



|

|

|
18.3.10. TDateTimePicker - ввод и отображение даты/времени
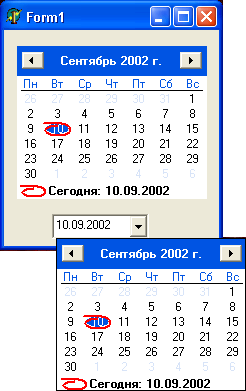
Компонент предназначен для ввода и/или отображения даты или времени. На рис. 18.26 показаны различные варианты использования компонента.

Рис. 18.26. Примеры использования компонента TDateTimePicker
При показе даты в режиме DateMode=dmComboBox календарь можно не раскрывать и установить дату вручную в верхнем окне. Это удобно, если нужно установить сразу и день, и месяц, и год. На раскрытом календаре изменить месяц можно небольшими кнопками вверхней части компонента. Календарь закрывается после выбора даты или при щелчке по раскрывающей кнопке. Установив в свойство Kind значение dtkTime, можно заставить компонент отображать время (справа на рисунке). Это время в момент установки компонента на форму соответствует системному времени, и в дальнейшем его можно изменить, задав новое значение в свойство Time.
Свойства компонента:
|
TDTCalAlignment = (dtaLeft, dtaRight) ; |
Определяет положение раскрывающегося календаря: dtaLeft - слева от компонента; |
|
|
property CalAlignment: TDTCalAlignment; |
dtaRight - справа от компонента. Учитывается только ДЛЯ Kind = dtkDate и Date-Mode = dmComboBox |
|
|
property CalColors: TDateTimeColors; |
С календарем связан объект класса TDateTimeColors, свойства которого определяют цвета календаря |
|
|
property Checked: Boolean;
|
Если Checked=True И ShowCheckBox=True, независимый переключатель рядом с датой (временем) будет иметь состояние Выбрано |
|
|
property Date: TDate;TDTDateFormat = (dfShort,dfLong) ; property DateFormat: TDTDateFormat; |
Содержит введенную дату Определяет формат показа даты: df short -08. 09. 99; dfLong-8 Сентябрь 1999г. |
|
|
TDTDateMode = (dmComboBox, dmUpDown) ; property DateMode: TDTDateMode; |
Определяет способ выбора даты: dmComboBox - с помощью раскрывающегося ка лендаря; dmUpDown - с помощью встроенного объекта TupDown |
|
|
property Format: String;
|
Определяет формат вывода даты и времени (см. табл. 7.8 в гл. 7) |
|
|
TDateTimeKind = (dtkDate, dtkTime); property Kind: TDateTimeKind; |
Определяет содержимое компонента: dtkDate -дата; dtkTime - время |
|
|
property MaxDate: TDate; |
Определяет максимальную дату, которую может выбрать иди ввести пользователь |
|
|
property MinDate: TDate;
|
Определяет минимальную дату, которую может выбрать или ввести пользователь |
|
|
property Parselnput: Boolean; |
Если True, возникает событие OnUserlnput при каждом вводе пользователя в окне редактора |
|
|
property ShowCheckbox: Boolean; |
Если True, рядом с датой (временем) вставляется независимый переключатель |
|
|
property Time: TTime; |
Содержит введенное пользователем время |
|
|
Для компонента определены следующие события: |
||
|
property OnChange: TNotifyEvent;
|
Возникает при любом изменении содержимого компонента |
|
|
property OnCloseUp: TNotifyEvent; |
Возникает при закрытии календаря |
|
|
property OnDropDown: TNotifyEvent; |
Возникает при открытии календаря
|
|
|
TParseInputEvent = procedure (Sender: TObject; const User-String: String” var DateAndTime: TDateTime; var AllowChange: Boolean) of objects-property OnUserInput: TDTParseIn-putEvent; |
Возникает при ручном вводе в окне редактора, если ParseInput=True.UserString -введенная пользователем строка; DateAndTime - значения свойств Date и Time. В параметре AllowChange обработчик разрешает или запрещает изменение даты или времени |
|

|

|

|