



|

|

|
18.1. КОМПОНЕНТЫ СТРАНИЦЫ STANDARD
18.1.1. TFrame - рама и шаблоны компонентов
Этот компонент впервые введен в Delphi 5. Он определяет раму -контейнер для размещения других компонентов. В функциональном отношении компонент почти повторяет свойства формы и отличается от нее в основном лишь тем, что его можно помещать на формы или в другие рамы. Фактически рама представляет собой удобное средство создания шаблонов - произвольных наборов компонентов, максимально приспособленных для нужд конкретного пользователя. Раз созданный шаблон может подобно любому другому компоненту размещаться на форме или другой раме (допускается неограниченная вложенность рам). Замечу, что любые изменения в базовой раме (т. е. в раме, сохраненной в палитре) тут же отображаются во всех проектах, использующих данную раму.
Примечание
Создание шаблонов - отнюдь не исключительная особенность Delphi 5 и б - соответствующие механизмы были включены и в две предыдущие версии 3 и 4. Рамы лишь упрощают процесс создания шаблонов. В конце параграфа приводится простая методика создания и использования шаблонов без рам, т. е. так, как это возможно сделать в версиях 3 и 4.
Первоначально проекту ничего не известно о, возможно, ранее созданных рамах, поэтому попытка поместить на пустую форму компонент-раму вызовет сообщение:
No frames in project.
To create a frame select File New Frame.
(В проекте нет рам. Чтобы создать раму выберите File | New Frame.)
Это сообщение и описываемая ниже методика подключения шаблонов - единственное, что отличает механизм использования шаблонов от использования стандартных компонентов.
Создадим простую раму, содержащую две кнопки - mbOk и mbCancel. Такой шаблон может пригодится при конструировании различных диалоговых окон.
BitBtn2: Left=90, Top=0, Kind=bkCancel, Name=bbCancel;
Framel : Height=25, Width=165, Anchors=[akRight,akBottom]
 а)
а)
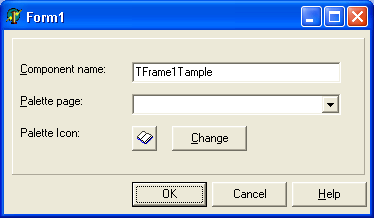
 б)
б)
Рис. 18.1. а) вид рамы на этапе конструирования: 6) окно регистрации рамы в палитре компонентов
Установленные параметры создадут минимальную по размерам раму с двумя именованными кнопками. Так как свойство Anchors рамы содержит значения [akRight, akBottoms], рама будет все время отслеживать свое положение относительно правого нижнего угла контейнера, в который она будет помещена.
The following unit: DigBtnsF, is needed in your project to create the template. Do you wish to add it?
(Модуль DigBtnsF необходим в вашем проекте, чтобы создать шаблон. Хотите его добавить?)
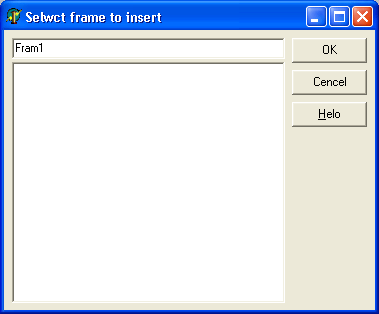
 а)
а)
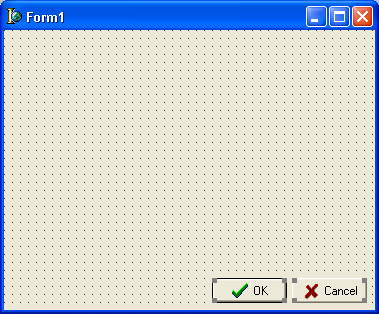
 б)
б)
Рис. 18.2 . а) окно выбора доступного шаблона; б) форма с размещенным на ней шаблоном
Свойства входящих в шаблон компонентов, а также свойства самого размещенного на форме шаблона можно менять, приспосабливая их к конкретным нуждам программы.
Компонент TFrame является потомкам TScrollingWinControl, от которого ему достались три описываемых ниже специфичных свойства (остальные свойства, события и методы унаследованы от rwin-controi и описаны в гл. 17):
|
property AutoScroll: Boolean;property HorzScrollBar: TControlScrollBar; |
Определяет свойства горизонтальной полосы прокрутки |
|
|
property VertScrollBar: TControlScrollBar; |
Определяет свойства вертикальной полосы прокрутки |
|
Класс TControlScrollBar, к которому принадлежат свойства HorzScrollBar и VertScrollBar, устанавливает все необходимые свойства и методы для полос прокрутки.
Свойства TControlScrollBar:
|
property Margin: Word;
|
Определяет минимальное расстояние от полосы до края компонента, в котором она расположена |
|
property ButtonSize: Integer; |
Определяет размер кнопок полосы прокрутки |
|
property Color: TColor; |
Определяет цвет полосы |
|
type=(sbHorizontal,sbVertical) ; property Kind: ScrollBarKind; |
Указывает ориентацию полосы (это свойство - только для чтения) |
|
type TScrollBarInc = 1..32767; property Increment: TScrollBarInc; |
Указывает перемещение бегунка при щелчке мышью на концевой кнопке полосы |
|
property ParentColor: Boolean;
|
Если содержит True, цвет полосы определяется системными установками Windows. Установка значения в свойство color при водит к автоматической установке значения False в свойство ParentColor |
|
property Position: Integer;
|
Определяет положение бегунка на полосе прокрутки |
|
property Range: Integer; |
Определяет размер скроллируемой области |
|
property ScrollPos: Integers; |
Определяет положение скроллируемой области |
|
property Size: Integer; |
Определяет ширину полосы в пикселях |
|
property Smooth: Boolean;
|
Если содержит True, прокрутка осуществляется стандартным образом: щелчок по концевой кнопке вызывает смещение приблизительно на 1/10 части всей прокручиваемой области. Если содержит False, смещение определяется свойством Increment |
|
TScrollBarStyle = (ssRegular, ssFlat, ssHotTrack); |
Определяет стиль полосы: ssRegular обычная полоса; ssFlat - плоская полоса; |
|
property Style: TScrollBarStyle;
|
ssHotTrack - плоская полоса, ее компоненты выделяются цветом при перемещении над ней указателя мыши |
|
property ThumbSize: Integer; |
Определяет ширину бегунка в пикселях |
|
property Tracking: Boolean; |
Разрешает/запрещает динамическую прокрутку при перемещении ползунка |
|
property Visible: Boolean; |
Определяетвидимость полосы |

|

|

|