


 |
 |
 |
Режим
формы
Для того чтобы обеспечить
просмотр базы данных в режиме формы, в форму приложения нужно добавить компоненты,
обеспечивающие просмотр и, если нужно, редактирование содержимого полей записи,
причем по одному компоненту для каждого поля.
Компонент DBText позволяет
только просматривать содержимое поля, а компоненты DBEdit и DBMеmо — просматривать
и редактировать. В табл. 17.9 перечислены некоторые свойства этих компонентов.
Свойства перечислены в том порядке, в котором следует устанавливать их значения
после добавления в форму приложения.
Таблица 17.9.
Свойства компонентов DBText, DBEdit и DBMеmо
|
Свойство |
Определяет |
||
|
Name DataSource
DataField |
Имя компонента. Используется
для доступа к свойствам компонента Компонент-источник данных Поле базы данных, для
отображения или редактирования которого используется компонент |
||
В качестве примера
использования компонентов DBEdit и овмето рассмотрим программу, которая обеспечивает
работу с базой данных "Архитектурные памятники Санкт-Петербурга".
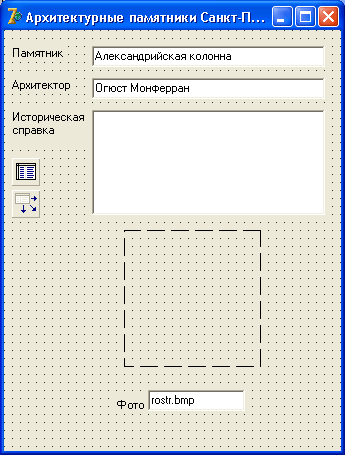
Вид формы приложения приведен на рис. 17.9.

Рис. 17.9. Форма
приложения Архитектурные памятники Санкт-Петербурга
Создается форма следующим
образом. Сначала в пустую форму надо добавить компоненты Tаblе и Datasource
и установить значения их свойств (табл. 17.10). Значения свойств следует устанавливать
в том порядке, в котором они следуют в таблице.
Таблица 17.10.
Значения свойств компонентов Tablel
И DataSourcel
|
Свойство |
Значение |
Комментарий |
||
|
Tablel . DatabaseName |
Peterburg |
Псевдоним базы данных
(создается утилитой BDE Administrator) |
||
|
Tablel . TableName |
monuments . db |
Таблица базы данных (создается
утилитой Database Desktop) |
||
|
Tablel. Active |
True |
|
||
|
DataSource1 . Dataset |
Tablel |
|
||
После настройки компонентов
Table и Datasource в форму нужно добавить три компонента DBEdit и компонент
овмето. Компоненты DBEdit предназначены для просмотра и редактирования полей
Name, Architect и Photo,
компонент овмето —
для просмотра и редактирования поля Note. Значения свойств компонентов просмотра-редактирования
полей базы данных приведены в табл. 17.11.
Таблица 17.11.
Значения свойств компонентов DBEdit1
-DBEdit3 и DBMemo1
|
Свойство |
Компонент |
|||||
|
DBEdit1 |
DBEdit2 |
DBEdit3 |
DBMemo1 |
|||
|
DataSource |
DataSource1 |
DataSource1 |
DataSource1 |
DataSource1 |
||
|
DataFieid |
Monument |
Architect |
Photo |
Note |
||
Так как значению свойства
Active компонента Tаblе1 присвоено значение True, то сразу после того, как будет
присвоено значение свойству DataFieid, в поле компонента DBEdit появится содержимое
соответствующего поля первой записи таблицы базы данных. Если таблица не содержит
данных, поле остается незаполненным. Если значение свойства Active компонента
Tabiei равно False, то в поле компонента DBEdit появляется его имя, значение
свойства Name.
Кроме компонентов просмотра-редактирования
полей базы данных, в форму нужно добавить компонент image, который используется
для просмотра иллюстраций, и четыре компонента Label для вывода пояснительного
текста. свойству Visible компонентов Image1, Label4 и DBEdit3 следует присвоить
значение False.
Теперь, если откомпилировать
и запустить программу, на экране появится форма, в полях которой будет находиться
содержимое первой записи файла данных.
Для того чтобы иметь
возможность просматривать другие записи файла данных, в форму приложения нужно
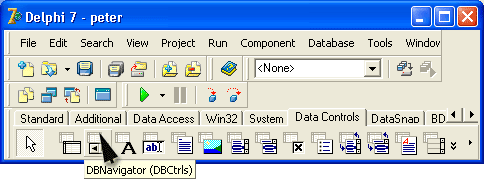
добавить компонент DBNavigator, значок которого находится на вкладке Data
Controls (рис. 17.10). Компонент DBNavigator (рис. 17.11) представляет собой
набор кнопок, при щелчках на которых во время работы программы происходит перемещение
указателя текущей записи к следующей, предыдущей, первой или последней записи
базы данных, а также добавление к файлу данных новой записи, удаление текущей
записи.

