создать
в итоге размытое изображение.
- 7. В результате в анимации получится 17 кадров, реализующих
полный набор эффектов и переход.
- 8. С помощью мастера Optimization
Wizard оптимизируем параметры сохранения анимированного файла
и создаем результирующий файл
Упражнение 2.3. Создание анимации
из файла со слоями
- 1. Предварительно с помощью Paint
Shop Pro создаем изображение со следующими
параметрами: ширина (width) — 350, высота — (height) 125, цвет фона
— прозрачный (transparent), количество цветов — 16 млн. В это изображение
вставляем рисунок, каждый раз создавая новый слой и сдвигая изображение
в нем на заданную величину. Активизировав все слои, сохраняем файл с
многослойным изображением.
- 2. Запускаем приложение Animation
Shop.
- 3. В окне Animation Shop выполняем команду File >
Preferences > General Program Preferences (Файл > Установки >
Общие установки программы) и на вкладке Layered Files (Многослойные
файлы) устанавливаем флажок Keep each layer as separate frame (Сохранять
каждый слой в отдельном кадре).
- 4. Теперь открываем созданный в Paint Shop Pro файл и
убеждаемся, что каждый слой стал отдельным кадром анимации. Выполняем
предварительный просмотр, а затем регулируем скорость смены кадров,
если это необходимо.
- 5. С помощью мастера Optimization
Wizard оптимизируем параметры сохранения анимированного файла
и убеждаемся, что размер файла получается значительным, что приводит
к длительной загрузке, поэтому такая анимация для Web-страницы не очень
подходит.
|





