



|

|

|
18.3.16. TToolBar и ToolButton - инструментальная панель и кнопки для нее
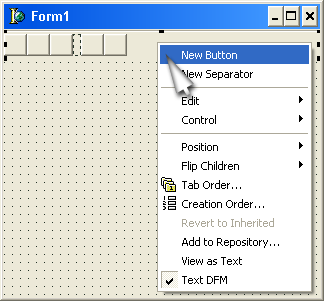
Компонент TToolBar представляет собой специальный контейнер для создания инструментальных панелей. Главная отличительная черта TToolBar - его способность гибкого управления дочерними элементами, которые он может группировать, выравнивать по размерам, располагать в несколько рядов. Компонент может манипулировать любыми вставленными в него дочерними элементами, но все его возможности в полной мере проявляются только со специально для него разработанным компонентом TToolButton (инструментальная кнопка). Этот компонент похож на кнопку TSpeedButton, но не ищите его в палитре компонентов - его там нет. Поскольку он разработан специально для TToolBar, вставить его в инструментальную панель можно только после щелчка правой кнопкой на компоненте TToolBar и выборе NewButton или NewSeparator (сепараторы предназначены для функционального выделения на инструментальной панели групп элементов и представляют собой разновидности кнопок TTooiButton). Компонент TTooiButton не имеет свойства, предназначенного для хранения картинки, однако TToolBar умеет использовать контейнер TimageList, чтобы извлечь из него нужную картинку и поместить ее на инструментальную кнопку.
Методику использования TToolBar совместно с TToolButton рассмотрим на примере программы, окно которой показано на рис. 18.32.

Рис. 18.32. Пример TToolBar с кнопками TToolButton
Свойство Buttons компонента TToolBar позволяет обратиться к каждому дочернему компоненту как к объекту класса TToolButton, имеющему такие свойства:
|
property AllowAlIUp: Boolean;. |
Если содержит True, синхронизирует свое состояние с состоянием других кнопок в той же группе: в любой момент может быть нажата только одна кнопка группы. Игнорируется, если Grouped=False |
|
property Caption: String; |
Содержит связанный с кнопкой текст, который будет показан, если свойство ShowCaptions компонента TTooiBar имеет значение True |
|
property Down: Boolean;
|
Определяет состояние кнопки: если содержит True, кнопка утоплена |
|
property DropdownMenu: TPopupMenu; |
Связывает вспомогательное меню с нажатой кнопкой |
|
property Grouped: Boolean; |
Разрешает/запрещает учитывать свойство ailOwAlIUp |
|
property Imagelndex: Integer; |
Определяет индекс связанного с кнопкой изображения |
|
property Indeterminate: Boolean; |
Запрещает/разрешает выбор кнопки.
|
|
TToolButtonStyle = (tbsButton, tbsCheck, tbsDropDown, tbsSeparator, tbsDivider) ; property Style: TToolButton Style; |
Определяет стиль кнопки: tbsButton - обычная кнопка; tbsCheck - западающая кнопка (остается в нажатом положении; для ее освобождения нужно щелкнуть по ней еще раз); tbsDropDown - кнопка с символом раскрывающегося списка; tbsSeparator - разделитель (на месте этой кнопки будет пустое место); tbsDivider - разделитель (в работающей программе на местеэтой кнопки будет вертикальная черта) |
|
property Wrap: Boolean;
|
Если имеет значение True, кнопка завершает текущий ряд кнопок. Игнорируется, если свойство wrapable компонента TToolBar имеет значение True |
Свойства компонента TToolBar:
|
property AutoSize: Boolean; |
Если содержит True, высота компонента будет автоматически согласовываться с высотой кнопок |
|
property ButtonCount: Integer; |
Содержит количество вставленных в инструментальную панель дочерних компонентов (не только кнопок TToolButton) |
|
property ButtonHeight: Integer; |
Определяет высоту кнопок TtoolButton
|
|
property Disabledlmages: TImageList; |
Определяет контейнер для изображений запрещенных кнопок |
|
property Flat: Boolean; |
Если содержит True, панель и кнопки на ней прозрачны для фона и вокруг кнопки появляется граница, только когда над ней располагается указатель мыши |
|
property Hotlmages: TImageList;
|
Определяет контейнер изображений для кнопок в момент, когда над кнопкой располагается указатель мыши |
|
property Images: TImageList; |
Определяет контейнер для изображений кнопок в обычном состоянии |
|
property Indent: Integer;
|
Определяет отступ в пикселях от левого края компонента для первого дочернего элемента |
|
property List: Boolean;
|
Если имеет значение True, изображение прижимается к левой границе кнопки, а текст - к правой, в противном случае текст выводится под изображением. Игнорируется, если showCaptions = False |
|
property RowCount: Integer; |
Содержит количество рядов кнопок |
|
property ShowCaptions: Boolean; |
Разрешает/запрещает показ на кнопках текста |
|
property Wrapable: Boolean; |
Запрещает/разрешает располагать кнопки в нескольких рядах |
Для компонента определено событие OnResize, возникающее при изменении размеров компонента.

|

|

|