Рис. 17.10. Значок
компонента DBNavigator находится на вкладке Data Controls
![]()
Рис. 17.11. Компонент
DBNavigator
Табл. 17.12 содержит
описания действий, которые выполняются в результате щелчка на соответствующей
кнопке компонента DBNavigator.
Свойства компонента
DBNavigator перечислены в табл. 17.13.
Таблица 17.12.
Кнопки компонента DBNavigator
|
Кнопка |
Обозначение |
Действие |
|||
|
К первой |
nbFirst |
Указатель текущей записи
перемещается к первой записи файла данных |
|||
|
К предыдущей |
nbPrior |
Указатель текущей записи
перемещается к предыдущей записи файла данных |
|||
|
К следующей |
nbNext |
Указатель текущей записи
перемещается к следующей записи файла данных |
|||
|
К последней |
nbLast |
Указатель текущей записи
перемещается к последней записи файла данных |
|||
|
Добавить |
nblnsert |
В файл данных добавляется
новая запись |
|||
|
Удалить |
nbDelete |
Удаляется текущая запись
файла данных |
|||
|
Редактирование |
nbEdit |
Устанавливает режим редактирования
текущей записи |
|||
|
Сохранить |
nbPost |
Изменения, внесенные в
текущую запись, записываются в файл данных |
|||
|
Отменить |
Cancel |
Отменяет внесенные в текущую
запись изменения |
|||
|
Обновить |
nbRefresh |
Записывает внесенные изменения
в файл |
|||
Таблица 17.13.
Свойства компонента DBNavigator
|
Свойство |
Определяет |
||
| VisibleButton3 | Видимые командные кнопки | ||
|
Name
DataSource |
Имя компонента. Используется
для доступа к свойствам компонента Имя компонента, являющегося
источником данных. В качестве источника данных может выступать база
данных (компонент Database), таблица (компонент Table) или результат
выполнения запроса (компонент Query) |
||
Следует обратить внимание
на свойство visibieButtons. Оно позволяет скрыть некоторые кнопки компонента
DBNavigator и тем самым запретить выполнение соответствующих операций над файлом
данных. Например, присвоив значение False свойству VisibieButtons.nbDelete
можно скрыть кнопку nbDelete
и тем самым запретить удаление записей.
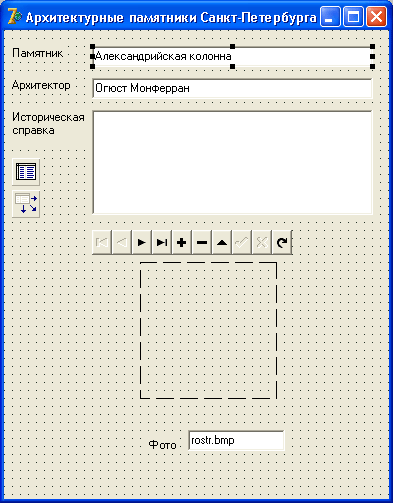
На рис. 17.12 приведен
вид формы приложения Архитектурные памятники Санкт-Петербурга после добавления
компонента DBNavigator. Свойству DataSource компонента DBNavigator1 следует
присвоить значение Table1.

Рис. 17.12. Окончательный
вид формы приложения Архитектурные памятники Санкт-Петербурга
В принципе, после добавления
в форму компонента DBNavigator простейшая программа управления базой данных
готова. Эта программа обеспечивает просмотр, редактирование, добавление новых
и удаление ненужных записей.
Теперь рассмотрим,
что надо сделать, чтобы в поле imagei появилось изображение памятника, информация
о котором выведена в форме. Разрабатываемое приложение предполагает, что изображения
(фотографии) архитектурных памятников находятся в файлах в том же каталоге,
что и таблица базы данных. Во время добавления информации в базу данных пользователь
вводит в поле Photo имя файла фотографии, а во время просмотра фотография автоматически
появляется в поле image 1.
В листинге 17.1 приведен
текст модуля программы Архитектурные памятники Санкт-Петербурга.
Листинг 17.1.
База данных "Архитектурные памятники Санкт-Петербурга"
unit peter_;
interface
uses
Windows, Messages, SysUtils,
Classes, Graphics, Controls,
Forms,
Dialogs, ExtCtrls, StdCtrls,
DBCtrls, Mask, Db, DBTables,
jpeg; // чтобы можно было выводить JPG-иллюстрации;
type
TForml = class(TForm)
Tablel: TTable; . // база
данных — таблица
DataSourcel: TDataSource;
// источник данных для полей
// редактирования-просмотра
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
DBEditl: TDBEdit;
DBEdit2: TDBEdit;
DBMemo1: TDBMemo;
Image1: ТImage;
DBEdit3: TDBEdit;
DBNavigatorl: TDBNavigator;
Label4: TLabel;
procedure TablelAfterScroll(DataSet:
TDataSet);
procedure DBEdit3KeyPress(Sender:
TObject; var Key: Char);
procedure DBNavigatorlClick(Sender:
TObject; Button: TNavigateBtn)
procedure TablelBeforeOpen(DataSet:
TDataSet);
private
{ Private declarations
}
public
{ Public declarations }
end;
var
Forml: TForml;
BmpPath: string; //
Путь к файлам иллюстраций. Иллюстрации
// находятся в подкаталоге
Data каталога программы.
implementation
($R *.DFM}
// выводит фотографию в
поле Imagel
procedure ShowFoto(foto: string);
begin
try
Forml.Imagel.Picture.LoadFromFile(BmpPath+foto);
Forml.Imagel.Visible:=True;
except
on EFOpenError do
begin
MessageDlg('Файл иллюстрации
'+foto+' не найден.',
mtlnformation, [mbOk],
0) ;
end;
end;
end;
// переход к другой записи
(следующей, предыдущей,
// первой или последней)
procedure TForm1.TablelAfterScroll(DataSet:
TDataSet);
begin.
if form1.DBEdit3.Visible
then
begin
form1.DBEditS.Visible :=
False;
form1.Label4.Visible:=False;
end;
if Forml.DBEditS.Text <> "
then ShowFoto(Form1.DBEditS.Text)
else form1.Imagel.Visible:=False;
end;
// нажатие клавиши в поле
Фото
procedure TForml.DBEdit3KeyPress(Sender:
TObject; var Key: Char);
begin
if (key = #13) then
if Forml.DBEdit3.Text
<>''
then ShowFoto(Forml.DBEdit3.Text)
// показать иллюстрацию
else forml,Imagel.Visible:=False;
end;
// щелчок на компоненте
Навигатор
procedure TForml.DBNavigatorlClick(Sender:
TObject; Button:
TNavigateBtn);
begin
case Button of
nblnsert: begin
Imagel.Visible:=False;//
скрыть область вывода иллюстрации
DBEdit3.Visible:=True; // показать поле Фото
Label4.Visible:=True; // показать метку Фото
end;
nbEdit: begin // редактирование записи
DBEdit3.Visible:=True;
// показать поле Фото
Label4.Visible:=True; // показать метку Фото
end;
end;
end;
// перед открытием таблицы
procedure TForml.TablelBeforeOpen(DataSet:
TDataSet);
begin
BmpPath:=ExtractFilePath(ParamStr(0))+'data\';
end;
end.
end.
Вызов процедуры вывода
фотографии (showFoto) во время просмотра базы данных выполняет процедура TForm1.Table1AfterScroll,
которая обеспечивает обработку события AfterScrool для компонента Table1. Событие
AfterScrool происходит всякий раз после перехода к другой (следующей, предыдущей,
первой, последней) записи таблицы как результат щелчка пользователя на соответствующей
кнопке компонента DBNavigator. Процедура TForml.Table1AfterScroll анализирует
содержимое поля (photo) Form1.DBEdit3.Text и, если оно не пустое, что свидетельствует
о наличии ссылки на файл фотографии, выводит иллюстрацию.
При просмотре базы
данных поле имени файла иллюстрации (DBEdits) и его заголовок (Label4) на форме
не отображаются. Если пользователь нажимает одну из кнопок компонента DBNavigator,
то как результат обработки события onclick вызывается процедура TForm1.DBNavigatorlciick,
которая при щелчке кнопки Добавить или Редактировать делает доступным
поле DBEdits, тем самым позволяя пользователю ввести или изменить имя файла
иллюстрации.
Процедура TForm1.DBEdit3KeyPress обрабатывает событие OnKeyPress для компонента DBEdits. Если пользователь ввел в поле Edits (photo) имя файла иллюстрации и нажал клавишу <Enter> (ее код равен 13), то процедура TForm1.DBEdit3KeyPress выводит иллюстрацию путем вызова процедуры ShowFoto.
 |
 |
 |